A web framework is a set of libraries, tools, and conventions that allow developers to quickly and easily build web applications, including web services, web resources, and web APIs. Web frameworks provide front-end developers with a common structure to build web applications faster by reusing pre-written code instead of writing it from scratch.
Two popular web frameworks are SolidJS and Svelte. Both frameworks offer a range of features that make web development simpler, faster, and more efficient. Although many developers prefer these web frameworks for their scalability and flexibility, they have some differences that set them apart.
By understanding these differences, managers can better assess the direction of a project's technical requirements and become more efficient in their decision-making process when hiring IT specialists.
This article aims to help managers understand the different performance aspects of SolidJS and Svelte so they can confidently choose the right platform and know how to hire the right IT specialists to optimize or build their web applications.
Framework overview of SolidJS vs Svelte
SolidJS and Svelte are both reactive UI web frameworks that use a compiler to transform declarative markups into optimised and efficient modern JavaScript code. In simpler terms, they take the code developers write and turn it into something that can be displayed on a website or an app’s front end.
While both SolidJS and Svelte help developers achieve the same result, a distinct difference is the mode of operation to achieve the desired outcome. An easy way to understand the main difference between Svelte vs SolidJS is by likening these web frameworks to cooking traditional and instant noodles.
SolidJS: “Traditional noodles” for composability and control
SolidJS is like cooking noodles traditionally, where the cook will have more control over what ingredients to include—or exclude—to create the dish they desire.
SolidJS focuses on composability of components, giving developers a flexible approach to creating tailored functionality. But SolidJS also pays great attention to performant reactivity of user interfaces, which shows in how it consistently topped recognised benchmarks for UI speed and memory utilisation.
With functionality broken down into granular parts, developers can pick and choose components to construct solutions for their tasks. This allows developers to avoid over-engineering and build apps with less code.
Svelte: “Instant noodles” for smooth Developer Experience
Svelte, on the other hand, is like instant noodles, where all the components and flavours are predetermined. One would simply choose the flavour packet they want and follow the cooking instructions.
Svelte’s main approach is to provide a web framework with enough functionality built into it to support a smooth development experience. It brands itself as a radical new approach to building engaging and dynamic user interfaces.
This all-in “batteries-included” approach, which focuses on improving the Developer Experience (DX), has won over the hearts of many developers. In this 2022 survey by Stack Overflow, Svelte was voted as the second-most loved frontend framework after Phoenix.
Opinionated vs non-opinionated
In more technical terms, this “traditional” versus “instant” approach is described as non-opinionated or opinionated. Web frameworks can fall anywhere on this spectrum.
SolidJS, which we liken to cooking noodles traditionally, is more non-opinionated and works similarly to React. This means SolidJS:
- Offers building blocks to design your own architecture/structure
- Is more flexible and not restricted by the framework’s fewer constraints
- Smaller and lighter footprint since only the core packages are included
- Requires a high skill level to use
- Ideal for developers who want more control over their code to build applications in a way that makes sense for their specific use case
Svelte, which we liken to cooking instant noodles, is more opinionated. This means Svelte:
- Provides a lot of built-in structure
- Includes built-in functionality out-of-the-box
- Best practices are defined upfront and are usually tried and true
- Gives developers less control as it enforces its “opinions”
- Is ideal for developers who are new to web development or who want to build applications quickly.
Learning curve and scaling
As a non-opinionated web framework, SolidJS can be more difficult for new developers to learn because the framework provides less structure. It is best for organisations wanting to use SolidJS to hire front-end developers with solid software engineering skills.
Svelte has a much easier learning curve since it is an opinionated web framework with a “happy path”—a pathway designed by framework designers to make learning and developing with Svelte easier and faster.
When choosing between these web frameworks, it’s also important to consider how it is much easier to scale with SolidJS vs Svelte. This is because Svelte scales in complexity for more holistic applications.
Companies looking to offer complex web applications or wanting to scale fast should consider investing in a more experienced IT team skilled in handling non-opinionated web frameworks such as SolidJS.
