What Are The Best Frontend Frameworks To Use In 2023?
Dec 27, 202216 min read

Dawid Karczewski
Senior full stack developer and CTO at Ideamotive.

When you develop an application, you need to use various tools:
- HTML helps create a basic web page layout;
- CSS takes care of visual formatting;
- JavaScript covers interactivity.
When starting the project, check the best web front-end frameworks in 2023. Why is it important to choose the right tools?
Front-end developers use them to simplify their work. These software packages usually offer reusable code modules, systematized front-end technologies, and pre-built interface blocks. That makes it faster and easier for your team to create sustainable web applications and user interfaces without coding every feature or object from scratch.
Front-end frameworks include specific tools:
- a grid for arranging content and UI design components,
- predefined font settings,
- standard website building blocks (i.e., side panels, buttons, navigation bars, etc.).
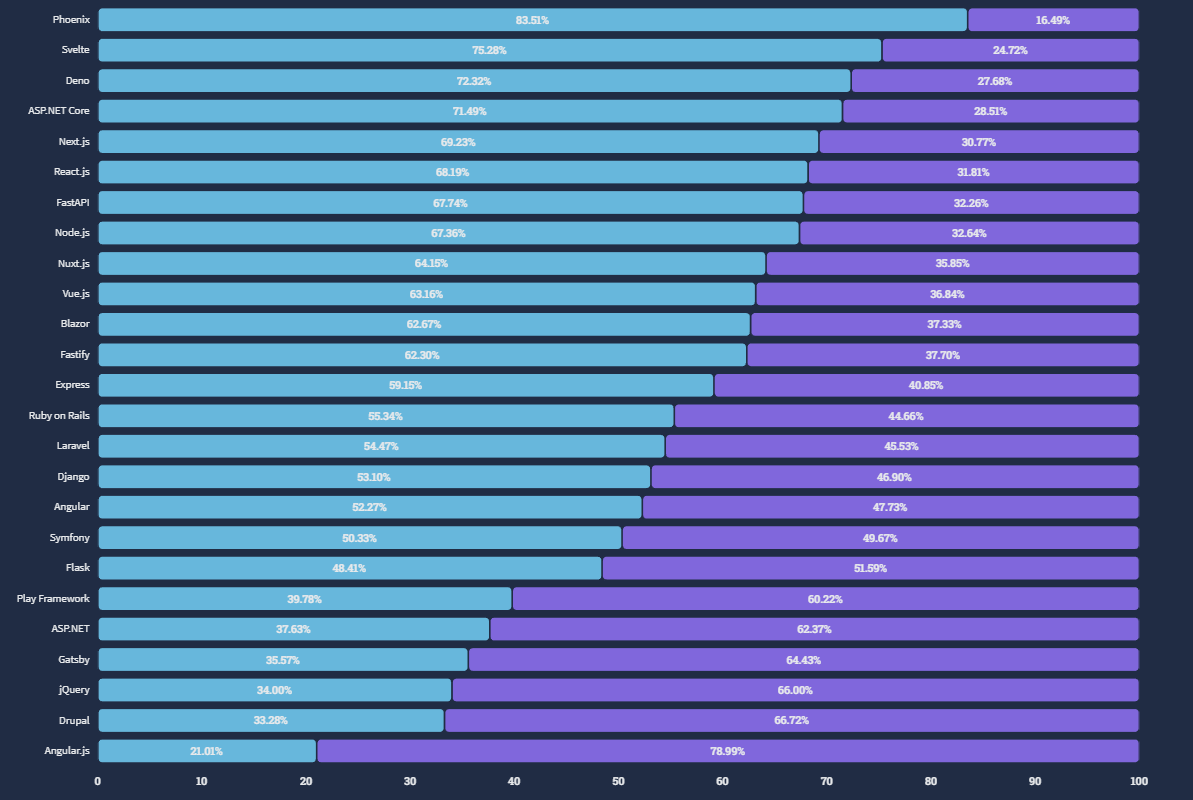
Stack Overflow's 2023 statistics show that Svelte is the second most popular framework in 2023. React is in sixth place among the most popular frameworks. It is also interesting to note that Next.js is in fifth place.

