JavaScript: The Definitive Guide For Entrepreneurs and Product Owners
Everything You Need To Know About JS Business Implementation In 2022
Introduction. Why JavaScript (JS)?
Imagine that your department is releasing a brand new product, and you need an upscale website to build some buzz around the launch. Or picture that you are planning to start a scalable online B2B marketplace.
You can use JavaScript to bring both ideas to life.
And what if you want to build an ingenious digital product, for instance, a browser-based game platform or a smartwatch app? How about a mobile application to boost your market presence, improve customer service, or make your team more productive?
Yup, you can build them in JS, too.
This versatility of JavaScript, along with its speed and interoperability, make it the world’s most popular software development technology (the eighth year in a row!). The continued popularity of the language means that by now, probably no one at your company, including the office admin, would confuse it with Java anymore*. But if you feel there’s more to know about JS than that, this practical guide is precisely what you need.
* if that’s still an issue, they can read this section.
Who is this guide for?
Our JavaScript guide is meant for all business people out there who want to understand JavaScript development and its business implications.
You might be a startup owner who wants to mesmerize a room full of investors with an irresistible, interactive business pitch.
Or a product owner who needs to build a website or web app to promote and sell a product.
Or a project manager looking to develop an internal platform to coordinate the work of your teams.
Our guide will also be relevant to entrepreneurs seeking improved enterprise application performance, enhanced cross-functional team productivity, and business process automation.
Whatever your case, this guide is to serve you as a resource to learn more about JavaScript and its applications and decide whether it’s the right programming language for your next great project.
What will you learn from this guide?
Plenty (we hope). But if you ask us to name the five most significant gains, these would be:
What makes JavaScript the language of choice for thousands of companies each year.
Which amazing things you can build with JS, and which ones you cannot.
What the heck are JS frameworks and why you need them in your life.
How much you can expect to pay for your project and what factors to consider when scoping the budget.
Where to find the best JavaScript talent for your next project.
Let’s get started! Or, if you don't have time to read the guide now, download a pdf version and save it for later.
By clicking “Get the e-book” you consent to processing your data by Ideamotive Sp. z o. o. for marketing purposes, including email marketing.
.png)
Thinking about building your digital product with JavaScript?
Talk to our business advisor. We will audit your requirements, build a product roadmap and put together an A-class development team.
Table of Contents
00 State of JavaScript in 2022 [INFOGRAPHIC]

01 What is JavaScript?
You might have heard that “JavaScript is everywhere.” Which is where exactly?
According to Web3Techs — on over 96% of all websites. Google, LinkedIn, Yahoo, YouTube, eBay, Amazon, you name it. There’s JavaScript all over the place.
Created in 1995 by Brendan Eich, JavaScript is a scripting language used to build and manage dynamic web content, such as multimedia, interactive forms, animations, photo slideshows, calendars, autocomplete suggestions, and much more.
JS is one of the three core technologies of frontend web development, along with HTML and CSS. While HTML is a markup language responsible for giving the structure to a website, and CSS is a language used to apply styles to HTML content, JavaScript is responsible for creating and managing dynamic, interactive website elements.
Who is the JavaScript creator?
Born in 1961, Brendan Eich is an American technologist, software engineer, and keynote speaker. After joining Netscape Communications in 1995, Eich created a language to support the browser. It was designed based on Java’s syntax and standard library, and with object names that corresponded to Java classes.
In 1998, Eich co-founded the Mozilla project, ultimately leading to the creation of the Mozilla Foundation, which later became Mozilla Corporation. After leaving Mozilla, Eich set up another company, Brave Software, developing a privacy-oriented browser combined with a blockchain-based digital advertising platform.
Is JavaScript a programming language?
Yes! As the name implies — JavaScript is a scripting language. Traditionally, scripting languages are executed one line at a time by an interpreter, so a computer program that directly executes the written instructions. This stands in opposition to compiled languages, such as C++, for instance, which must run through a compiler before they can be translated into binary code.
Currently, it is possible to run JS with a just-in-time compiler, too. It compiles the code on the fly and caches the result to speed up the subsequent runs. Still, JavaScript remains a scripting language.
As a programming language, JavaScript is:
- High-level – high-level languages resemble natural languages or mathematical notation, which helps simplify programming, including code updates and extensions.
- Dynamic – as a dynamic language, JS uses dynamically-written code to quickly implement functionality to an application, in a way that enhances programming efficiency.
- Prototype-based – JavaScript’s structure is based on prototypical objects, which can be cloned and reused as templates to build new objects. Prototypes also enable building associations between objects in JS. Copying and modifying objects are more direct than in class-based languages such as Java, which simplifies coding and reduces the programmer’s cognitive load.
- Multi-paradigm – JS supports event-driven, functional, and imperative programming styles, which makes it a multi-paradigm language. This results in its flexibility and enables different approaches to development.
Is JavaScript open source?
Open source applies to software, and JS is a programming language, so no, JS is not open source. However, it’s an open standard that conforms to ECMAScript specification. Anyone can use it to develop their own implementations.
For JS to produce any output, we need interpreter engines, each of which is subject to its own license agreement. For example, Google’s V8, Facebook’s Hermes, or Mozilla’s Rhino, they are all open source. By contrast, Jerryscript is licensed under the Apache License.
The difference between JavaScript library and framework
While interpreters are essential to generate JS output, frameworks and libraries are optional but highly recommended. These are prewritten components that your JavaScript team can use to build robust, highly-performant code faster. They offer significant advantages to your business, too, from reducing code size and complexity to speeding up the deployment of your project.
Sometimes, e.g., in the case of React, it’s hard to categorically determine whether a given resource is a framework or a library. Nevertheless, in theory, the two notions are distinct.
.png)
Framework
A framework is a software platform that lays the groundwork for programmers to develop applications. You can compare it to a house plan or blueprint that needs to be populated with input before the construction begins.
Same with a software framework; it is pre-equipped with code for predefined classes, workflows, and functions, but needs specific details to be supplied by the programmer before it can run a complete code.
Popular JS frameworks include Angular, Bootstrap, and Vue.js.
Jump to this section to learn more about JS frameworks.
Library
A library, like a framework, refers to a reusable piece of code; however, libraries are usually focused on delivering a specific functionality/component, and give developers greater freedom over the code structure than frameworks. Coming back to the house metaphor: libraries can be compared to ready-made pieces of furniture or appliances that we choose to make our home complete.
The main difference between a library and a framework is that a library contains snippets of ready-made code that needs to be still arranged by the developer into a workflow. Frameworks, on the other hand, are in charge of running workflows. Additionally, one framework can utilize multiple libraries.
There are dozens of JS libraries available, with DOJO, jQuery, and React topping popularity charts.
While most JavaScript developers rely on specific frameworks and libraries, some of them also build applications using the so-called “Vanilla JavaScript,” i.e., pure JS code without any additional resources. However, this approach is infrequent.
How does JavaScript work?
JavaScript is primarily used in the form of client-side JavaScript. This means it is typically running on client devices (laptops, smartphones, PCs, and others) communicated with the network.
In the client-side context, scripts execute directly in the browser, which results in faster processing and immediate response to the user’s requests. Because of the speed and more lightweight script processing on the client side, this model is preferred to implement dynamic, interactive web content and handle user interactions.
An extended version of JS allows it to be run on the server side, with backend access to files, databases, and servers. In this context, JS code is created similarly to C, Java, or any other server-side language.
Server-side JavaScript can be applied to handle logging in, manage personal information and preferences, and fetch specific files or data as requested by the user. NodeJS is commonly used as a runtime environment to execute JavaScript code outside a web browser
See also section The most popular JavaScript frameworks.
Currently, JS is the only commonly-recognized client-side language for browsers apart from WebAssembly, which is rather to be seen as a complementary technology. Alternative solutions like Java applets, Silverlight, or ActiveX, have all been discontinued by now.
What is the difference between Java and JavaScript?
We’ve seen it happen too many times... A job posting for JavaScript talent with a “Java Developer” header. A few years ago, the confusion between the two languages was so common it became anecdotal. Today, it seems to be a thing of the past.The two languages could not be further from the same thing. Still, just in case you (or your HR department) need a little recap, here are the core differences between Java and JS:
Java |
JavaScript |
| Developed by James Gosling at Sun Microsystems and released in 1995. | Developed by Brendan Eich of Netscape and released in 1995. |
| It is a general-purpose programming language based on C-style syntax. | It is a web-based scripting language, also closely-related to C-style syntax. |
| Java requires code compilation to check data types. | JS can run without compilers as data types are checked dynamically. |
| Java is a class-based language. | JS is prototype-based. |
| You can run Java on any operating system with a Java virtual machine. | JavaScript is usually run in a browser and cooperates with CSS & HTML, but it can be also run using runtimes outside the browser. |
| As a general-purpose language, Java can be used to develop applications of any type. However, it has some preferred applications. | JS is mainly used to build web applications, and its primary purpose is to create dynamic, interactive pages, web and mobile apps, and fully-featured GUIs, but it's not restricted to that use only. |
What can you build with JavaScript?
Originally, JavaScript was conceived to add interactivity into static browser pages. While today, it is still mostly used to enrich websites with animated, lively components, its capabilities also cover the creation of:
- Robust web and server applications
- Stunning business presentations
- Interactive gaming platforms
- Multi-functional mobile apps
- Smart device applications
For more details jump to the next chapter
How is JavaScript different from TypeScript?
If you already have some grasp of JavaScript, you might have stumbled upon TypeScript. A superset of JS, TypeScript is a modern programming language developed and maintained by Microsoft. It was publicly released in 2012 as a tool for the development of large applications in JS (“JavaScript that scales” — states the official slogan). TypeScript simplifies JavaScript code, making it easier to read and debug, and at the same time, it expands on JS capabilities.
See also: JavaScript vs. TypeScript
02 What is JavaScript used for?
In the introduction, we have already covered some of the key JavaScript applications. Here, we will add some more details about each use of the language.
Adding interactive website components
JavaScript was made to create and control dynamic website content, and this task remains its primary application. A vast majority of developers use JS to enhance Internet web pages with interactive features such as:
- dynamic forms
- animated graphics
- autocomplete suggestions
- photo slideshows
If we said that everyone uses JS on their website, this wouldn’t be much of an overstatement. JS powers over 90% of all global sites, including those of Microsoft, Facebook, Walmart, Uber, PayPal, Google, Quora, and LinkedIn alongside millions of others.

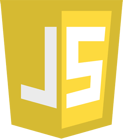
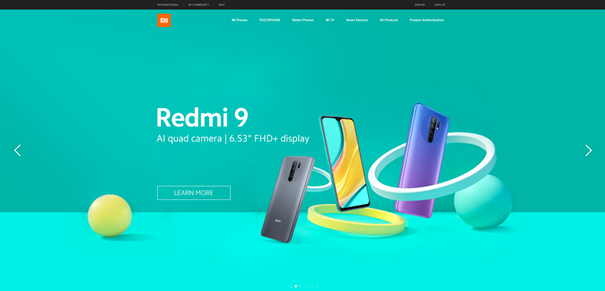
Thanks to JavaScript, you can take a stroll down the world’s most iconic shopping displays, without moving from your sofa
Creating web and mobile applications
The next most popular use of JavaScript is for web and mobile app creation. In addition to battle-tested web development frameworks like Vue.js, Angular, React, or Ember.js, JS also equips developers with mobile-first toolkits such as React Native, Ionic, jQuery, or PhoneGap for fast and cost-effective mobile development.
Besides, JS is well-suited for web and mobile app development as it heavily focuses on UX/UI and design enhancement. This results in distinctive, highly-accessible interfaces. Another useful JS advantage is the fact that it supports multi-platform development, making devs capable of using the same code to deploy your apps to multiple platforms and OSs.
Rendering 3D graphics
By adding depth to websites and apps, 3D design elements create a greater sense of realism and boost user engagement with your product. However, to deliver the desired outcome, 3D features need to be skillfully implemented.
Modern JS comes with numerous 3D libraries that make it easier for developers to embed cutting-edge effects into your code and build mesmerizing user experiences. By leveraging these resources, developers don’t need to create exceptional 3D experiences from the ground up but can work with existing code snippets to simplify and speed up development. The list of JavaScript 3D engines goes forever, with Three.js and Babylon.js leading the charge.