Community and ecosystem
Another important factor to consider when choosing between opinionated vs non-opinionated web frameworks such as SolidJS vs Svelte are the community and ecosystem.
Access to a large community of developers can help you solve problems and answer questions. You’ll also have access to many third-party libraries and tools that can help you build your web application more quickly.

With a less popular framework, it can be harder to find help when you need it. There may also be fewer third-party libraries and tools available, making you more dependent on the skills of your front-end developers.
Between SolidJS and Svelte, the one with the larger community is Svelte. Yet this should not be enough to defer you from choosing SolidJS. Svelte simply has a headstart as a more mature community with higher NPM downloads. It is notable to consider that both frameworks have growing ecosystems and popularity amongst developers.
Now that we’ve covered these comprehensive differences, let’s look at the technical performance of SolidJS vs Svelte.
Client and server-side performance
Many factors contribute to a successful web application or website that keep customers happy. Two key factors are client and server-side performance.
- Client-side refers to end-user devices, such as smartphones and laptops, that are used to access a web application or website.
Client-side performance refers to how the web application or website performs on the end user's device. Optimal performance is critical to provide users with a seamless experience, such as fast loading times, stability, and formatting.
- Server-side refers to all the processes on the server hosting the web application or website.
Server-side performance, whether it’s an in-house server or a third-party cloud service provider, must be optimally maintained to process data, deliver data, and respond to user requests quickly.
When comparing client and server-side performance of SolidJS vs Svelte, the former clearly outperforms the latter in both categories.
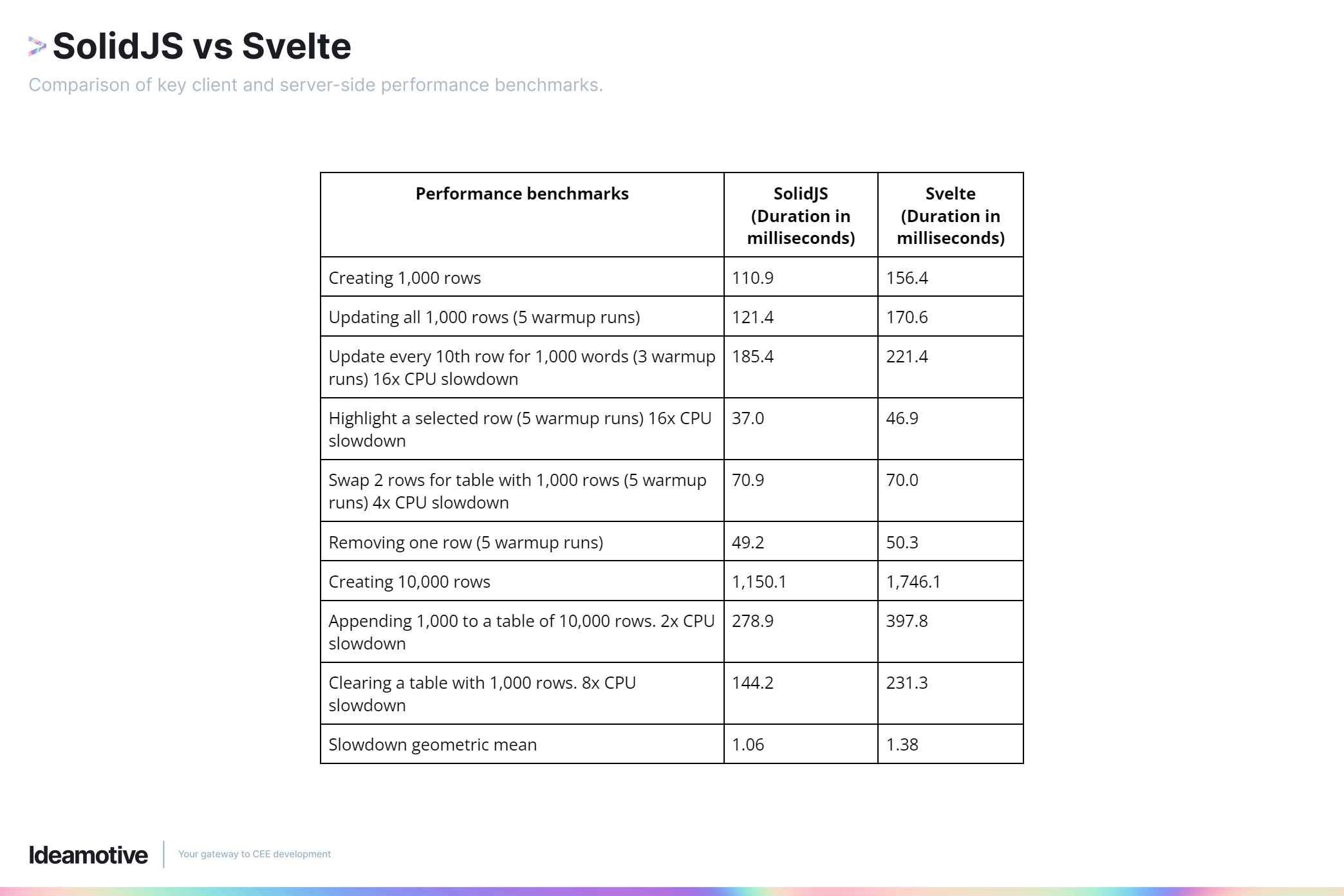
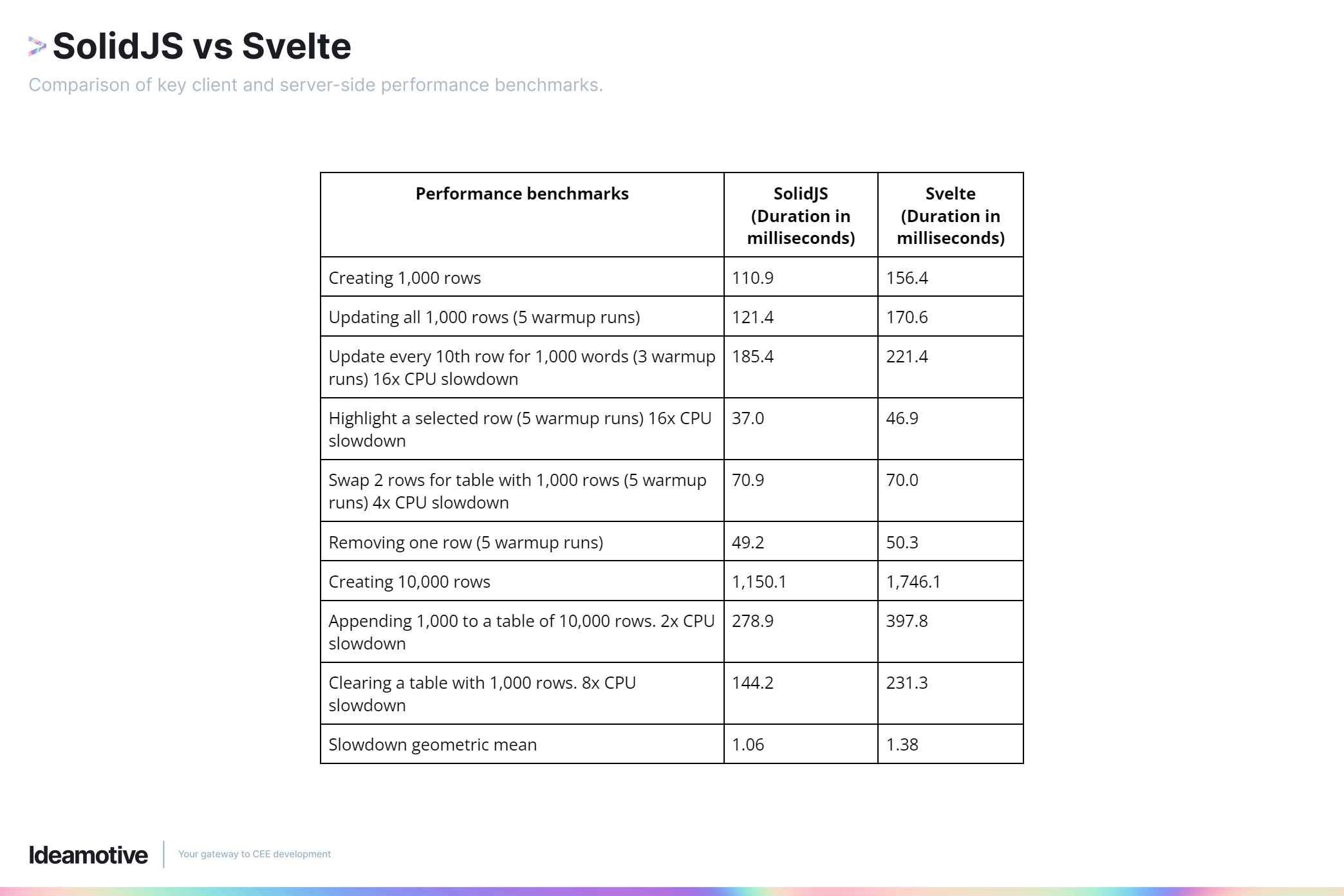
Here’s a comparison of some key client and server-side performance benchmarks for SolidJS vs Svelte, as summarised from this report by Ryan Carniato, the creator of SolidJS:

From this table, we can see how SolidJS outperforms Svelte in almost every performance benchmark by at least 19% and up to 60% faster. It’s no wonder that Carniato dubs his creation to be the “Tesla of JavaScript UI Frameworks”.
Bundle size and scalability
Bundle size refers to the total size of all the assets used in a project, including modern JavaScript, CSS, images and more. By slimming down the bundle size, developers can reduce the load on the client and server-side CPU and memory to achieve:
- Faster loading times
- Lower bounce rates
- Improved user experience
- Improved customer satisfaction
- Improved SEO rankings
These factors make it easier for front-end developers to build scalable web apps that can withstand simultaneous client requests and support an increasing ‘requests per minute’ (RPM) rate.