Loved vs. dreaded frameworks by Stack Overflow 2023 statistics
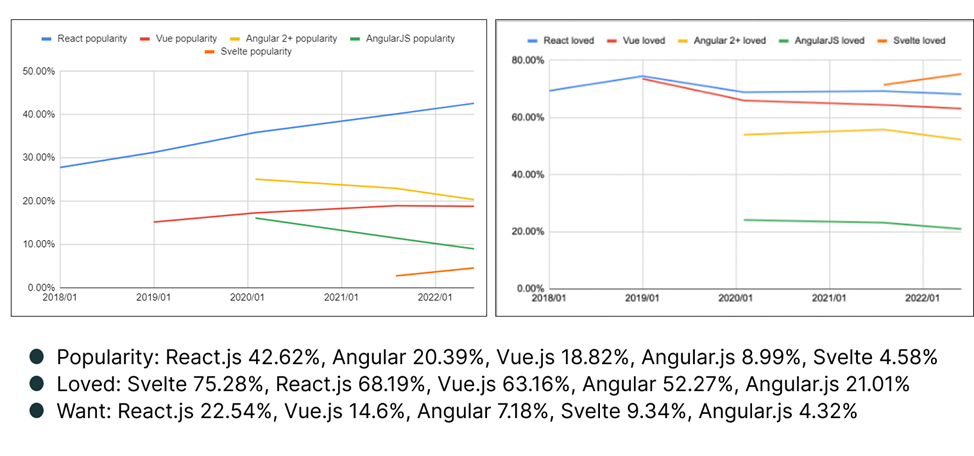
We recommend checking the statistics about the most loved or least popular front-end frameworks among developers on the following resources:
Let's review JavaScript frameworks and choose the best option for your project.

What are the advantages of JavaScript frameworks?
- Strong community support.
Since enormous popularity among web professionals, someone has a key solution to your problem with the project;
- Reusability.
Since these products have built-in methods, you can reuse the application's template without writing a single line of code.
- Rapid development.
JavaScript allows users to build and run their applications faster, saving time.
- Expenses reduction.
Most frameworks are free for commercial purposes and make the work cost-effective for small business owners.
- Easy to get professionals.
Due to the framework's popularity, it is much easier to find professional developers on the market at a competitive price.
Which JavaScript frameworks to choose for your project?
When developing web applications, it is necessary to use modern tools. We will list here 9 popular frameworks in 2023:
Table of content:
- React
- Vue
- Svelte
- Angular
- jQuery
- Ember
- Backbone
- Semantic UI
- Next - Bonus review

1. React. Mark Zuckerberg likes it
React is a component-based JavaScript library using JSX syntax.
Facebook’s (Meta) team developed it and introduced it in 2011. It became an open-source library In 2013, making it different from the classic framework definition.
It is a free and declarative library for creating intuitive user interfaces for web applications. It has small packages, so it's easy to learn for beginners. Front-end specialists choose it to build large-scale web applications that use various data.
There are more than 11 million users On React’s GitHub Page and a large community. Skilled developers should have technical fundamentals and soft skills to do great projects.

What are the main features of React?
The key feature is a virtual Document Object Model (DOM) with one-way data binding. We love working with React for its superior performance and consider it one of the most accessible frameworks to learn because of its virtual DOM functionality. Its user-friendliness and comfortable learning curve make it a good choice for beginners or less experienced developers.
Since React is a library, unlike other frameworks, some essential features are not preserved. We recommend using it and other libraries for state management, routing, and API interaction. This front-end framework is the right choice if you want to save time while developing an interactive interface, as React components are reusable.
Advantages
- Frequent updating;
- Virtual DOM enables high-speed operations in the document;
- You can combine it with many other JS libraries;
- Allows writing components without classes;
- Easy migration between different versions;
- Reusable code components;
- Good for beginners.
Disadvantages
- Due to fast updates and many frameworks that complement React, it’s challenging to browse proper documentation;
- The complexity of learning JSX syntax.
What are the essential features of React?
It allows users to split a web page into many components. Each part relates to the user interface, has its code and structure, and helps developers create web applications with reusable code.
It also provides a virtual Document Object Model (DOM) to represent data in a tree structure. In addition, The framework also separates data into components that contain code for each independent UI element in the document. With a DOM in the React framework, you can update only a part of the web page, not the entire website. It is the best option for complex projects because it contains many blocks (navigation panels, accordion sections, buttons, etc.).
JavaScript lets you control the design and flow of your application using HTML-style JSX synchronization. A web architecture helps you decide how your web application should look.
React becomes more efficient when you use it with other libraries, such as Redux.
Who doesn’t use React and why?
React is not the best choice for developers who are not ready to code on pure JavaScript. JSX syntax can be an entry barrier for some developers who don't want to learn it.
What are real-life projects designed with React?
We name a few popular websites that use React.js in production: Facebook, Instagram, YouTube, TikTok, Netflix, Vivaldi Browser, Khan Academy, Asana, Pinterest, Airbnb, Reddit, BBC, UberEats, Slack, Messenger, Discord, Crisp Chat, Shopify, Snapchat, Spotify, etc.
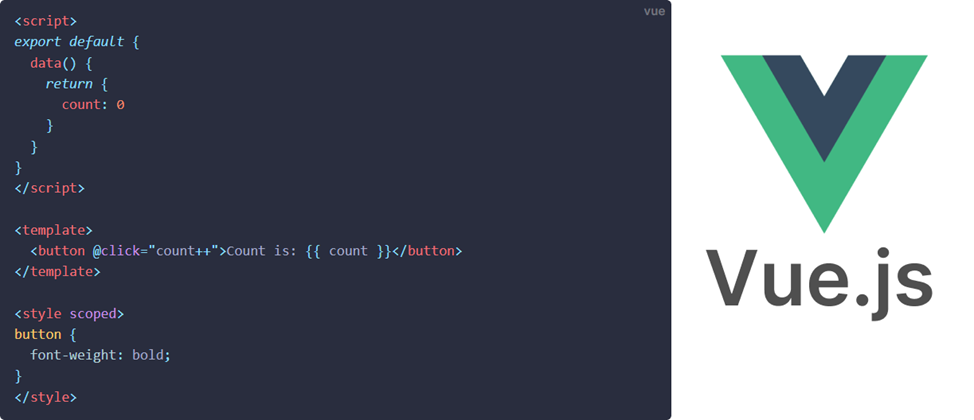
2. The Easiest Front-end Framework Vue.js?
Vue.js is a progressive framework for developing user interfaces and single-page web applications in JavaScript. It solves the presentation layer (view) problems and simplifies working with libraries. You can implement Vue.js incrementally, which distinguishes it from other JavaScript frameworks. There are releases of new product versions several times a year. Each bears a name taken from anime, manga, and science fiction. An interesting fact is that Evan You created it, the person who developed another popular JS framework - Angular.