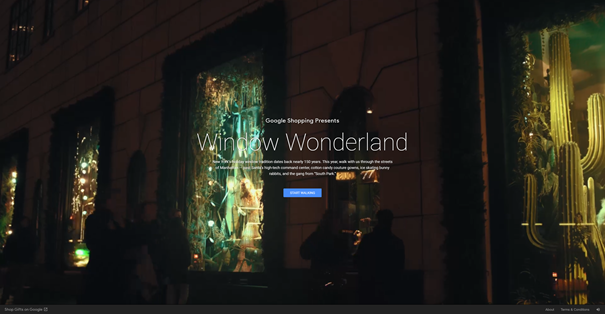
You may get a sample of Three.js mind-blowing 3D capabilities on the corporate FACC site

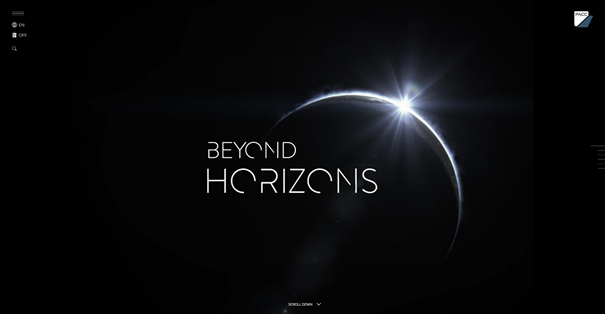
Or take a virtual tour of Google’s Cloud City
Building web servers
NodeJS, a JavaScript cross-platform runtime environment, allows JS developers to build scalable server-side network applications and create HTTP servers that serve content to web users. The tool offers easy scalability utilizing nodes added on top of the existing system. It is also well-known for providing robust performance and efficient code execution, thanks to features such as event-driven architecture and concurrent request handling.
Furthermore, Node.js is highly extensible, giving your developers the freedom to customize and extend the code with ease as requested. All of these characteristics, paired with the full-stack capabilities of the environment, make it a suitable choice for web server creation.
Combining JavaScript and IoT
The Internet of Things and Javascript make a perfect match for several reasons. First of all, JS supports cross-platform development, which allows it to be used with connected devices. As an event-driven technology, JS allows IoT sensors and hardware pieces to respond to data as it is generated, without putting too much strain on the memory or the user to clean up the memory resources.
Besides, JavaScript is compatible with a wide range of hardware IoT solutions, including Espruino, Raspberry Pi, and Arduino. Developers working with IoT also benefit from libraries, frameworks, and packages that facilitate the development of robust IoT solutions (e.g., Johnny-five, Cylon.js, IoTjs, etc., all specifically designed for IoT). The companies that leverage the combined powers of JS and connected devices to deliver IoT platforms and applications include IBM, Intel, Google, Microsoft, and Salesforce.
Making games with JavaScript
A versatile programming language, JS applies to games development, where the code written in JavaScript is rendered on HTML5 canvas. It targets multiple platforms and supports developers with a rich choice of frameworks and libraries for web and mobile game development. Some of them, like Three.js, can also be used for other purposes, e.g., 3D graphics design.
That said, for now, JS games tend to be rather short and basic, with relatively simple controls. To a large extent, this results from the browser limitations. Therefore, as browser technology develops, JavaScript’s role in gaming is likely to grow.

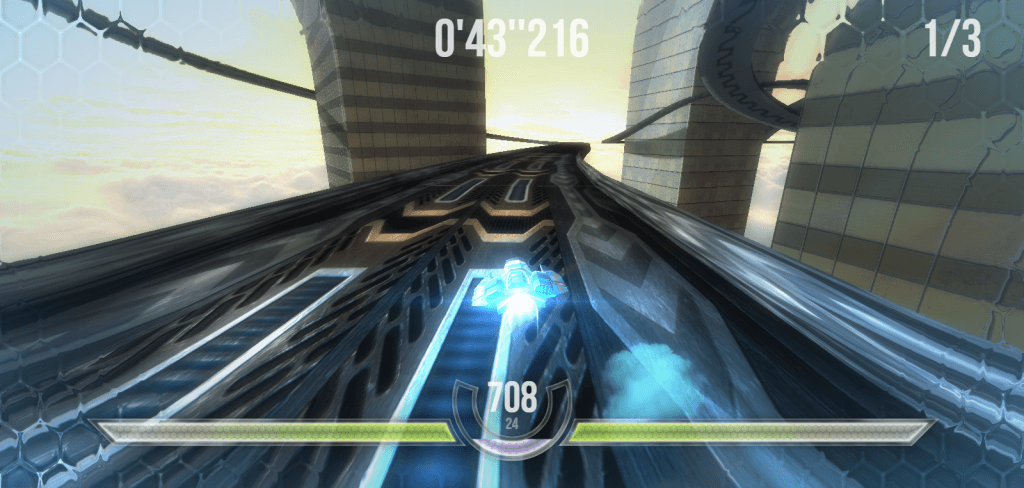
A retro-inspired 2D RPG, CrossCode is an example of a game entirely based on JS
Using JavaScript for blockchain
Asynchronous, parallel programming paradigm allows JavaScript to handle thousands of concurrent transactions so characteristic of blockchain deployments. Blockchain developers mostly make use of JavaScript Ethereum Web3.js libraries to connect and interact with other Ethereum nodes and smart contracts using HTTP, IPC, or WebSocket. They also frequently use the language to work with Hyperledger Fabric, a robust framework for developing secure, transparent and validated blockchain services. JavaScript also provides ample resources for implementations dealing strictly with cryptocurrencies, to perform cryptographic operations.
Machine learning and JavaScript
Though seemingly an unusual choice, JavaScript is frequently used in AI and machine learning projects, side by side Python. As deep learning and natural language processing engines are increasingly moving from server side to the web browser, new possibilities arise for JS developers.
Because of the availability of rich sets of up-to-date data, the web browser environment is ideal for deep learning deployments. JS, with its constantly evolving ecosystem, provides the tooling indispensable to bring the power of machine intelligence to multiple platforms and devices, with reduced costs of server infrastructure, without the need for installation, and with the possibility to run models offline.
03 The most popular JavaScript frameworks
If you’re about to hire JavaScript experts, there’s one essential aspect to consider. Frameworks.
The reason you should care about frameworks is that they differ considerably from one another. Most JavaScript developers work with 2-3 frameworks out of over 20 available on the market, and adding a new one to their toolbox is not exactly a walk in the park.
Therefore if you headhunt for an ideal candidate for your implementation, we recommend that you get a grasp of the few leading JS frameworks. Otherwise, you may end up hiring an excellent JS engineer who doesn't know a lick of the tools required to deliver your project efficiently.
What is “vanilla” JavaScript?
Before we delve into particular frameworks, let’s tackle “vanilla” JS. Put simply, the term vanilla refers to plain, non-extended JavaScript, without any libraries and frameworks.
While the knowledge of vanilla JS can greatly affect the speed and efficiency of development with frameworks, it is not mandatory.
Which JavaScript framework to choose for your project?
There are over twenty JavaScript frameworks to choose from, most of which streamlining client-side implementations, with some supporting backend JS development.
We don’t recommend choosing a framework based solely on what skills your dev team has at hand or what your programmers feel comfortable with. It’s your concept or product that should drive the decision about tools, and not the other way round.
Therefore, seek to assemble a team of remote experts proficient in the framework that matches your exact expectations. And if you struggle, reach out to us. We will point you to the right person with the right skills ;)