The good news is that both SolidJS and Svelte are considered some of the best web frameworks to minimise bundle size and handle large RPM rates.
Svelte
- Svelte’s bundle size is smaller than most frameworks because it has no dependencies and does not use virtual DOM or runtime libraries.
- Instead, its " magic " lies in how its compiler will gather components into small, highly-optimised JavaScript codes that directly update the real DOM.
- The result is a cleaner, simpler, and smaller codebase.
SolidJS
- Solid’s compiler operates differently. It works directly in JavaScript, and its compiler transforms JSX (Javascript Syntax Extensions) into DOM manipulations.
- However, the cost of focusing on performance and writing less code makes SolidJS less efficient in reducing bundle size, giving Svelte the upper hand in this arena.
- Solid’s list reconciler adds +3kb to the minified bundle alone, not counting additional weight from its expressive setState method and change management core. In comparison, Svelte’s entire runtime is less than the sum of these three pieces.
Having said that, SolidJS outperforms Svelte in minimizing bundle sizes for web applications with more than 20 components. As Carniato explains, this is due to how the frameworks operate differently. Since Svelte scales in complexity for more holistic applications, it becomes less efficient in reducing bundle sizes.
Thus, although Svelte wins hands down in reducing bundle size, SolidJS is better equipped in use cases that require more than 20 components for scaling.