What are the essential features of Vue.js?
- Reactivity. It is a fast MVC framework. The view changes when the model itself changes.
- Progressiveness. Its core is perfect for integration into an existing project. For example, the website of the finished product can continue to work on jQuery (a previously used library). Nevertheless, developers will gradually rewrite some modules to Vue until a complete transition.
- Simplification. The main idea behind its development is to provide a much simpler concept than that of Angular. For this reason, Vue is considered one of the most beginner-friendly frameworks, with well-developed documentation and a supportive community. It has extensive tools, including end-to-end testing tools, plugin installation systems, browser debugging tools, server renderers, and state managers. One can work with the framework even without basic knowledge of web development. The low entry threshold is the reason for its popularity among inexperienced developers.
- Low weight. The framework requires about 20 kB, so the implemented projects load faster and are ranked better by search robots. Developers who choose Vue.js can benefit from its small size compared to React or other frameworks.
- Fast development. Rapid development. It has a virtual DOM, component-based architecture, and two-way binding, which are the basis for its high speed. All this makes it easier to update related components and track data changes. Templates, lots of documentation and tutorials, and a large community of enthusiasts allow you to solve any problem when building projects on Vue.js.
- Availability. Vue.js works under the MIT license. You can use it freely for both commercial and personal purposes.
Advantages
- Tiny and fast;
- Friendly for beginners;
- Detailed documentation;
- Simple syntax;
- Two-way data binding.
Disadvantages
- Lack of plugins and language barriers (lots of Chinese content);
- Relatively new and developed by private individuals;
- Limited community of developers (but growing);
- Limited applicability for more extensive projects;
- No solid company behind it.
Where can you use Vue.js?
When you need to build a single-page application from scratch or start a relatively small project. Vue integrates easily with existing server pages and supports developers with web-pack integration and a wide range of powerful features, such as tree-shaking, bundling, code-splitting, etc. We use the Vue.js framework for:
- Fast websites and apps, small blogs;
- High-load websites - online stores, information portals;
- Adaptive interfaces;
- Personal accounts and user pages;
- Social networks, microblogging services, CMS, etc.;
- Online chats, application forms, and other functional blocks.
What are Vue.js peculiarities?
It doesn’t work well for large projects because it cannot provide stability, support, and quick problem-solving (hopefully, that’s all on the way).
What are real-world projects developed with Vue.js?
Popular Vue projects include Alibaba, 9gag, Reuters, Xiaomi, and Ride Receipts.
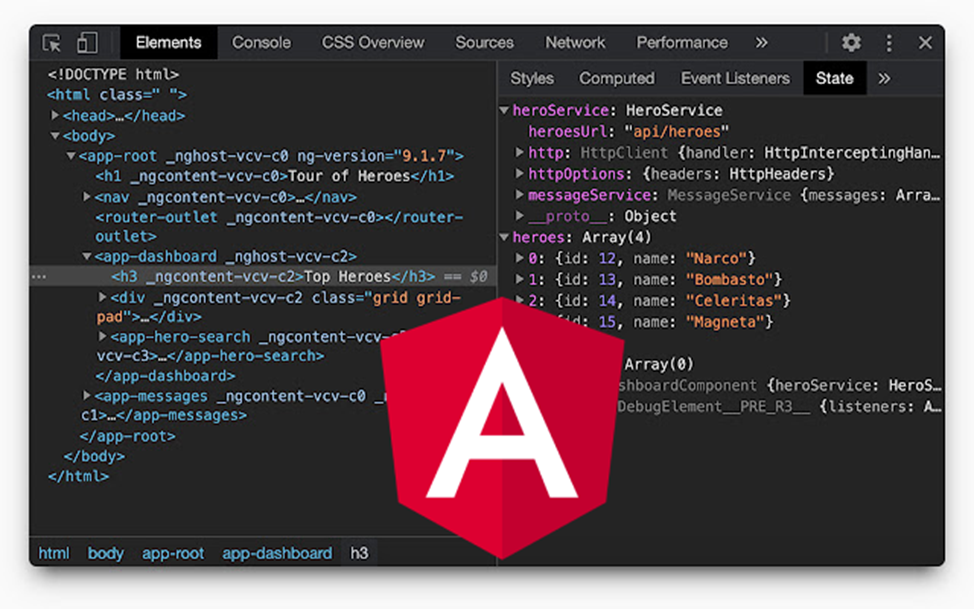
3. Angular: Google’s Brainchild
Angular is the successor to Angular JS, written in JavaScript. Despite the similar names, they are different frameworks. AngularJS is a 1.x version. The framework has been around since 2009 and is currently in long-term support mode, just no more updates. The new version is Angular or Angular 2.x released in 2016. It has a different architecture; you can write on it with TypeScript and JavaScript.