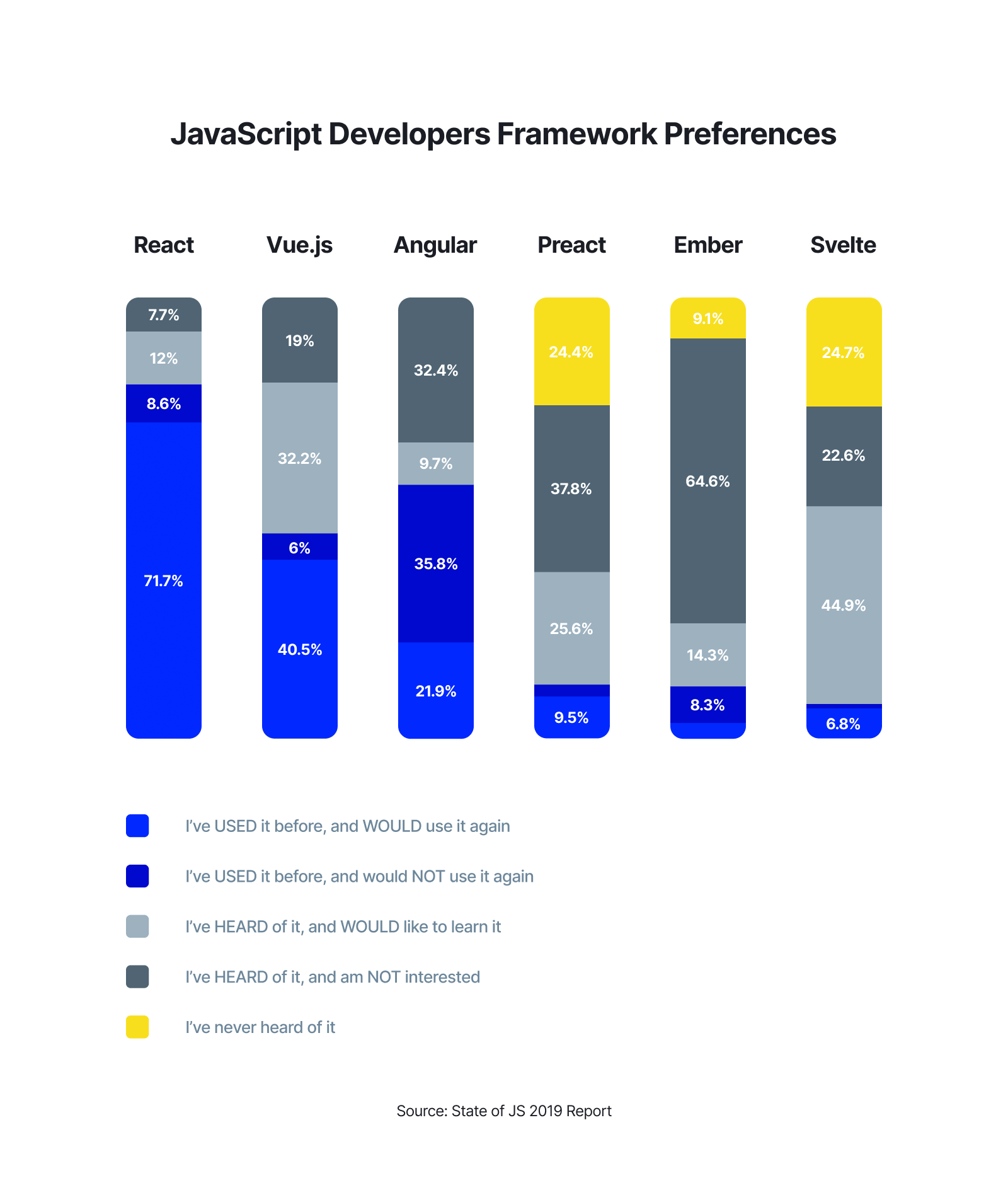
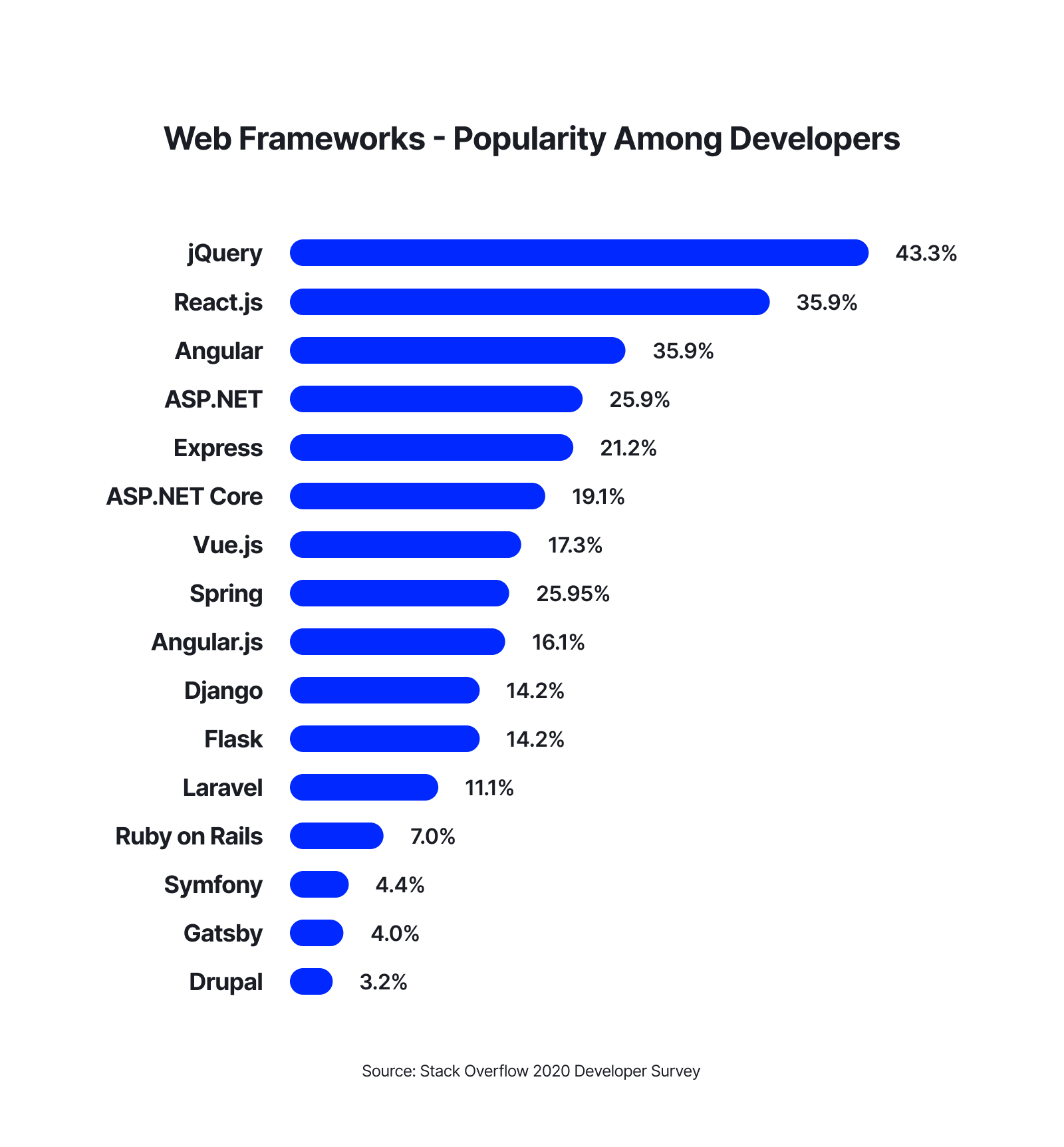
Here’s how top JavaScript frameworks stack up with web developers
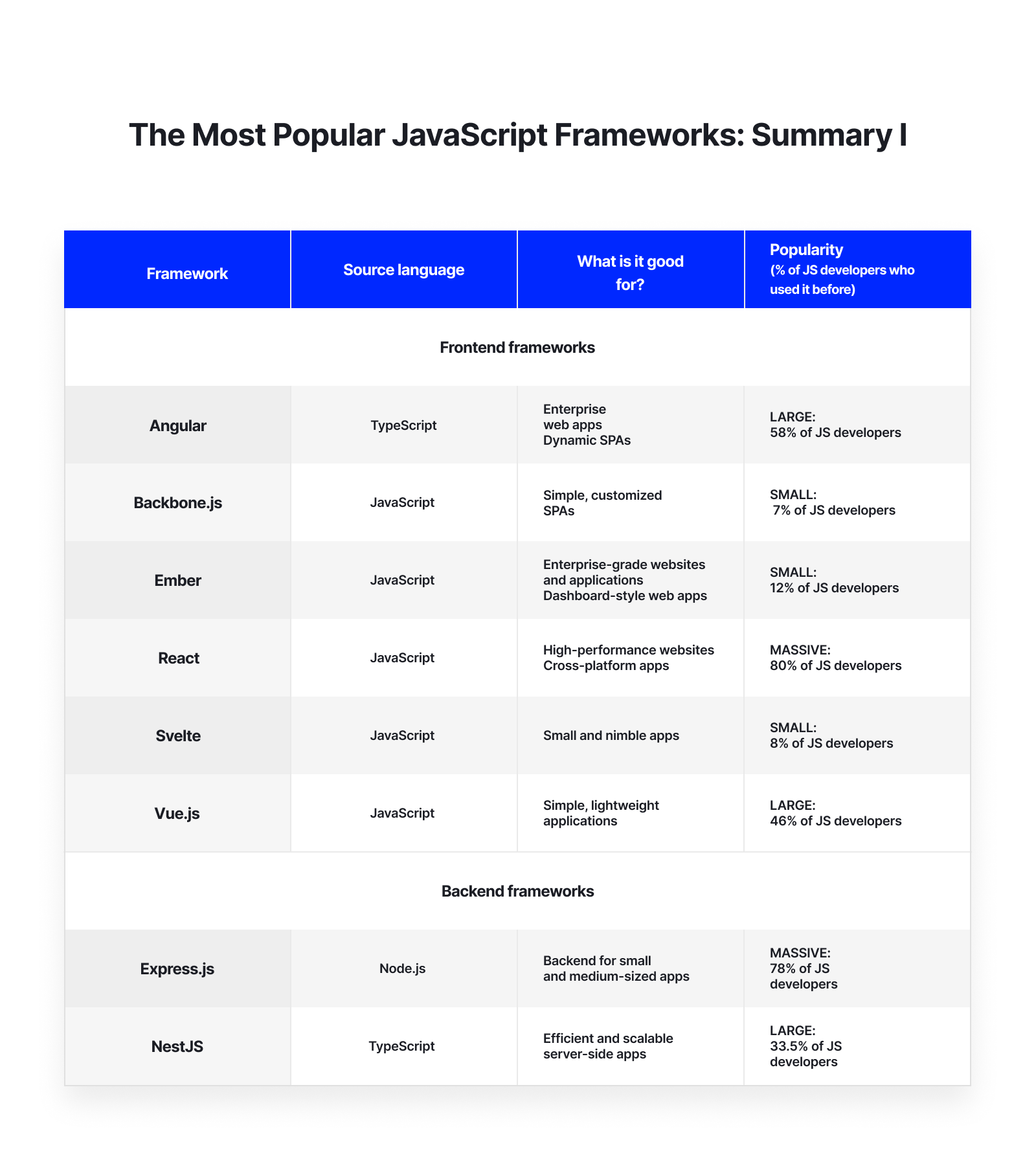
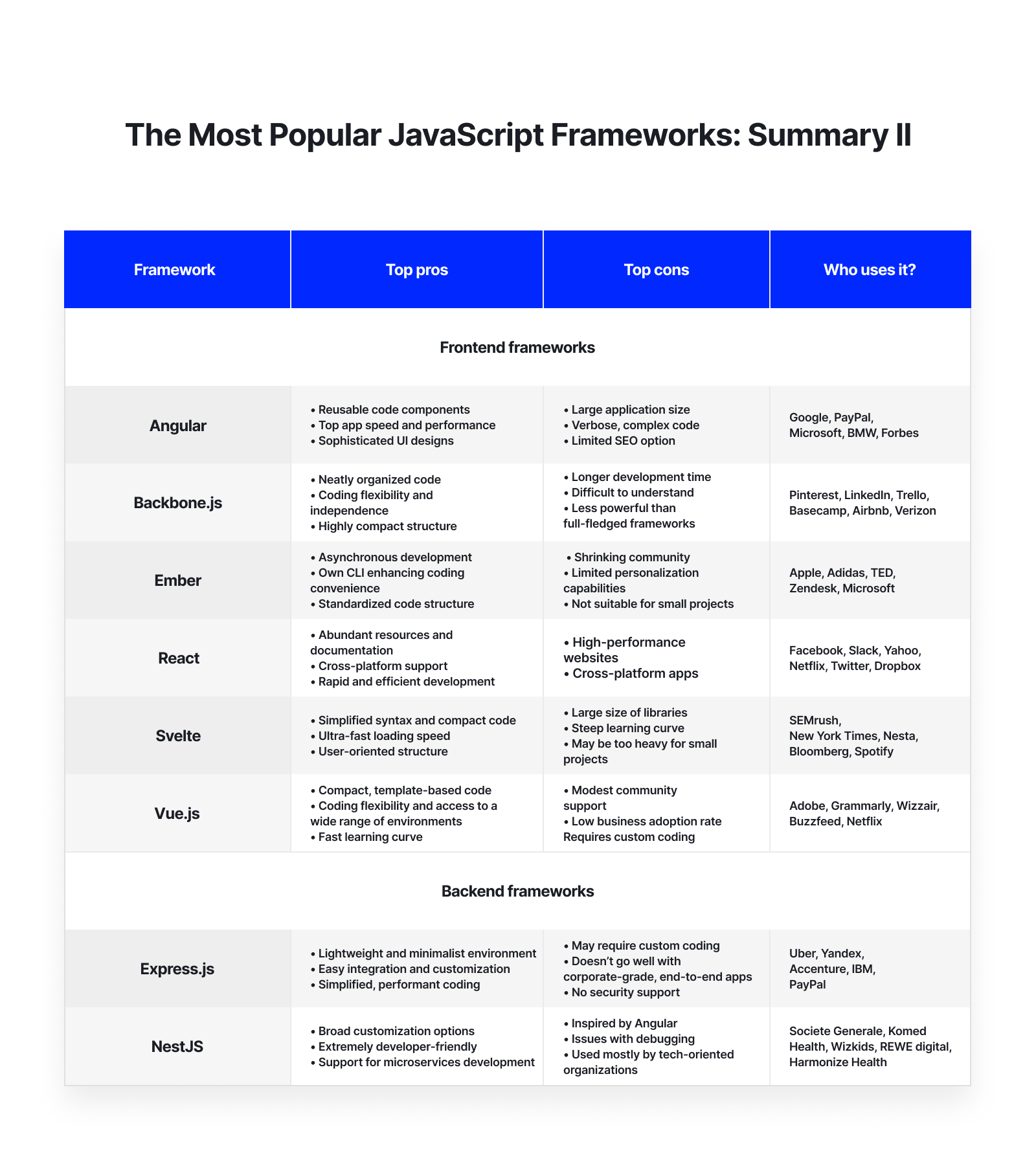
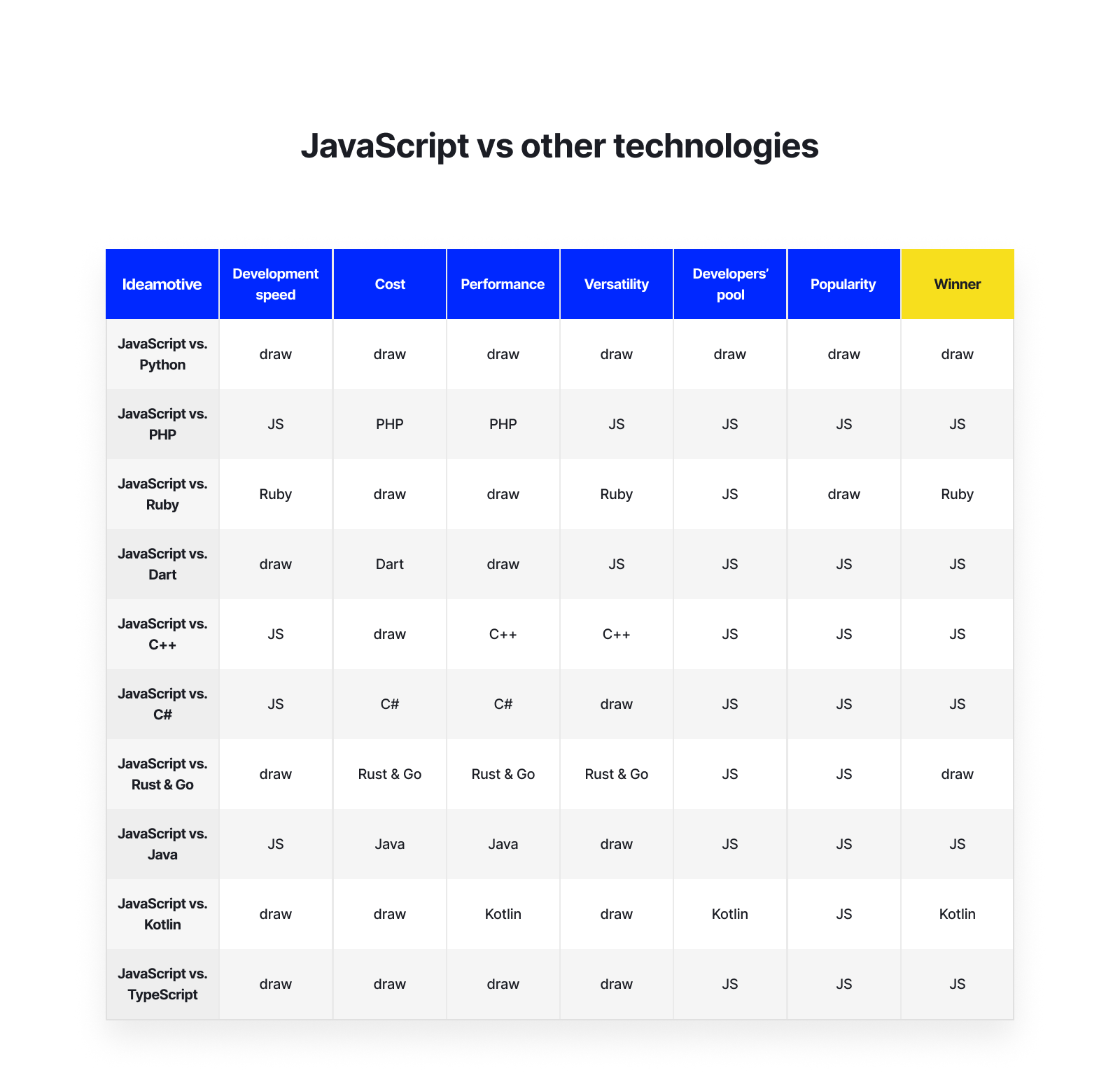
To help you make up your mind and choose the best framework for your next project, we’ve come up with a little comparison. You’ll find out the crucial details about each framework and learn about its applications, functionalities, and top pros and cons.
If exploring frameworks doesn’t fire you with enthusiasm, you can skip directly to the summary table for a quick comparison table.
Angular
Best for: scalable Single Page Applications (SPA)
Before we get down to details, let’s have a glance at Angular’s history. AngularJS was originally a JavaScript-based framework developed in 2009 by Google engineers to simplify web application development. In 2014, Google rewrote it in TypeScript and published it as Angular, which now serves as a blanket term for version 2 and higher.
The differences between the earliest AngularJS and later Angular versions are monumental. Not only was the initial framework rewritten in TypeScript, but its entire architecture pattern changed from model-view-controller to component-based, where each element of UI can be treated as a separate component in a hierarchy.
The new Angular was primarily designed as a comprehensive framework to develop Single Page Applications (SPAs). SPAs are web pages that interact with a browser and don’t require any reload during use. Examples of SPAs include Twitter or Gmail. On top of these changes, Angular v2 was conceived with the mobile-first approach in mind, to enable efficient, platform-independent mobile app development.
Angular’s upgrade has caused a rift among web developers, as the vast scope of changes has made the original and consecutive versions completely non-compatible. Since Angular v2 and its followers appeared, the number of AngularJS developers has been gradually diminishing. Even so, some engineers still make use of the original framework, reluctant to transition to the upgraded versions, as they involve embracing an entirely new set of skills.
Today, Angular stands out from other frameworks thanks to its architecture, which allows building sophisticated and powerful UIs with rich interaction capabilities. Self-sufficient components can be reused across different sections of applications, and their decoupling makes the code easier to maintain. TypeScript is another defining feature of Angular, which helps maintain clear and error-free code, especially in enterprise-grade applications.
While AngularJS was troubled by lagging performance, its successors are packed with CPU performance-enhancing features for higher application performance. The latest versions also include various optimization techniques to optimize loading times.
Overall, Angular boasts an immense collection of GitHub repositories (more than 650K!) and over 2 MILLION commits. About one-third of the web developers program with the framework, which is quite a large pool. What’s interesting, however, is that only half of them enjoy working with Angular, with the other half dreading its complexity, steep learning curve, and bloated architecture.
Pros:
- Led and maintained by Google
- Immense, though fragmented, community
- Highly-reusable, maintainable code
- Mobile-first support
- Scalable and reliable applications
- Platform-agnostic
- High performance and quick load
Cons:
- Hard to learn
- Marked differences between consecutive versions
- Requires the knowledge of TypeScript
- Verbose, complex code
- The large size of applications
- Limited search engine options
- Inefficient for small, lightweight apps
Maturity: Version 2 published in 2014, the latest, ninth, update released in Feb 2020. Angular (all versions) is the second most popular web framework, with over 653K GitHub repositories. Nevertheless, it’s also among the least liked and most dreaded developer tools.
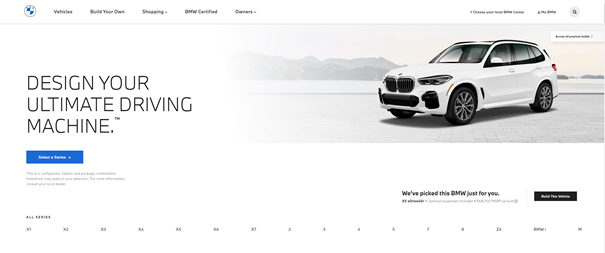
Used by: BMW (price calculator, dealer finder), Google (landing pages for Marketing Platform, Digital Garage, and other projects), Forbes (website), Microsoft (Office Home website), PayPal (UI elements), Crunchbase (website); more companies appear here.
Backbone.js
Best for: simple SPAs with custom interfaces
The first version of Backbone.js was published in 2010 to give developers “the freedom to design the full experience of their web application.” This framework (sometimes classified as a library) stands out with simplicity and a gentle learning curve. The free and open source tool has a RESTful JSON interface and is based on the model–view–presenter (MVP) application paradigm.
One of the defining features of Backbone.js is that all server-side functionalities must be passed through the API. This helps developers trim down the code and simplify the delivery of complex web functions. Backbone works on the principle of providing the minimal set of models, collections, and user interfaces, leaving the choice of extensions to the developer’s discretion. It also has a clear, organized structure that facilitates the creation of elegant, readable code.
Although developers working with Backbone appreciate its simple usability modules and organized format, the tool is not immensely popular. Less than 8% of web developers know the framework, which has 24K repositories on GitHub.
Pros:
- Lightweight, straightforward and highly compact structure
- Provides a collection of basic building blocks
- Allows flexibility to build personalized apps
- Leads to neatly-organized, maintainable code
- It is fairly easy to learn
Cons:
- Relatively few resources and modest source code
- Development of large-scale, complex apps requires time and research
Maturity: First published in 2010. Currently, it has over 24K GitHub repositories, with more than 576K commits; ca. 8% of web developers use it.
Used by: Trello app, Uber website, Basecamp calendar, Airbnb (mobile app), Verizon
Ember.js
Best for: enterprise-grade, dashboard-like applications
Much less popular than Angular or React, Ember.js is an open source model-view-controller (MVC) JavaScript framework, initially released in 2011 by Yehuda Katz. It is intended to provide a complete tool stack for developing ‘ambitious’ (i.e., robust and scalable) web applications.
As an MVC framework, Ember divides the underlying logic into three self-contained but interconnected layers. By abstracting the data model from the controller and view elements, Ember.js enables parallel, asynchronous development where one team is working, e.g., on the interface look and feel. Another takes care of business logic. This results in rapid software development and simple code maintenance.
Additionally, Ember supports two-way data binding: any updates in the model are immediately reflected in the view, and vice versa. The framework also offers its own command-line interface to create, build, and test the code fast, as well as an inspector tool for debugging applications. An essential advantage of Ember is its standardized structure, which translates to more streamlined development and stable, performant applications.
The fact that only about 8% of web developers regularly use Ember places the framework on the niche side. Nevertheless, the tool has many prominent names among its users, which proves its value in the development of enterprise-grade web apps.
Pros:
- Powerful templates to create gorgeous UIs
- Own CLI packed with a standard file and directory structure
- Two-way data binding
- Support for backward compatibility
- Inspector tool enabling easier debugging
Cons:
- Declining popularity trend over the last few years
- Not much room for personalization
- Doesn’t go well with small-scale projects
Maturity: Initial release in December 2011, with a first stable release in 2015.
Used by: Apple Music, Adidas Runtastic, Groupon, TED, Microsoft, Zendesk
React
Best for: high-performance, interactive websites, cross-platform mobile app development
According to the official website, ReactJS is a library. However, the resource is so powerful and fully-featured that it is often classified as a framework (even Stack Overflow does it). So let’s pop it in this category.
A long-time industry favorite React gives us plenty of reasons to be loved. This Facebook child emerged in 2013, taking off immediately as a powerful tool for the development of large, very dynamic applications. As a declarative framework, React ensures readable, scalable code that is easy to debug and maintain. Following the ‘learn once, write everywhere’ principle means that developers don’t need to rewrite almost any code to provide support for different devices or OSs.
The tool’s significant strength comes from the separation of data and presentation layers, virtual DOM, and modular, reusable components. These inherent features of React help save development time and simplify upgrades, as well as to update the view in web applications faster in case of any changes. Additionally, as React is not tied to a specific technology stack, it can be combined with other frameworks.
Every third developer knows React, and over 70% of JS developers have worked with the tool and are willing to use it in the future. React’s tremendous popularity is well-reflected in the mind-boggling number of GitHub repos — over 1.4 million!
Pros:
- The most popular JS framework of all
- Robust documentation and abundant resources
- Immense developer pool
- Led by Facebook developers
- Reusable code components
- Easily integrated with other frameworks and libraries
- The continuous evolution of the tool
- Rapid and efficient development
Cons:
- React requires a vast assembly of build tools
- It is not a full framework, so incompatibilities may occur
- May be too bloated for smaller projects
- Might be difficult to grasp for junior developers
Maturity: Since its release in 2013, React has become the most used and adored JS framework, loved by 75% of developers.
Used by: Slack, Twitter, Netflix (Gibbon platform), Facebook, Khan Academy, CodeAcademy, Dropbox, Yahoo, and many more