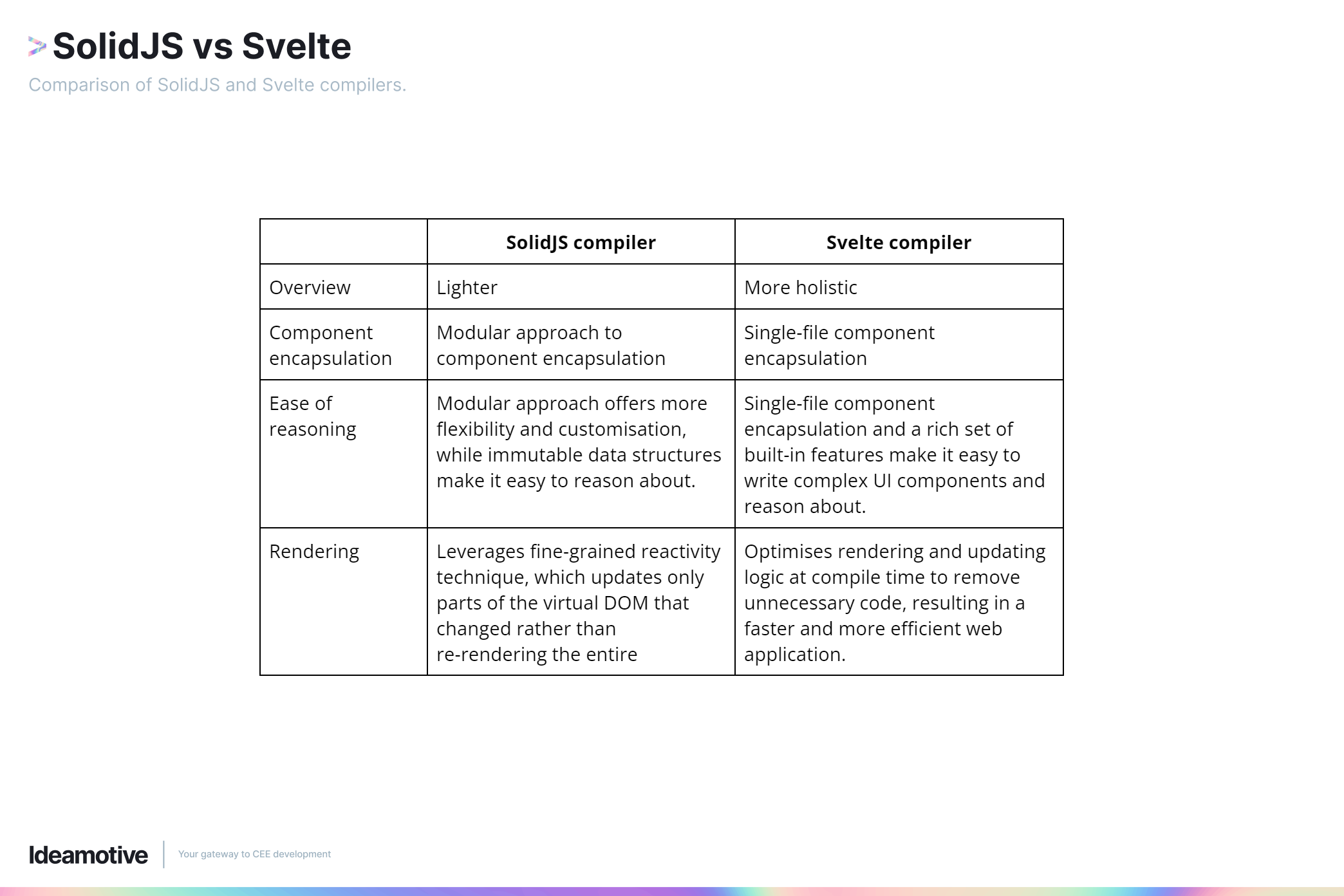
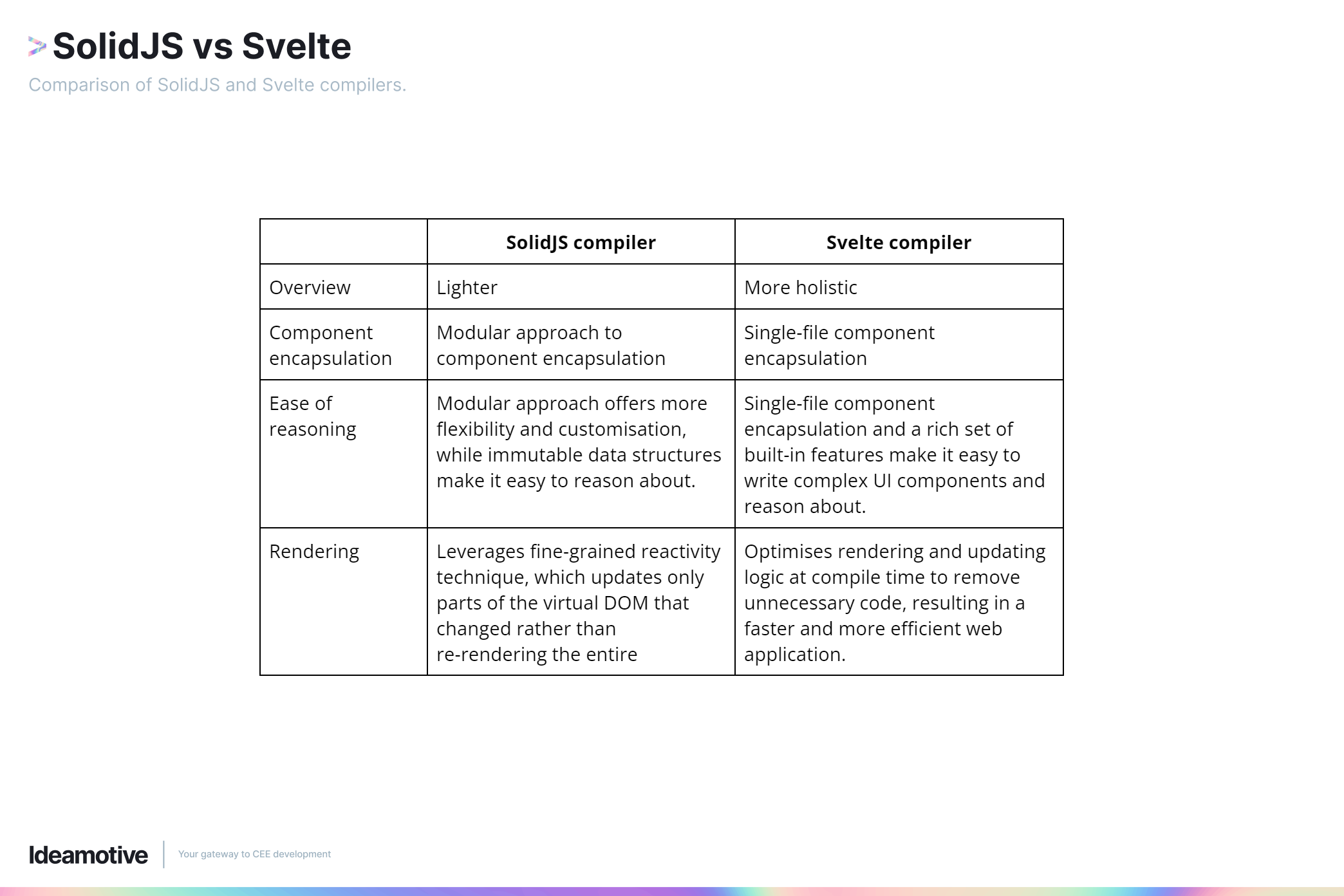
Compilers
The “magic” of both these web frameworks lies in their compilers. Let’s take a deeper comparison dive of SolidJS vs Svelte compilers.

Use cases
You’re now familiar with the overall and technical differences between SolidJS and Svelte. The next step is to understand the suitability of each one for different use cases and how you can apply it for successful front-end development and web design.
A good rule of thumb is to opt for SolidJS to build performant, scalable, and complex apps that require a lot of customisation. While Svelte is ideal for quickly building media-focused applications or websites that don’t require the heavy RPM associated with scaling complex apps.
Conclusion
SolidJS is a non-opinionated web framework that is powerful, flexible, and suitable for scaling complex apps. However, it has a steep learning curve and is best suited for experienced developers.
Svelte is an opinionated web framework with built-in functions, structure, and a “happy path” that new developers can learn and apply quickly. It is great for use cases that need to be released quickly and are not expected or needed to expand on a massive scale.
In conclusion, before choosing between SolidJS and Svelte for your next project, make sure you have clarity on your business goals, application objectives, and the preferences and skill level of your front-end developer team. Then, pick the web framework with the right strengths that will best support your team and what you want to achieve.