What are the main features of Angular?
- Plenty of possibilities. Angular helps to bind application components together, transfer data, animate interfaces, etc. The functionality is indispensable for complex SPA applications.
- Universal application. With the framework, you can create not only web applications. It allows you to write code that can be adapted to a different environment. For example, the application can run on a mobile or desktop operating system. With the help of Angular, you can even create an application for augmented reality.
- Detailed style guide. A unique feature of Angular is its thorough documentation. It contains recommendations for building and developing applications and a style guide to the programming style in Angular. It is handy for developers new to the framework. The uniformity of style helps programmers better understand each other's code.
- Google support. Angular's developers are Google employees, and the support of a large company helps the framework grow. At the same time, thanks to the free license and open-source code, third-party developers can also develop the framework.
Advantages
- Component-based architecture;
- Two-way data binding;
- Directives and dependency injection functions;
- Highly testable / reusable / manageable applications;
- Improved server performance;
- Strong community, good training materials, etc.;
- Supported by Google.
Disadvantages
- Difficult for beginners and overwhelming for smaller teams;
- Limited SEO capabilities;
- Bloated code and large.
Which projects are better suited for Angular?
Angular is the optimal framework for building large enterprise applications. Angular is considered one of the most complex front-end frameworks. It can be challenging to learn on your own from scratch. Moreover, to get started, you need to master not only "pure" JavaScript but also TypeScript.
When building a simple application with a small team, Angular can seem a bit overwhelming and complex, so it probably makes sense to opt for a simpler framework. If SEO is your top priority, you should look for a more SEO-friendly alternative to Angular.
Real projects developed with Angular
Google develops many services using Angular. Other well-known brands that use Angular or AngularJS for their web projects include Forbes, LEGO, Autodesk, UPS, BMW, and many others.
4. Svelte: a framework without a frame
Svelte is neither a framework nor a library but a compiler. It is an extension of the JavaScript language that provides a radically different approach to web interface development. Svelte differs from more traditional React and Vue-style solutions in terms of code organization and its transformation into a "ready-to-use product."