React is the second most popular web toolkit
Svelte
Best for: updating or replacing legacy web apps, small and fast websites and applications
As a component JS framework, Svelte bears some resemblance to React and Vue. However, it runs at the pre-build time, using its own compiler to convert components into imperative code that updates the DOM. Doing so results in nimble, performant code that provides web apps with an incredible speed of loading.
In addition to that, Svelte is also reactive; whenever the application state changes, the user-facing view is updated accordingly. Without virtual DOM and boilerplate code (large chunks of code that reappear in different sections and bloat an app), its syntax is simplified and compact, positively affecting development speed and app or website performance.
The framework (or a compiler, as some prefer to see it) adheres closely to HTML, which makes it more understandable and user-oriented. On top of that, scope styling makes custom CSS syntax and extra extensions redundant.
Pros:
- Resolves some issues of former frameworks
- Performance boost
- A readable and compact syntax
- Quick to pick up for rookie developers
- Very positive feedback from the tech community
- Appropriate for bringing simple websites and apps fast to market
Cons:
- A relatively new tool known by less than 7% of web developers
- Lack of tooling and third-party components may require custom coding
- Low level of business adoption so far
Maturity: First released in 2016, it is one of the latest JS frameworks. Only 8K GitHub repositories, with 108K commits.
Used by: Bloomberg, Nesta, Spotify, SEMrush, New York Times
Vue.js
Best for: simple, lightweight applications and prototypes
Vue.js is an open source progressive JavaScript framework created by Evan You in 2014 to simplify and organize interface development. By ‘progressive,’ it is meant that Vue is adaptable to the developer’s needs, integrating easily with other libraries and existing projects.
The framework emphasizes performance and flexibility. As it uses an HTML-based template syntax and simple styling, it’s characterized by a faster learning curve than other JS frameworks. Browser dev tools extensions and code reusability simplify and accelerate development. Vue also supports many design patterns and, like React, utilizes virtual DOM, enabling quick updating of the view in web applications.
While only about 15% of developers currently work in Vue.js, it belongs to the top three most loved frameworks. 3 out of 4 software developers name it among their favorites.
Pros:
- Small and compact
- Positively impacts SEO and UX
- Simple, easy to understand syntax
- Extensive documentation
- Fast programming
- Flexible component structure
- High performance thanks to virtual DOM
Cons:
- Moderate community size
- Language barrier (most documentation available in Chinese)
- Not optimal for large-scale projects
Maturity: Released in 2014, exhibited an explosive growth over the six years. >22K GitHub repositories and >109K commits
Used by: Netflix (smaller, dedicated apps), Adobe (artist portfolio), Grammarly (text editor), Gitlab (webpage), Wizzair (flight search), Buzzfeed (subsites)
See Vue.js vs. React head-to-head comparison
If you are looking for a more in-depth comparison of Vue.js vs. React, check out our blog post, where we inspect the two popular JS frameworks in close detail.
Node.js
Best for: real-time, scalable network applications
We cannot speak of JavaScript without mentioning Node.js, which deserves a separate category. Neither a framework nor a library, it is a runtime JS environment that executes code outside of a web browser, on the server side.
Although the tool created in 2009 wasn’t the first one to introduce a JS server-side environment. Even so, it quickly gained traction, and now it occupies the top spot as the most popular web development technology.
Node.js takes advantage of the flexible, event-driven programming paradigm where the flow of code execution is driven by events, such as a user’s input. This allows for easy modifications and updates and simplifies programming in some respect.
Thanks to the event-based flow, programmers can also enjoy great independence and agility to implement features from scratch and exactly as specified. However, this may also become a hindrance for less experienced programmers. The lack of guidance and standardization may require more work on their part, slowing down productivity.
Enhanced application performance is another massive gain of server-side execution. Chrome’s V8 engine used to compile JS code works with top speed, which is additionally enhanced by the asynchronous API model that allows concurrent event handling. All the same, it’s worth noting that these efficiencies don’t apply to applications that require heavy computations.
With more than 263K GitHub repositories, Node.js boasts a healthy ecosystem and corporate support. Nearly 50% of web developers use the tool in their projects, with about three-quarters of them loving the experience.
Pros:
- Robust technology stack
- An active and vibrant community
- Cross-platform support
- Freedom in building web apps
- Enhanced application performance
Cons:
- Frequent API updates that affect the stability
- Not suitable for CPU-intensive operations
- Lack of standards and adequate documentation
Maturity: Written by Ryan Dahl in 2009, with 14 stable release versions so far. 263K GitHub repositories with over 1 million commits. One of the most commonly used web development technologies.
Used by: PayPal, Capital One, Groupon, IBM, Microsoft, Netflix, SAP, Walmart, GoDaddy
Backend JavaScript frameworks
In addition to Node.js, several server-side JS frameworks make it possible to use JavaScript code on the backend of operations. The two we’d like to bring to your attention are Express.js and NestJS.
Express.js
Best for: small and medium-size websites, quick mockup APIs
Express is a minimalist, yet powerful, backend framework for Node.js praised for its simplicity and flexibility. Released as free and open-source software under the MIT License in 2010, it is used to build web and mobile applications and web APIs. Despite its compact size, Express can be used to manage all backend aspects, from routes to handling UI components.
The lightweight framework focuses on simple and productive web development and trimming down the code size. In addition to being very fast, Express offers an abundance of extensibility options via plug-ins.
As a non-opinionated technology, Express doesn’t impose the code structure or the used components, and it can work with any frontend technology. That may explain why it is very popular with the programmers’ community. Over 71% of web developers have used it and would like to work with it again. Another 12% intend to add it to their skill set. Although startups and SMBs are the main business users, several global corporations also utilize the framework in their smaller projects.
Pros:
- Highly flexible and extensible
- Fast performance
- Gets rid of excessive code
- Easy to learn for JS developers
- Comes with a broad package of functionalities to simplify coding
- Well documented, with plenty of tutorials and courses
Cons:
- Not suitable for end-to-end, corporate-grade web applications
- Doesn’t provide much security support
Maturity: Released in 2010 by TJ Holowaychuk. The top JS framework on the backend, with over 47K GitHub repositories.
Used by: IBM, PayPal, Uber, Yandex, Accenture
NestJS
Best for: efficient and scalable server-side applications
Finally, we move on to NestJS (not to confuse it with NextJS), another developers’ darling. The youngest of the presented frameworks was created in 2017 by Kamil Myśliwiec to facilitate creating scalable server-side apps.
NestJS uses modern JavaScript, leverages TypeScript, and takes what’s best from object-oriented and functional programming. While still in its diapers, the framework has already stolen programmers’ hearts with its adaptability and scalability. This explains why, currently, NestJS is mainly favored by tech companies.
The tool comes with an out-of-the-box application architecture that aims to enhance developer productivity and experience. For instance, it offers an embedded command-line interface tool that helps automate tasks, speed up development, and, as a result, get to market faster with a web-based project.
The lack of maturity and small community are probably the most significant drawbacks of the framework. Nevertheless, NestJS is regularly updated; its detailed, well-maintained documentation makes it very easy to master. All of these aspects, combined with burgeoning downloads, set it up for future success.
Pros:
- The use of cutting-edge solutions and technologies
- Broad customization options
- Developer-friendly
- Comprehensive documentation
- Easy to learn
- Enables building microservices
Cons:
- Heavy reliance on Angular
- Reported issues with debugging
- Mostly popular among tech-oriented businesses
Maturity: Released in 2017, which places it among the youngest JS backend frameworks. 8K GitHub repositories and 35K commits.
Used by: REWE digital, Wizkids, Societe Generale, Komed Health, Harmonize Health