Svelte allows you to build faster, less resource-intensive applications while simplifying the development process. Perhaps that’s why it is becoming more and more popular every day.
Since its launch in 2016, it has dynamically gained popularity. It already became one of the best front-end frameworks in 2023: at least 10-15% of front-end developers are optimistic about its use. There are more than 3K websites developed on SVETLE.
Svelte is a component-based open-source JavaScript framework written with Typescript that provides a lightweight front-end development option.
What are the key features of Svelte?
- Beginner-friendly. We have already mentioned that one of the reasons Svelte is so popular is because it's simple. When using Svelte, there is no need to manipulate DOM. There is also no need to understand framework-specific state wrappers. You can access Variables directly from the markup. That greatly simplifies the application creation process. With Svelte, programmers can learn the basics of component state without getting bogged down in the details.
Svelte provides its own conditional and looping syntax for representing DOM elements. The principle of operation here is similar to JSX. One unique feature of Svelte is worth mentioning: it passes properties to components. This framework is easy to learn and fully functional, but for the taste of some developers, the syntax is too exotic. - Backward compatibility. In the past, if you wanted to integrate, for example, a calendar widget into your application, you could do so with the native version of the widget's framework. You could not integrate if you were building an application in Angular and the widget was in React. However, it became possible if the widget or your application was in Svelte.
- Code splitting. Let us say you are using React as your primary framework. If you initially use only one React component and not many, you still need to load all of React. In Svelte, code separation is much more efficient because the framework is built into one component, and the component is relatively small.
- Support for the open-source community. Svelte is an open-source software developed by enthusiasts. Therefore, using the Svelte framework does not come at a cost and allows you to implement many features for free. Moreover, Svelte has an active developer community on GitHub that you can join to get help or contribute to this technology.
Advantages
- One of the fastest front-end frameworks with quick responsiveness;
- Component-based architecture with minimal code;
- Lightweight, simple, uses existing JS libraries;
- No virtual DOM;
- SEO optimized.
Disadvantages
- Immature community and limited ecosystem;
- Lack of supporting materials, limited tooling;
- Certain doubts about scalability and coding nuances.
When to choose Svelte?
This framework could be an ideal option for small app projects. It is beneficial for front-end beginners as it uses simple syntax, does not require DOM manipulations, and ensures that the browser loads as little as possible, which speeds up your web product.
When better not to use Svelte?
Svelte may not be entirely suitable for larger projects. At least because of its lack of tooling (there is no mature pool of plugins) and a stable community. Switching to Svelte probably will not improve the situation if you already use a framework like Vue or React.
Real projects developed with Svelte
Some popular websites developed using Svelte include: The New York Times, 1Password, Absolute Web, Philips BlueHive, Cashfree, Chess, Godaddy, HealthTree, Rakuten, and Razorpay.
We’ve got more information here for you to answer the questions:
5. jQuery: Veteran of front-end development
jQuery wrote in JavaScript, a popular language for web applications and interfaces. The original goal in developing the library was to make the language more flexible and convenient for website development.
The library is cross-platform and cross-browser. It means you can develop an app usable on any operating system or browser. jQuery was released in 2006 and is one of the oldest open-source JavaScript front-end frameworks free and licensed at MIT. Although it is a true veteran in the market, it is still one of the best front-end frameworks for 2023 as it is almost relevant to current development conditions.

Developers use jQuery:
- To quickly link JavaScript to HTML elements;
- To work with CSS selectors;
- Navigating the DOM tree: traversing, searching for elements, modifying elements
- Creating animations and visual effects on a web page;
- Working with events on the page and reactions to these events;
- Implementing AJAX - an approach where the page background exchanges data with the server;
- Creating animations and visual effects on a web page.
What are the main features of jQuery?
- Simplicity. jQuery is relatively easy to learn. The library has a low entry threshold and is easy for a beginner to understand. After a short time, you can start working on real projects.
- Understandable code. The code written in jQuery is clear and easy to read. Therefore, it is relatively easy to understand, which is essential when working with other people's codes.
- Compactness. In compressed form, jQuery weighs 30 KB, which is not much. And the code is compact and short so you can write it quickly.
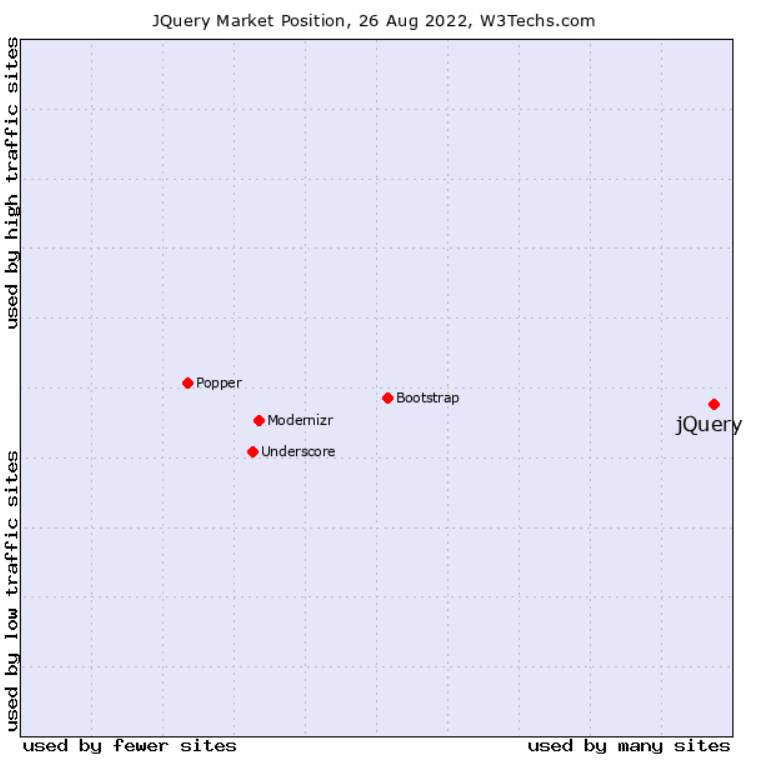
- Widespread use. Over the years, developers have written many projects in jQuery. 94.8% of all websites use jQuery, according to W3Tech research.

- Extensibility. The idea of a small core and connected plugins as needed saves space and resources. The corresponding functions are unnecessary if the developer does not need to solve specific problems. Therefore, they are not included in the library by default but can be easily downloaded and installed when required.
This approach keeps jQuery tiny, lightweight, and fast.
Advantages
- Beginner-friendly;
- Convenient to work with;
- Compatible with all major web browsers;
- A large selection of plugins;
- A strong and well-developed community;
- Provides multiple tools for DOM manipulations;
- SEO optimized.
Disadvantages
- Huge library to import;
- Apps built with it can be a bit slower than native apps;
- DOM APIs are considered outdated;
- Lacks a data layer.
You opt for jQuery
jQuery development can be a pretty efficient tool for building desktop-based JavaScript apps. jQuery's optimized code logic, cross-browser support, and facilitated approach to dynamic content can deliver perfect website interactivity and searchability in 2023.
When you think twice about using jQuery
Unlike many modern frameworks, jQuery does not have a data layer, so you'll always need to access and manipulate DOM directly, making the process more complicated. Therefore, if you are creating complex user interfaces, opting for modern frameworks is better than jQuery with direct DOM manipulation. It can lead to bloated code and slow performance.
Real projects developed with jQuery.
Brands that use jQuery for their projects include companies like Twitter, Microsoft, Uber, Kickstarter, Pandora, and SurveyMonkey.
6. Ember: Are we talking about a happy medium?
Ember is an MVVM open-source JavaScript web framework released in 2011. This framework is relatively stable and works seamlessly for various requirements.

What are the key features of Ember?
The Ember.js framework includes many modern concepts and technologies from the JavaScript world. Among its features, let’s highlight the following:
- Using the Babel transpiler to provide ES2016 support;
- Support for testing tools Testem and QTest, which opens up opportunities for unit, integration, and acceptance testing;
- Support for the Broccoli.js collector;
- Interactive reloading of web pages, which speeds up the development process;
- Support for the Handlebar template engine;
- Using a development model that creates URL routes first and provides full support for deep links;
- Having a data layer based on the JSON API can connect to any API you want to work.
Ember has a large ecosystem, and its advanced templates allow developers to reduce coding. It has many powerful features and components, including its routing and testing tools. The community maintains plenty of plugins and other useful stuff if you need more. And last but not least, the Ember community seems to be one of the most motivated, active, and organized.
Advantages
- Server-side rendering;
- Consistent documentation;
- Native testing and debugging tools;
- Widget-based approach to components;
- Bidirectional data binding;
- URL-focused approach;
- Well-organized community;
- Supports JavaScript and TypeScript.
Disadvantages
- Somewhat tricky for beginners;
- Not ideal for small projects;
- Heavyweight;
- Lack of component reusability;
- Little or no customization options.
When to use Ember?
Thanks to its component architecture, Ember can be an ideal choice for building complex and feature-rich single-page client-side or mobile web applications.
When not to use Ember?
Ember can be too bulky for small projects/teams and overwhelming for smaller activities like building simple user interfaces or writing simple AJAX functions. Developers can only work within a strict framework of functions predefined by the framework's architecture, so it's not productive if you need more professional space.
Real projects developed with Ember.
Let us name a few: Tinder, Netflix, Apple Music, Chipotle, Blue Apron, Nordstrom, Yahoo!, LinkedIn, PlayStation Now, and Vine.
7. Backbone.js: Anatomy of Web Development
Backbone.JS is a free, open-source JavaScript library developed by Jeremy Ashkenas, author of CoffeeScript, in 2010. It is available under the MIT software license. About 7% of front-end developers have a positive experience with Backbone. There are more than 600,000 websites (some sources talk about 180,000 live websites developed on Backbone.js.