04 JavaScript tools
Apart from leveraging a rich set of libraries and frameworks, JavaScript developers can also use a robust ecosystem of tools to build web-based products faster. While these utilities serve various purposes and facilitate different activities, they have one thing in common — they speed up coding and debugging, making work with JS much more efficient.
JavaScript debuggers
Sometimes an error as trivial as a missing comma may cause an entire website or application to crash. Debugging is a critical stage of any JS project, pivotal for ensuring that your code works as intended. Unfortunately, the process of spotting and removing existing and potential errors is usually lengthy and painstaking, not only in JavaScript. That’s why experienced, highly-efficient programmers typically take advantage of debugging tools to automate and streamline the assigned tasks.
All leading browsers currently provide their in-built debuggers to verify the output data and investigate faulty code quickly. Examples include Chrome Developer Tools, Firefox Developer Tools, and Safari Develop Menu. Standalone utilities like debugger, JS Bin, or Postman also exist. They are particularly useful for collaborative debugging in team projects. Node.js has its own debugging tool, Node.js Inspector, suitable for backend projects.
JavaScript code editors
Code editors are essential for software development, as they supply the environment where the code is written, modified, and upgraded. As opposed to comprehensive IDEs, text editing tools typically don’t include interpreters and compilers, and don’t provide debugging and version control capabilities. Instead, they are fast and uncluttered and have all it takes to get the programming job done swiftly.
Best JavaScript editors include Sublime Text, Bracket, and Visual Studio Code. Several other tools like Atom, Notepad++, and Komodo Edit are also a frequent choice among developers. While all of these editors differ significantly in terms of the interface, they all benefit users with automatic code formatting and syntax highlighting.
JavaScript validator online
As the name suggests, JavaScript validators serve to validate new JS code before reloading a page that contains it. This is to protect websites and apps from crashing as a result of invalid code. Additionally, online JS validators verify dynamic forms to check if all data has been provided and follows the required input formats.
There are numerous online validators available on the market. Popular examples include validatejs.org, codebeautify, and ValidateJavaScript.
JavaScript canvas library
In HTML5, the ‘Canvas’ element is used to create graphics in real-time via scripting. It can be used, for instance, to draw interactive diagrams and graphs, add custom animations, and collate photos.
Programmers simplify these tasks by leveraging readily-accessible canvas libraries, such as GoJS, FabricJS, bHive.js, and HTML Canvas Library. They provide interactive object models and rich features to enable dynamic manipulation of vector images, text, gradient, shapes, and animations, streamlining the delivery of sophisticated, fulfilling user experiences in web-based solutions.
JavaScript build tools
Build automation programs facilitate the creation of executable apps by automating and streamlining the processes of compiling, testing, packaging, and deploying the source code. They also help generate project documentation and release notes faster.
In the JS context, build tools add speed and organization to the development process, especially in large, complex projects divided across several development teams. In particular, they help identify and eliminate conflicting code updates while increasing productivity and code reusability. The most popular JavaScript build tools include Webpack, Grunt, Gulp, Yeoman, and Brunch.io.
JavaScript widgets
Another set of tools that help minimize development time to build highly responsive, cross-browser web applications include JS widgets — minimalist, self-contained components that deliver a specific function. They are often grouped into libraries, such as jQWidgets, DevExtreme, Webix, and DHTMLX Suite.
There are multiple reasons for embedding JS widgets into websites and web apps. Some widgets optimize page download times, boosting site performance, and enhancing navigation. Others automatically adjust website or web app behavior in line with the target device and browser, thus driving optimal user experience. Complex widgets enable easy implementation of advanced features such as spreadsheets, filters, advanced visualization, or data manipulation. Visually appealing widgets help ensure a top-grade, consistent website look & feel.
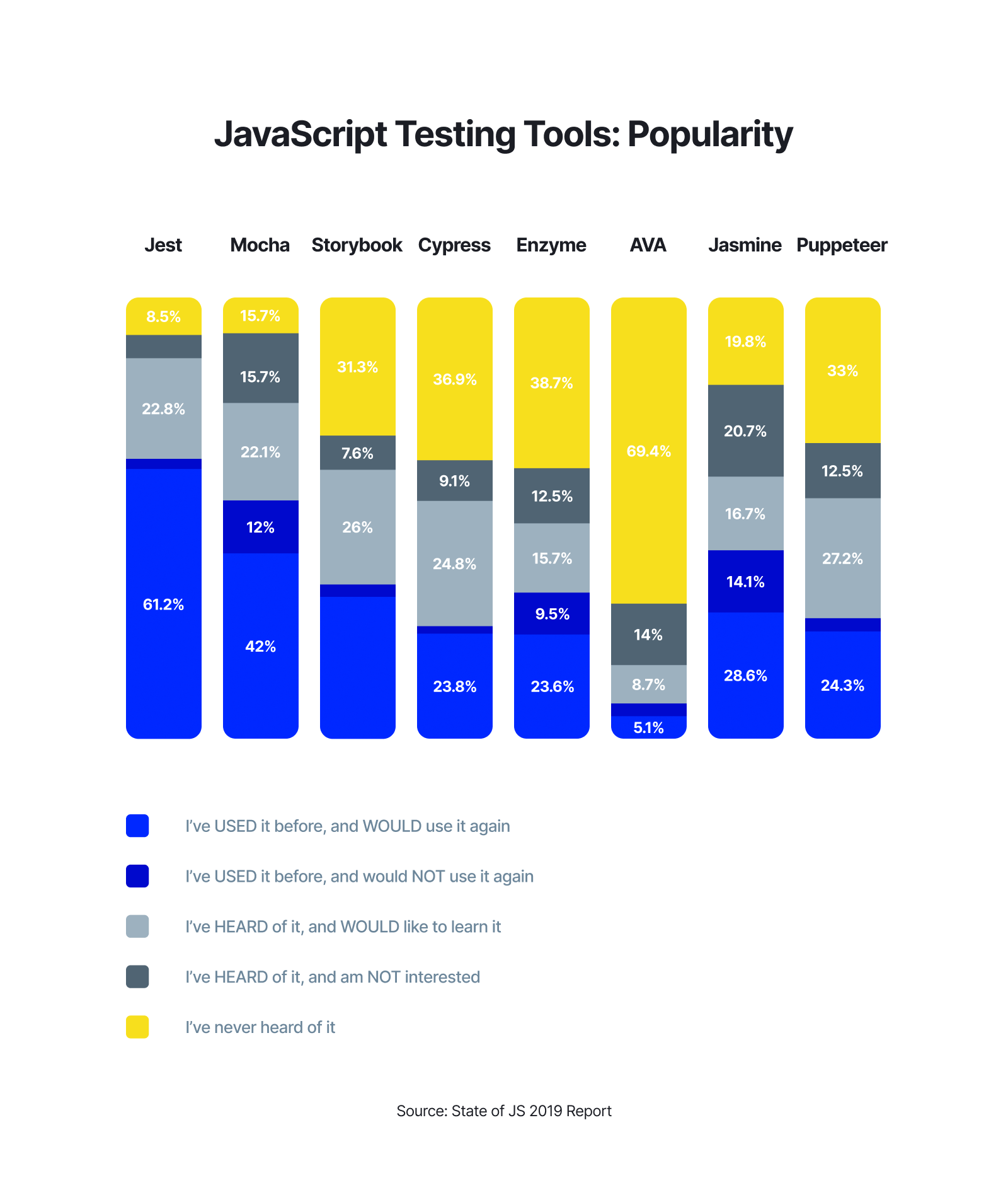
JavaScript test frameworks
JS testing tools make developers’ lives easier by reducing the complexity of manual testing. They help programmers identify gaps and errors in the source code and ensure their software behaves in a consistent, secure, and predictable manner in varying conditions and on different platforms.
JavaScript developers simplify and automate testing with well-established frameworks such as Mocha, Jasmine, Jest, Protractor, and more recent solutions like Tape or Enzyme.
JavaScript lints
Lints, or linting tools, also belong to the testing realm. By validating stylistic and syntax errors, these programs are beneficial for maintaining high-quality, error-free, and readable code. The best JavaScript lints include JSHint, JSLint, Standard JS, Validator pro, and ESLint.
Other JavaScript tools
The list doesn’t end here. JavaScript is legendary for its enormous, dynamically evolving tooling ecosystem that accompanies developers at every stage of app and website creation. Apart from the above JavaScript tools, many more utilities come in handy in terms of streamlining development and testing workflows. These include:
- JavaScript code generators – programs that generate JS code from a variety of input formats to build websites faster.
- Documentation generators – documentation software that supports developers and end-users by generating project documentation from source code files and comments.
- JavaScript module bundlers – bundlers compile various JavaScript modules into a single file that can be easily executed in the browser. By doing so, they simplify the management of code dependencies and help improve website or app performance.
JavaScript security tools – built-in and standalone JS security tools such as RetireJS, Node Security Project, or Dependency-check that scan the JavaScript code, verifying all dependencies to detect any vulnerabilities.
05 JavaScript and other technologies
We already mentioned (probably a few times by now;) that JavaScript is without equal in terms of popularity. In fact, it is unique in many ways. A dynamically typed, interpreted, and predominantly client-side scripting language, it powers the web, unlike any other technology.
Bearing in mind JS’s singularity, we will nevertheless endeavor to draw a comparison between JavaScript and dominant programming languages, focusing on critical characteristics, such as speed and cost of development, versatility, and performance.

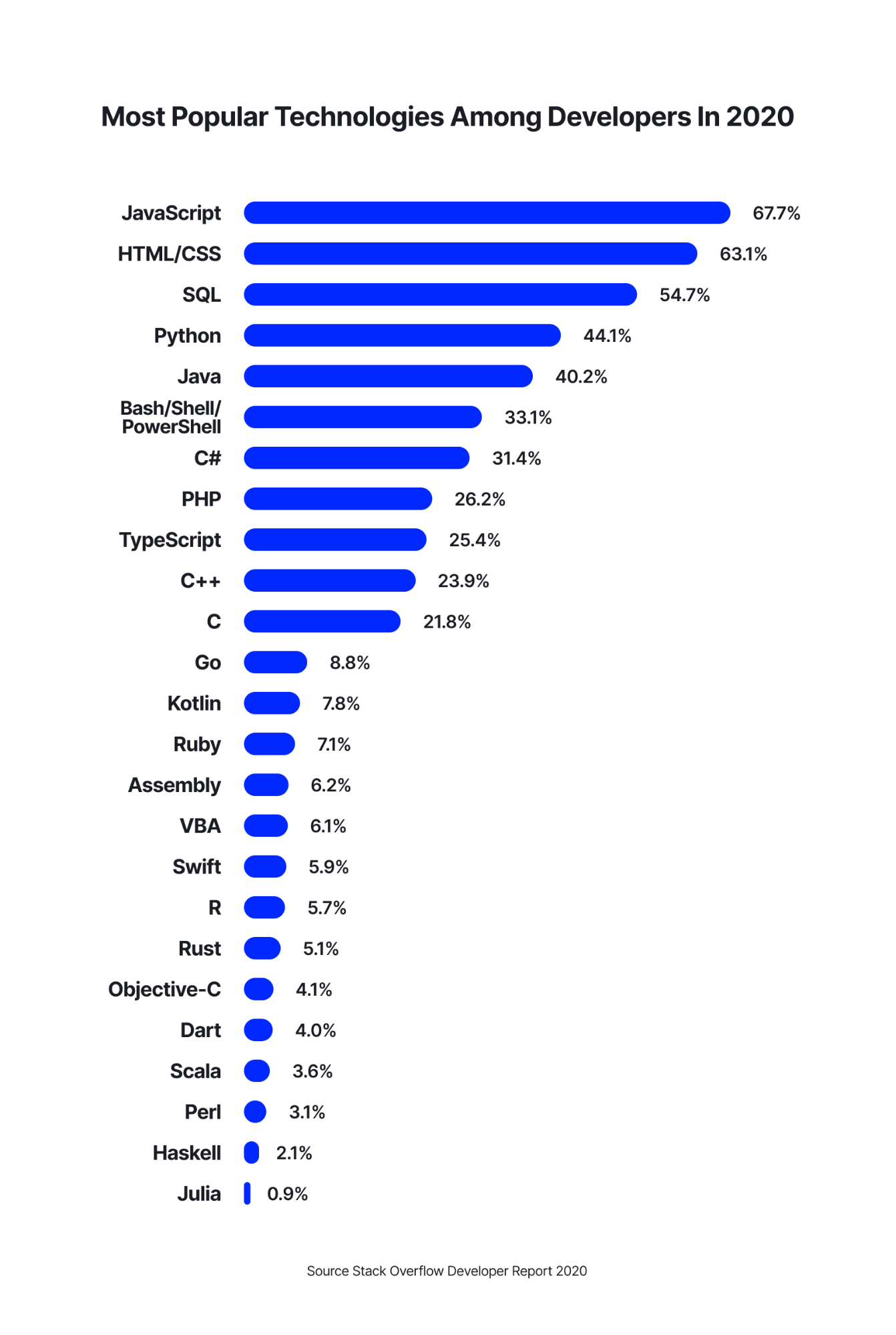
When it comes to popularity, JavaScript is beyond comparison
JavaScript vs. Python
JavaScript and Python share quite a few similarities. As high-level, interpreter, and dynamically-typed languages, both enable fast iterations and allow developers to add and update application features quickly. The two languages also enjoy a massive following due to robust performance, extensive tooling and library support, and simplicity. When it comes to applications, Python is a general-purpose coding language heavily used in deep learning, ML, image processing, and data analytics projects. It can also build a web app backend.
- Speed of development: draw
- Cost of development: draw
- Performance: draw
- Versatility: draw
- Developers’ pool: draw
- Popularity among startups and tech companies: draw
- Who wins: The two are neck and neck in all categories.
JavaScript vs. PHP
Even though PHP is past its prime, developers still rely on it for the backend development of their web apps. The language is suitable for other applications. Nevertheless, web development takes precedence. Quite often, PHP and JS work in tandem, where the former on the server supports the latter on the client side.
PHP interpreters usually outdo those for JavaScript in performance, mainly on account of their maturity. The total cost of project delivery in PHP also tends to be lower than in JS’s case. The PHP developer count exceeds 5.5 million specialists. Still, that’s half of JS’ community size; besides, the group of PHP experts is likely to be slowly dwindling.
- Speed of development: JavaScript
- Cost of development: PHP
- Performance: PHP
- Versatility: JavaScript
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: JavaScript
- Who wins: JavaScript wins when it comes to skills accessibility, development speed, and variety of use cases it supports. However, PHP might be a more suitable choice for price-sensitive projects.
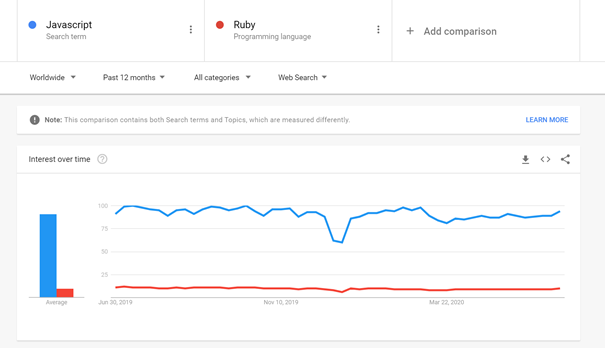
JavaScript vs. Ruby
A general-purpose scripting language, Ruby owes popularity mainly to the Ruby on Rails framework for building websites and web apps. Even so, it is also extensively used for the creation of sophisticated programming toolings, such as platforms for mobile app development and package management applications. Thus, Ruby beats JS in terms of versatility.
The main benefit of the language is that it’s geared towards ‘programmer happiness,’ focusing on simplicity, productivity, and time efficiency. This is possible thanks to the abundance of tools that facilitate and accelerate the coding experience. Ruby, as such, doesn’t score very high when it comes to app performance. However, it gains a massive boost with a lightweight interpreter, mruby, frequently leveraged in high-performance applications.
- Speed of development: Ruby
- Cost of development: draw
- Performance: draw
- Versatility: Ruby
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: draw
- Who wins: Ruby, when properly implemented, has a certain speed and versatility advantage over JS. Still, it has a lot of catching up to do when it comes to community size.

JavaScript vs. Dart
Developed by Google, Dart is an object-oriented, class-based programming language for delivering apps on multiple platforms. Even though it’s still considered niche (only 4% of developers use it), Dart was the fastest-growing language on GitHub between 2018 and 2019. The surge in Dart’s popularity is attributed to the emergence of Flutter, Google’s UI toolkit for cross-platform app development. Besides the Flutter framework, the usage of Dart remains insignificant.
- Speed of development: draw
- Cost of development: Dart
- Performance: draw
- Versatility: JavaScript
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: JavaScript
- Who wins: The two languages draw level in terms of development speed and app performance. Dart tends to be more cost-efficient. At the same time, JavaScript beats it in the scope of applications and business and community support.
JavaScript vs. C++
Created in 1985, C++ is one of the first programming languages with a few compelling advantages over JavaScript, including versatility, reliability, and speed. Developers use it to create GUI-based desktop apps, operating systems, database software, enterprise applications, browsers, compilers, and libraries, among other applications. C++ is also extensively used for developing computer games.
Despite these benefits, the language mostly appears in projects that require strong performance and ultra-low latency. That is because of the steep learning curve and complexity, which prompt many beginners to give up on their efforts to master the language. Finding a reliable and experienced C++ developer takes much more time than hiring a skilled JS expert (or a Python engineer, for scientific computing projects). Mainly for that reason, companies go with C++ only if there’s no alternative.
- Speed of development: JavaScript
- Cost of development: draw
- Performance: C++
- Versatility: C++
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: JavaScript
- Who wins: C++ scores higher than JS on performance and range of applications. Nevertheless, it trails behind with development speed, and cannot dream of the extensive support that JavaScript has both on the developers’ and business’ side.
JavaScript vs. C#
Microsoft created C# in opposition to Java as a primary technology for enterprise-grade software. Compiled into an intermediate form (IL) to be run by the just-in-time compiler, it offers much higher performance than the interpreted JavaScript language. C# has varied applications, from Windows apps to third-party web apps.
The availability of Blazor, a client-side UI framework, and WebAssembly standard makes C# one of the very few technologies apart from JS for the creation of web frontends. It’s estimated that over 30% of developers know C#. However, they mostly come from an enterprise background. Using agile development practices with C# is doable, though uncommon.
- Speed of development: JavaScript
- Cost of development: C#
- Performance: C#
- Versatility: draw
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: JavaScript
- Who wins: C# beats JS on performance and cost-efficiency. However, it cannot keep up with JavaScript’s immense following and wide-spread adoption among startups and tech organizations.
JavaScript vs. Rust vs. Go
While Rust and Golang emerged from completely different backgrounds, they share an array of similarities. Rust is a multi-paradigm programming language originally developed by Mozilla as an advanced extension of machine learning languages. Currently, it is predominantly used to build in-house and OS software and infrastructure/DevOps tools. It also retains broad application in gaming development, as well as AI, ML, and VR projects. Rust may be used in the frontend, as well as the backend of web apps.
Golang came into being in 2007, created by Google, to streamline building software infrastructure. Today, developers use Golang for building large corporate systems and robust, scalable network servers. The application of Go in web development is also increasing.
Both Rust and Go are statically-typed languages notable for their remarkable speed, efficiency, and concurrency. At the same time, they aren’t all that easy to master, which impacts the developers’ pool size and availability. Less than 9% of developers use Go, while slightly more than 5% know Rust. Additionally, as relatively new technologies when compared to JavaScript, Rust and Go still need time to mature to offer maximum potential.
- Speed of development: draw
- Cost of development: Rust & Go
- Performance: Rust & Go
- Versatility: Rust & Go
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: JavaScript
- Who wins: High performance, economical Rust and Go languages triumph over JavaScript in several categories, but finding reliable developers for these technologies may be troublesome.
JavaScript vs. Java
Java was designed as a multi-platform technology, ready to support not only desktop software but also mobile apps (remember Java Applets?). Currently, the language’s scope has diminished, and developers use it mainly for web backend and Windows apps.
As a compiled language, Java tends to be faster than JS. It also wins over JavaScript in-app performance, security, and robustness. Nevertheless, startups and fast-paced organizations rarely use Java on account of its low and cumbersome development speed. These downsides of Java also contribute to the fact that every second developer loathes working with the language.
- Speed of development: JavaScript
- Cost of development: Java
- Performance: Java
- Versatility: draw
- Developers’ pool: JavaScript
- Popularity among startups and tech companies: JavaScript
- Who wins: JavaScript, by a narrow win. It outperforms Java in development speed, community size, and popularity. Java generally offers more robust performance and greater cost-efficiency, while the two languages are equally versatile.
JavaScript vs. Kotlin
Appointed the technology of choice for Android development, Kotlin is a modern statically typed programming language created by Google as a remedy for Java’s shortages. Therefore, it takes what’s best after Java, while reducing the size of the boilerplate code.
The simplicity, efficiency, and flexibility of Kotlin make it developers’ favorite choice for mobile app development. However, JavaScript still offers comparable speed and cost of development, yet it’s far more commonly used. It’s also worth remembering that while Kotlin supports web backend and frontend development, over 60% of software created in the language are Android apps.
- Speed of development: draw
- Cost of development: draw
- Performance: Kotlin
- Versatility: JavaScript
- Developers’ pool: draw
- Popularity among startups and tech companies: JavaScript
- Who wins: Kotlin is picking up steam, outshining JS in performance. Even so, this proves too little to take over. As a more versatile language, JavaScript is favored by growth-minded companies.
JavaScript vs. TypeScript
Technically, TypeScript is a subset of JavaScript, with some added features, the most significant of which is optional static typing (as opposed to JS’s original dynamic typing). This feature has made it way easier for developers to build JS-based apps that can scale.
While JavaScript’s primary goal was to enhance HTML pages with interactive components, TypeScript was looking to make JS development more efficient. As a result, developers can choose between pure JavaScript flavor that offers coding speed and agility in small, simple projects, and TypeScript to efficiently deliver distributed, complex code.
- Speed of development: draw
- Cost of development: draw
- Performance: draw
- Versatility: draw
- Developers’ pool: draw
- Popularity among startups and tech companies: draw
- Who wins: It’s a nip and tuck. The choice is determined mainly by project size and complexity.

JavaScript machine learning libraries
The expansive growth of ML in recent years has prompted the vibrant JS community to experiment with various applications of the programming language to develop machine learning use cases. The result is an explosion of machine learning libraries, especially focusing on enabling services around content recommendation, activity monitoring, image recognition and manipulation, object detection, and language translation. Here are some examples:
JavaScript Brain.js
Brain.js utilizes JavaScript to simplify the creation, training and testing neural networks. The library can be used with Node.js or directly in the browser to perform tasks such as identifying color contrast, recognizing images, and detecting voice.
JavaScript Synaptic
Like Brain.js, Synaptic is also used to implement neural network scenarios by training simple and more sophisticated NN architectures. Trained networks can paint images, classify objects, and “read” text, for example.
JavaScript Deeplearn.js
A hardware-accelerated and open source JS-based library, Deeplearn allows JS programmers to train deep learning models in the browser, as well as to run pre-trained models. Google introduced the library first; now, it is used across various industries.
JavaScript TensorFlow
The most popular of all, TensorFlow serves to run and retrain existing ML models in the browser and build new ones from scratch, using JS. Elaborate models can do anything from recognizing images and voices to delivering AR and VR-based interactive mobile gaming experiences.
JavaScript PyTorch
PyTorch is a Python-based machine learning library that can be easily converted into TensorFlow running in a JavaScript browser to enable applications such as natural language processing and machine vision.
JavaScript Neuro.js
A deep learning and reinforcement learning Javascript library framework, Neuro.js is used by JavaScript developers primarily to simplify building browser-based chatbots and smart assistants.
06 Pros and cons of JavaScript
With more than 12 million developers actively using JavaScript, the language maintains its position as the most commonly used web development technology. From just-in-time compilation, through object-orientation, to concurrency, there are plenty of reasons why JavaScript has captured developers’ hearts. But how does the choice of JS impact a project? To answer that question, we’ve prepared a list of core pros and cons of JavaScript from the business perspective.
JavaScript advantages
A mature and widely-used technology, JavaScript brings myriad advantages to the business table. The most notable of them are listed below.
Time-to-market acceleration
Thanks to structured and flexible syntax, JavaScript code is relatively easy to learn, write, and update, which positively impacts project delivery timeframes. The language comes with an abundance of ready-made tools, libraries, and solutions that prevent developers from reinventing the wheel and allow them to step up the pace. Additionally, the high-level abstraction of JS from the device enables automation of significant features in a way that further simplifies and speeds up development.
Versatile applications
Initially created to enable interactive web pages, JavaScript is now a full-stack technology, embedded in a variety of software systems. The availability of backend and frontend tools and frameworks means that developers are not restricted to using JS solely for dynamic websites, but may leverage it in non-browser applications, such as IoT software, VR experiences, or mobile apps.
Rich interfaces
The primary goal of JS was to revitalize web pages with dynamic content, and most websites continue to use the language to that aim. JavaScript boosts user engagement with interactive components, such as forms, slides, mouse events, user inputs, and drag & drops.
High-speed advantage
As a language executed on the client-side rather than on the website’s server, JavaScript isn’t slowed down by calls to the backend. It also doesn’t require compilation, all of which results in a seamless, high-speed user experience.
Trustworthiness and industry approval
JavaScript is the most popular technology for client-side web development. Nearly all existing web pages utilize it in some shape or form. The language finds use across all industries and sectors and is equally trusted by new-age startups and established multinational corporations like IBM, Microsoft, or Samsung.
Cross-device support
A free, platform, and device-independent language, JavaScript doesn’t require any download or installation procedures. It can run in any browser across all OSs, on desktop, mobile, and smart devices. The universal application of the language provides an opportunity to broaden the business reach and target customers across multiple channels.
Interoperability and compatibility
JavaScript can power the frontend regardless of the technology on the server-side. It is highly compatible with other languages and can be injected into any web page. This interoperability is extremely useful in large, complex, enterprise systems that rely on multiple technologies optimized for specific tasks and seamlessly working together.
Futureproof technology
Despite JavaScript’s maturity, the language’s heyday is far from over. With new tools and frameworks regularly emerging, it is continuously evolving and finds new applications. Even though we can see other tech stacks coming and going, JS’s web domination and robust ecosystem make it a safe choice for delivering futureproof websites and applications.
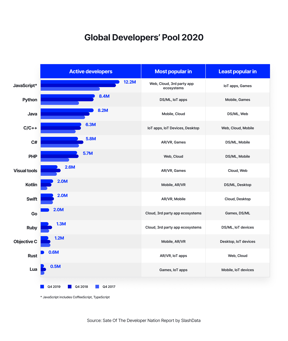
Large developers’ pool
Businesses can take advantage of JS’s impressive developers’ pool. Not only does JavaScript remain the most popular programming language, but also it boasts one of the fastest-growing communities in recent years. Every second web developer uses it regularly to build web applications, third-party app extensions, and cloud services.