What are the key features of Backbone.js?
- Represents data as models. Backbone.js follows an MVC/MVP development concept: it encourages you to translate your data into models and DOM manipulations into views and connect them via events. In other words, it represents your data as models you can create, validate, delete, and store on the server. These models allow key-value binding and custom events. Each time a UI action causes specific changes to an attribute of a model, the model generates a change event. The change propagates to all views that reflect the model's state so that they can react accordingly and represent themselves with the new data.
- No need to write a glue code. You do not need to write a code (glue code) that scans DOM for elements with specific IDs and manually updates the HTML code. When you change the model in any way, the same changes transfer to the views. Backbone.js provides collections with a rich API with numerous features for building client-side web applications and declarative event handling for opinions and allows you to connect all of this to your existing API via a RESTful JSON interface.
Advantages
- Extensible: more than 100 available extensions;
- Fewer requests to HTTP;
- Beginner-friendly;
- Tiny size: about 7.6kb when minified and zipped;
- Well-organized, detailed instructions;
- Stores data in models instead of storing it in DOM.
Disadvantages
- Lack of support for bidirectional data binding;
- Architecture is unclear at times;
- More code needs to be written (e.g., more boilerplate code);
- Many developers feel it is slowly becoming outdated.
When should you use Backbone.js?
Backbone.js is a good choice for building single-page, small, and simple web applications. However, it can be helpful when working on larger projects, as it helps to separate the logic of an application from UI, avoid a spaghetti code model, and thus get a better design with less code.
When is it better not to use Backbone.js?
It's hard to think of a situation where we can talk you out of using Backbone.js. Its popularity is waning, but it's still a reasonably relevant, flexible, and powerful tool for experienced front-end developers.
Real-world projects developed with Backbone.js
Trello, Tumbler, Uber, Pinterest, Reddit.
8. Semantic UI: Ambitious player
Semantic UI has been a player in the front-end framework market since 2014. Powered by LESS and jQuery, it is a framework for CSS developed by Jack Lukicthis, a full-stack developer. The idea was to build it on organic language syntax. In a short time, in 2015 and later, it became one of the top JavaScript projects on GitHub.

What are the main features of Semantic UI?
- Enthusiastic community. The community of Semantic UI is relatively small but very loyal and enthusiastic. Shortly after its release, they had already created thousands of themes for the framework, dozens of components for the user interface, and submitted thousands of commits on GitHub.
- Semantic method. The framework aims to use human-friendly HTML (semantic approach). It treats words and classes as interchangeable concepts: classes adopt the syntax of human-like languages with organic noun/modifier relationships, word order, and plurals that allow developers to link concepts intuitively.
- Streamlined user experience. It has a smooth, subtle, and flat design that provides a streamlined user experience. Semantic UI offers a toolset for configuring themes and CSS, JavaScript, font files, and an intuitive inheritance system so you can share a code once created with other applications.
Advantages
- Self-explanatory organic code;
- Rich and responsive components UI;
- Integrations with React, Angular, Meteor, Ember;
- A wide range of themes
Disadvantages
- Relatively small community;
- Not suitable for beginners with limited knowledge of JavaScript;
- Few recent updates;
- Requires knowledge of custom configuration development.
When to use Semantic UI?
You will opt for Semantic UI if you want to create elegant and seamless user interface designs.
Think about another framework
For developers/designers who have no experience with JS, it may not work well. To work with Semantic, you should be skilled enough to develop customizations in the application without depending on the pre-built features.
Real-world projects designed with Semantic UI
Brands using Semantic UI include Snapchat, Accenture, Kmong, Digital Services, and Ovrsea.
9. Next: What’s Next.js?
Next.js is a framework based on React.js, but with some tweaks to go beyond standard SPA applications. It helps to simplify the development of multi-page and hybrid web applications. Additionally, Next.js provides other valuable features for the developer, especially those related to working with the back-end.