In 2019, there were over 12.2 million active JavaScript developers worldwide
JavaScript disadvantages
Like any technology, JavaScript has its limitations and coding challenges. Here are a few disadvantages of JavaScript to get the full picture of the technology:
Client-side security vulnerability
In a typical JS use case on the client-side, the code is visible to end-users and easier to manipulate than if it were running on the server node. This makes JavaScript vulnerable to cyber threats such as cross-site scripting or session hijacking, which compromise user data. Also, the ample use of third-party libraries can expose JS applications to malicious events.
Nevertheless, JavaScript as a standard is adequately secured and provides in-built protection mechanisms. Many vulnerabilities stem from poor JS implementation rather than the language’s inherent shortcomings. By relying on proficient JavaScript developers experienced with the creation of mission-critical applications, you can be confident that your website or app data remain safe.
Incompatibility with some browsers
JavaScript can run in all browsers, but occasionally, incompatibilities may occur. They usually apply to outdated browser versions and result in an inaccessible site or output errors. It may also happen that JS code is interpreted entirely differently depending on the browser. Thus, it’s essential to always test JS cross-browser before publishing new code.
Community fragmentation
The JS community is enormous but fragmented. Remember that many developers don’t know the native, vanilla JavaScript at all. Instead, they operate within the realm of particular frameworks that don’t necessarily overlap. When hiring JS talent, always bear that in mind. First, determine the toolset that suits your project requirements, and only then look for the relevant skills.
07 The economy of JavaScript
As a business stakeholder, you can relate to this fundamental question:
How much does it cost to build a website or app with JavaScript?
The total of your JS project (or any other software development project) depends on numerous variables. To get an accurate estimate, you need to take into account your specific project requirements.
Nonetheless, some common elements always need to be considered in JavaScript project evaluations. We will list them together with several price points worth knowing before figuring out the final price tag.
Is JavaScript free to use?
We'll start with a question that often concerns our remarkable clients: 'Is JavaScript free?'.
Yes, JavaScript itself is free to use, meaning that you don't need to purchase any license to use it in your project. Most popular JS libraries and frameworks are open source, which is fantastic, considering how often JS developers rely on these utilities to streamline and speed up their project work. However, some of these tools do come with a cost, which we'll explore in the next section.
The cost of JS software licenses
The great news is that JavaScript boasts a huge selection of free enterprise-grade frameworks, which positively reflects on your budget. Open source examples include Angular, React, Vue.js jQuery, and Svelte, among many others. The same applies to the most popular JS testing frameworks and a vast majority of JS libraries. Using them won't strain your budget in any way.
Still, certain frameworks may come in two flavors, as open source for individual and non-commercial users, and with a paid commercial license. This is the case for Ext JS, for example. Sencha's framework offers several pricing tiers, including a free community license. Paid options cost between $1,295 and $1,895 per developer. Unlimited licenses are priced individually.
Things don't look so bright in the case of other JavaScript tools, which often include a fee on extended or commercial features:
- You need to pay for some JavaScript editors. While Atom, Komodo Edit, and Visual Studio Code are open source, expect to spend $10-13/month on WebStorm and $80 on Sublime Text (a one-off fee).
- The price of platforms for API development, such as Postman, SoapUI, Swagger UI, ranges from $12-$54/user/month.
- Enterprise versions of JavaScript widgets and UI libraries can involve a recurring annual fee between up to $850 (Ignite UI).
JS project features and functionalities
Generally, the more sophisticated and multi-layered your JS project, the higher your spending. In particular, several factors affect the total JavaScript software development cost:
- Development time. The duration of your JavaScript project heavily impacts the final budget. An average website takes between 1-2 months to build, from the drawing board to going public. By 'average,' we mean a custom website that is 10-15 pages long. An excess of 20-50 pages will lengthen the project timeline by 2-4 weeks. Adding a complex backend functionality extends the entire project by 4-8 weeks, and enhancing the design with rich animation effects can take extra 2-3 weeks. In the case of web apps, the average development time ranges between 4-6 months. Mobile apps usually require less time. A simple app can be typically made within 1-2 months, mid-sized custom mobile development projects usually take between 3-5 months, while complex, enterprise-grade apps may require from 6 up to 10 months of development effort.
- The number of developers. The agile methodology, combined with the flexibility of JavaScript, allows your design, development, and QA teams to work simultaneously, which speeds up project completion. However, more resources translate to a bigger budget. You should carefully evaluate what makes more sense for you from the financial perspective — hiring a large team of experts to get to market fast, or working with two or three people, realizing the impact of limited resources on project delivery dates.
- Level of expertise. Seasoned experts can be twice more expensive than juniors (see section The cost of hiring JavaScript developers for more details). Nevertheless, they offer real value for money, working unsupervised and much more efficiently, while contributing their unique experience and perspectives. Junior specialists may lack the skills to deliver advanced software features and generally need more time to complete complex tasks. However, they can be super-efficient at simple assignments, which can positively reflect on your spending.
- Toolkit. JavaScript is a relatively low-cost technology, which provides a host of free and affordable tools. Nevertheless, if you are determined to deliver a project on your own, you must include the hidden costs of licensing fees in the total budget. Why would you choose to pay for software if there are volumes of open source code and free tools up for grabs? A licensed solution may better complement your existing stack, offer extended features, or provide more security or reliability than a free alternative.
- Customized functions. A simple, template-based website in JavaScript can cost as little as a few hundred dollars. This amount grows with each layer of customization and sophistication. It's impossible to list all features that you may want to be incorporated into your JavaScript product, but here are some popular features that influence the level of complexity of development and bump up the final cost:
- API and third-party integrations
- Extra security features
- Custom GUI and layouts
- Payment features
- Recommendation engines
- Chatbots and smart assistants
- IoT integrations
- Voice dictation
- AR/VR capabilities
- 2D and 3D animations
- Personal account
- Social media integrations
- Single sign-on
- Interactive dashboards
- Access levels support
- Stats and analytics
- Hosting. Here's one last thing to remember. If you are building a website or a web app, you'll need a place to host it. The number of available hosting servers is mind-boggling, and businesses of all sizes and industries can find a suitable option that matches their needs. Still, whether you're going to pay a few dollars or a few hundred dollars per month for hosting, remember to include this cost in your calculations.
The cost of hiring JavaScript developers
According to Glassdoor, an average JavaScript Developer in the USA earns $79K per year. Specialists on the lower end of the pay scale get $57K per year, while those on the upper end – over $117K.
However, these rates don’t give us the full picture. First of all, nowadays, you don’t need to rely on the limited talent pool in your region. JavaScript skills are much in demand, and you can source adept JS experts from abroad, tailoring the cost of outsourcing to your available budget.
Average full-stack JavaScript developer salaries around the world:
United States: $79-$117K/year
Australia: $65-$95K/year
Canada: $90K/year
France: $54K/year
United Kingdom: $65K/year
Poland: $30K/year
There are also slight differences between various JS frameworks.
-
An average AngularJS Developer in the US makes $110K/year, with entry-level positions starting at $85K/year, and senior-level developers making up to $175K/year.
-
For React Js, entry-level positions start at $68K/year. Experienced workers can make up to $171K/year.
-
Vue.js skills are worth from $45K/year up to $76K/year.
-
Node.js developer earnings range from $48K/year to $130K/year.
-
Another thing to remember is that JS salaries range immensely even within the same country, depending on the level of seniority and a particular JavaScript toolkit.
That's earnings. But what about Client rates when you are hiring developers for the project?
According to Clutch data, the agency rates for hiring JavaScript developers also differs geographically:
United States: up to $150/hour
Canada: $120 - $130/hour
Australia: $90 - $120/hour
United Kingdom: $100 - $120/hour
Western Europe: $80 - $110/hour
Central and Eastern Europe: $45 - $70/hour
How can you save $$$ on JS development?
While JavaScript is not perfect, it offers many unique benefits over other technologies from the price point perspective:
- You don’t have to pay anything to use the language in your commercial projects.
- JavaScript comes with an array of open source tools that cost you nothing.
- To reduce software development costs, you can draw from a global pool of JS talent and hire your JavaScript teams remotely.
- Powerful frameworks, tremendous community support, and user-friendly language structure streamline development work and reduce project time and cost.
08 Examples of JavaScript Projects
Unless you skipped all the previous sections, you should already know that nearly all websites in the world use JS. Therefore, coming up with a few mind-blowing examples of JS usage isn’t that much of a challenge.
However, you may also be aware that while speaking of JavaScript, we almost always refer to a specific framework rather than vanilla JS. That’s why we scoured the web in search of various web and mobile implementations of different JS toolkits that demonstrate exceptional creativity. From robust and secure banking mobile JavaScript applications to games made with JavaScript, here’s what we found.
Remarkable JavaScript applications
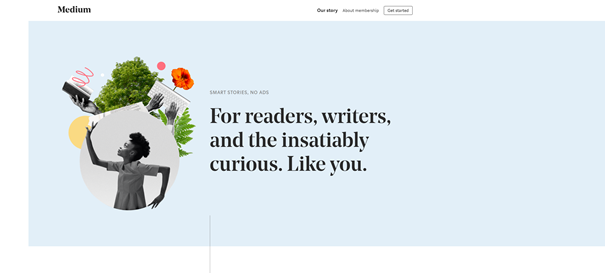
Medium
Industry: media, online publishing
JavaScript tools: Node.js paired with Nginx web server and Matador MVC framework
Where it uses JS: app servers
Result: frequent, iterative code deployments

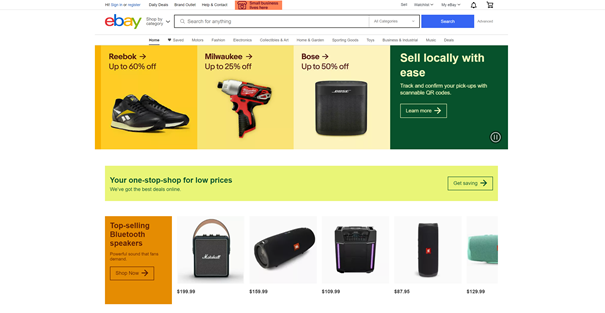
eBay
Industry: e-commerce, online marketplace
JavaScript tools: Node.js
Where it uses JS: backend and frontend
Result: the ability to handle heavy traffic volumes at speed

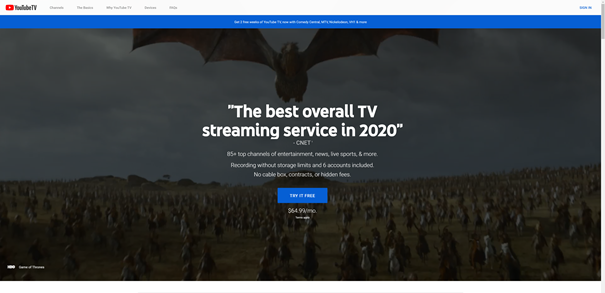
YouTube
Industry: media, online streaming
JavaScript tools: AngularJS
Where it uses JS: backend and frontend
Result: cross-platform support and robustness to render and consume large data sets

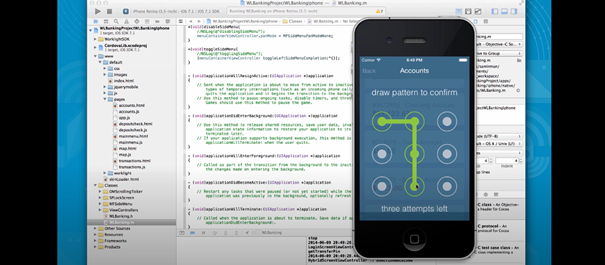
IBM
IBM MobileFirst Platform Foundation (a suite for mobile app development)
Industry: ITC, software development
JavaScript tools: AngularJS and integration with Ionic, jQuery Mobile, and other JS frameworks
Where it uses JS: frontend of the app
Result: the capability to recreate the corporate UI look and sophisticated features on mobile

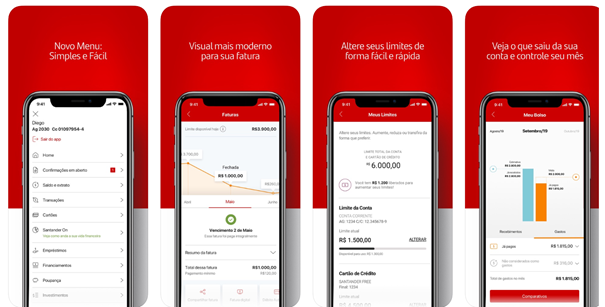
Santander Bank
Industry: banking
JavaScript tools: AngularJS
Where it uses JS: mobile app
Result: quick loading time, component structure, in-built security support

Salesforce
Visualforce framework (to build custom UIs)
Industry: SaaS, marketing
JavaScript tools: ReactJS, together with Redux state container
Where it uses JS: web app frontend, Visualforce pages
Result: modular web app design, faster rendering of complex views

Vivaldi browser
Industry: online technology
JavaScript tools: tech stack incorporating ReactJS, Node.js, CSS3, HTML5, and NPM JS package manager modules
Where it uses JS: browser engine
Result: configurable, module-based design, quick development, appealing visuals

Oscar Health
Industry: healthcare, insurance
JavaScript tools: React Native (mobile)
Where it uses JS: mobile app
Result: 80% code reuse, small but nimble development team

BMW
Industry: automotive
JavaScript tools: Vue.js
Where it uses JS: car configurator website
Result: site interactivity and quick UI updates according to user inputs

Xiaomi
Industry: electronics
JavaScript tools: Vue.js
Where it uses JS: website
Result: rich UI, captivating animations

HexGL
Industry: gaming
JavaScript tools: three.js, Javascript, and WebGL
Where it uses JS: browser game
Result: powerful graphics, interactive, 3D gaming experience

Foursquare
Industry: location data, new tech
JavaScript tools: Backbone.js
Where it uses JS: core JavaScript APIs
Result: powering dynamic features like maps and lists

09 JavaScript development process
If this isn’t your first software development project, you may know the drill by now: plan, design, code, test, release. JavaScript development is no different, and it covers all the stages of a ‘traditional’ software project execution.