Key features of the Next.js framework
A web developer already familiar with React can quickly master Next.js, as it is something like an advanced version. There are major additions that are important in the development and further optimization of websites:
- Server Side Render (SSR) is an added tool for interacting with the server side of the project. It allows you to get and configure access to all the necessary data on the server side, including live-server, when you see changes in the code on the page in real time. This tool makes it possible to load web pages in less time and makes the user experience more convenient by improving the response speed.
- Improved search engine optimization projects. It's partly the merit of SSR, as better work with the back-end gives an advantage in SEO optimization. Search engines rank better sites with a faster response, and SSR contributes to faster page loading.
- Ability to edit the <head> tag. In React.js, this tag was not editable, yet it is an important meta-component that helps to promote the website in search engine results.
Advantages
- Support for SSR. You can consider this as the main advantage, as it allows you to increase performance and improve the position of the website in search results;
- Application loading is much faster than applications developed in pure React, thanks to the built-in server-side rendering;
- Support for exporting static websites;
- Easy to learn. Especially if you have already worked with the React.js framework;
- Automatic code splitting for pages;
- Simplified creation of internal APIs and API endpoints;
- Support for routing pages and CSS, JSX, and TypeScript files;
- Own plugins for working with Next.js. Their presence allows you to adapt the working environment entirely to your needs;
- Support for most third-party plugins for React.js;
- The logic of working with components and properties is practically the same as in React.js.
Nevertheless, Next.js is not an addition to React.js and not even its continuation, but a separate framework, albeit created on its basis. Specific algorithms and tools may differ from those in React.
Disadvantage
- The only Next.js drawback. The developer will have to adapt after React to specific algorithms. Sometimes, out of old habits, this is not easy.
When to use Next.js
Next.js is best when you need to create an optimized landing page or any website that relies on organic search traffic. Its pages will benefit the most from the built-in features of Next.js.
Real projects built on Next.js
Tik-Tok, Netflix, Hulu, Twitch, Notion, HBO Max, Hilton, United Airlines, TED, Vodafone
Conclusion
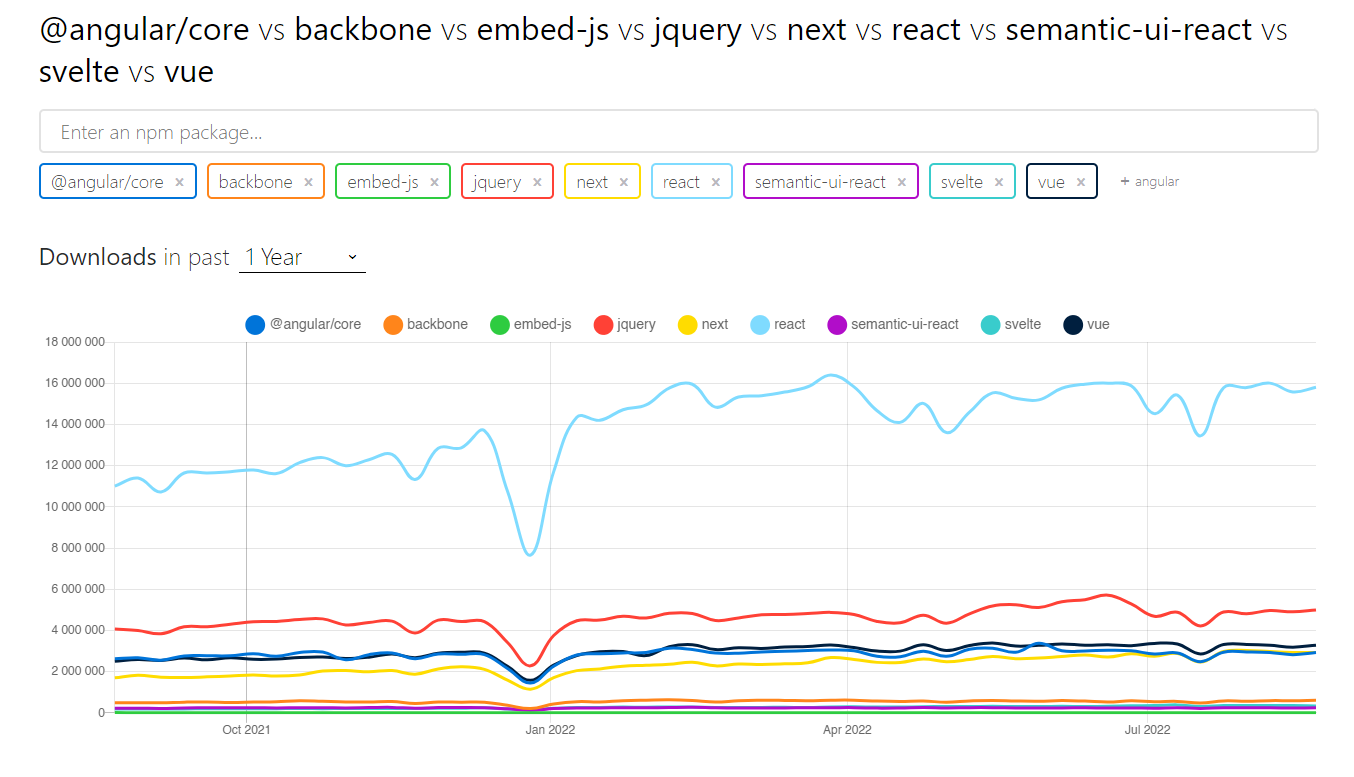
If you want to read an expert opinion, it is impossible to decide which of the offered frameworks is the best in 2023. Each has strengths and limitations. This information shows that you have the opportunity to choose. We also show the developers' tendency for the past 5 years. Check NPM Trends and come to your conclusion.

First and foremost, the decision-making process depends on your project. Our professional software consultants will help you formulate your business requirements and choose the right technology. At the same time, our front-end developers will make your product effective and ready to hit the market.

Dawid is a full stack developer experienced in creating Ruby on Rails and React Native apps from naught to implementation. Technological superhero, delivering amazing solutions for our clients and helping them grow.
View all author posts
JavaScript: The Definitive Guide For Entrepreneurs and Product Owners
Everything You Need To Know About JS Business Implementation In 2022
Read NowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
Best React Native Boilerplates to Use In 2023
Michał Pruciak 6 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read

Looking for a specific type of software development service?
Looking for front-end development experts to join your team?
There are dozens of vetted front-end professionals in our talent network.
Rated 4.8 / 5.0 by clients from various industries and locations.

Hire the Article Author
Dawid is a full-stack developer with extensive experience in Frontend Development. Sounds interesting? Let’s discuss Dawid’s availability over a call.

Speak with the Article Author