In this pillar devoted to JavaScript, we want to emphasize some crucial aspects of JS development and bring your attention to those elements that are relevant from the business perspective.
#0 Before you start. Choosing JavaScript developers
To begin any project work, you need to assemble the right team for the job, made of JavaScript developers and quality assurance specialists. Where to find them? Let us demonstrate some options:
- Freelance developer marketplaces. There are nearly 12 million active JS developers in the world, and many of them publish their profiles on freelance marketplaces like Fiverr, Upwork, or Freelancer. These platforms provide seemingly unlimited access to talent, as you can filter your search based on a developer’s particular expertise, experience, location, and other features. However, even though freelance marketplaces include peer and customer reviews, bear in mind that virtually anyone can sign up there, so you need to carefully weigh your options to choose a person with relevant skills. Additionally, such marketplaces are predominantly used by developers who have recently moved into their careers and are looking to gather some experience.
- Talent matching platforms. Slightly different from freelance developer marketplaces, these platforms act as intermediaries matching software professionals with your specified search criteria. Sites like Toptal or Hired perform a detailed background check of each applicant, applying a comprehensive vetting process to verify their talents. The reliability of these services makes them a frequent choice among corporate clients looking to supplement their teams with one or two developers.
- Software development agencies. For complex and enterprise-grade JS projects, you will need more than a single developer working on a per hours basis. In that case, we advise you to liaise with a JavaScript software development agency that will carefully assemble a managed team of hand-selected, seasoned JavaScript exerts matching your specific needs. To find the right company, you may use one of the business information sites such as Crunchbase or get in touch with our team 😉. The second option will save you the time and hassle of finding the right talent fitted for your market, industry, and company culture.
#1 Meet the team + lay down the basics
Before the project kick-off, you should ensure everyone involved in the project is on the same page. It matters especially now, in the age of remote working and globally-operating teams who never get to meet one another in person.
Regardless of whether you’re working with your internal team or use an external company/freelance support, it’s a good idea to organize an informal meet-and-greet call. It will provide your team members with a chance to network with their colleagues.
As the next step, set up a planning call to get down to the nitty-gritty of the project. Together, agree on details such as:
- the project’s purpose and objective
- the scope and budget of the project
- the target users and their profile
- the available technology stack
- requirements for the project kick-off
- possible issues and bottlenecks
- everyone’s role and scope of responsibilities
#2 Define project requirements
At this stage, if you work in Agile, your team comes up with a backlog of tasks, based on the list of technology and business requirements. If your project follows a more traditional Waterfall structure, then your people need to document all requirements and scope of work.
#3 Build a prototype
Once everyone knows what to do and understands the expected outcome, architects kick off the design phase, which usually involves rapid prototyping.
For example, if you are looking to revamp an existing corporate website in JavaScript, your development team will create simple website layouts. Whereas, if you are using JS to build a new mobile app for your services, the design team will work on wireframes and a clickable prototype before they push the project to development.
#4 Code!
This is the part where your JavaScript developers take over, programming code in line with the approved designs. Depending on the project specification, you’ll need to program the frontend or backend, or both. When assembling your project team for the job, pay attention to two things in particular.
First of all, take note of your developers’ communication skills. In the dynamic, highly-innovative software development setting, collaborative spirit and clarity, so conveying complex ideas in simple terms, are crucial for any project’s success. From code comments, through scrum meetings, to slack conversations, well-rounded programmers need to demonstrate the ability to speak and listen well at all levels. Note that in larger teams, information flow breaks more easily, that’s why most agile teams tend to be rather small, up to 10-15 people.
Another essential aspect at this stage is code review. This good programming practice refers to the process where a developer’s code is getting regularly evaluated by peers. Such a procedure helps ensure the high quality of code and eliminate potential bugs and errors. It is also beneficial for maintaining design consistency.
#5 Quality Assurance: How to test JavaScript?
In agile-driven JavaScript projects, the code is tested after each sprint to:
- check compatibility with all browsers and/or mobile devices
- verify UI look & feel and performance
- see how the website/app looks like on different devices
- examine the app’s or website’s security
What is more, JS allows testing code directly in the browser. All major browsers come with a JS console where you can quickly type in the code to execute it and verify the results. However, comprehensive unit testing requires the use of a framework.
JavaScript testing frameworks
Though it may seem simple on the surface, quality assurance is a complex — and critical — stage of JavaScript development. Fortunately, JavaScript QA specialists aren’t left to their own devices; they can rely on a rich mixture of testing tools and frameworks to make the task less challenging.
The role of JS testing frameworks is to simplify and streamline tests, lower maintenance costs, and maximize testing speed and quality. This is achieved by automating manual interventions and optimizing code reusability.
Testing frameworks support QA engineers and boost their productivity by:
- providing guidelines and conventions for writing test cases
- grouping test cases into test suites
- executing tests
- reporting on test results
The most popular JS testing frameworks include:
- Jest – developed and maintained by Facebook, Jest is the most popular choice for JS testing. It works with Node.js. React, Angular, as well as other frameworks and libraries, allowing QAs to create, run, and structure JS tests. Companies that use the tool include Facebook, Instagram, and Airbnb.
- Enzyme – this open source JavaScript testing utility usually works in combination with Jest, Mocha, and other frameworks, adding additional functionalities to React testing.
- Puppeteer – not a framework, but a Node.js testing library, Puppeteer provides an API for automation of scenarios in the Chrome browser.
- Mocha – one of the most frequently used JS testing utilities, Mocha provides the capabilities to test apps created with Node.js. Examples of companies using Mocha include Asana, Accenture, and Coursera.
- Cypress – this comprehensive testing tool is built on top of Mocha and enables setting up, writing, running, and debugging tests in the browser. Among Cypress users, you will find Revolut, Alibaba Travels, and Intuit.
- Jasmine – used primarily with Angular, this testing framework can also work with other tools and libraries to test code written in Node.js and React. You will find Jasmine in the tech stack of companies such as GitLab, UNIQLO, or Accenture.
- JSFiddle – this online IDE service works with popular JS frameworks, including React and Vue, and it enables QA engineers to test HTML, CSS, and JavaScript code snippets directly in the browser. It is mainly used for sharing simple, quick tests.

#6 JS project delivery
Depending on the end product, the deployment stage for JavaScript projects may refer to:
- installing JS backend on your servers
- deploying JavaScript apps to selected cloud platforms
- publishing your product to a chosen mobile app store
- uploading or updating your website on a hosting web server
Refactoring JavaScript
Software development projects often start small. Let’s say that you need to build a basic company website or a single business utility app. You gather a team, specify the requirements, fix on the design, and develop it within a few weeks.
However, as your demands grow, so does your code. You extend it to add new interactive pages showcasing company services, add a few extra lines of code to upgrade the app layout, and create several new components to enhance the functionalities of your mobile application. One day, your code suddenly ends up being thousands of lines long. Bloated out of proportion, it becomes hard to read and understand, doesn’t comply with any naming conventions, and is impossible to work with.
Time for JavaScript optimization
What you need now is JavaScript refactoring. This method of code optimization enhances the internal structure of code without affecting the external behavior of your website or app. It serves to improve software maintainability and extensibility and reduce development time in the future.
Refactoring is an involved process that comprises numerous elements, such as:
- optimizing code structure
- getting rid of duplicate entries
- validating naming standards
- verifying and fixing dependencies
- simplifying overly complex code snippets
- making error messages explicit and easy to understand
- adding missing comments and removing meaningless ones
10 JavaScript today and tomorrow
As a wise man once said, „Everything flows and nothing abides.” JavaScript is constantly changing, too. The language, frameworks, and communities are in a permanent state of flux. New subject matter experts appear, JS workshops and conferences are cropping up, and the JS ecosystem is ever-evolving.
JS has experienced explosive growth in the last few years. The language is changing, and so is the range of its applications and projects. To help you stay in touch with the latest updates, we've gathered everything you need to know about the state of JavaScript as of 2020:
JavaScript community
If we analyze the global JS popularity chart in the last few years, we can see that the trend remains constant, without any major fluctuations. The language community has been steadily growing over that period; for example, two years ago, there were nearly 10 million JS developers; now, their count is nearing 12 million.

(Source: PYPL)
It also seems that the business profile of the companies using JS in their products keeps steady. According to the 2018 State of JS survey, companies of 100-1000 employees were the dominant JS users, followed by large enterprises, and small organizations of 20-50 people. Last year, the same proportions held, with a slight increase in the use of JS among medium-sized and large businesses.
Most importantly, JavaScript remains the most used programming language in the world eighth year in a row. All of this confirms its position as a stable, mature technology that is likely to maintain strong support among businesses and software developer experts.
JavaScript meetups and conferences around the world
JavaScript boasts at least several dozens of dedicated events where thousands of JS supporters gravitate every year to share knowledge, learn new things, and exchange ideas. Here are the world’s most important JS meetings and conferences where you can learn all things JS.
- JS Conf – The JS Conf organization has been active for a decade as a federation of JavaScript engineers, QAs, and aficionados, launching worldwide technical JS events. Happening everywhere, from India and Korea, through Europe, to the USA and Brazil, JS Conf events are continuously evolving. Regardless of the venue and edition, the conference remains the go-to event for any JS professional, bringing JavaScript mentorship, diversity, and learning under one roof.
- JS Nation – Connecting over 25K JavaScript professionals around the world, the event is dubbed ‘the largest JS conference in the cloud.’ It comprises days full of talks, workshops, and sessions dedicated to what’s hot and what’s not in the JavaScript ecosystem in the cloud.
- iJavaScript – The International JavaScript Conference combines virtual and onsite sessions and workshops in a series of Europe and USA-based events dedicated to full-stack JS. The sessions are divided into technology tracks, according to the core framework they cover. You’ll find separate modules for Angular, React, Node.js, and Vue.js, as well as a special track dedicated to JS testing, DevOps, tooling, and SEO.
- NG-conf – A nearly week-long (in 2020, held all-online) conference bringing together top Angular professionals in the USA and abroad. The usual speaker line-up includes software engineers, architects, and web developers from Google.
- Vue.js Global – Like Angular, Vue also has its dedicated event. This global conference, happening online in 2020, connects Vue.js leaders wishing to improve their work with the framework, and business stakeholders looking for inspiring ideas for new software projects.
- React Live – Brought to you by the same organizers as Vue.js Global, React Live is a single day event packed with hands-on knowledge on designing, building, debugging, and deploying React code faster.
- React Summit – React Summit is the largest React conference gathering more than 25K React and full-stack engineers who wish to keep up-to-date with the latest JS developments.
Who’s who in the JavaScript world?
If you prefer to stay home instead of traveling the world to catch up with the latest developments in JavaScript, no problem! You can find plenty of resources and influencers to follow in the burgeoning JS ecosystem. Check out this list to find out whom you should follow to brush up your JS skills:
JavaScript websites
- JavaScript – an all-in-one resource for JS developers to keep their skills up and running.
- JS Fiddle – one of several available JavaScript playgrounds where programmers can get started with JS frameworks, APIs, and resources without causing any damage.
- Superhero.js – the go-to resource for all things JavaScript, featuring a rich collection of articles, summaries, overviews, and presentations divided into thematic sections to make understanding JS easier.
- Ultimate Courses – a website by a famous JavaScript engineer and Expert Developer at Google, Todd Motto, which helps devs ramp up their JS coding skills.
- JavaScript Weekly – a weekly newsletter bringing all the relevant JS news and articles straight to your inbox.
- The State of JS – a global JS developers survey providing insights into their demographics, salaries, top JS technologies used, and most desired skills.
- GitHub JavaScript – a collection of GitHub repositories with JS code.
- OpenJS – a foundation dedicated to drive the growth of JS through education, certification, and knowledge sharing.
- Reddit JavaScript – a Reddit channel for JS.
JavaScript blogs, podcasts, and vlogs
- Echo JS – a community-driven JS news portal.
- JavaScript Jabber – over 400 podcast episodes with interviews with JS leaders and innovators.
- Modern Web – thanks to this podcast, developers can keep track of the latest JS tooling and get advice on building modern JavaScript applications.
- Syntax.fm – a collab-based radio connecting JS creators who dive deep into tech topics and exchange their experiences and advice.
- Front End Happy Hour – each episode features a panel discussion between JavaScript developers and contributors devoted to various tech and business aspects of JS projects.
- Daily JS – a goldmine of JavaScript knowledge, this digest updates current and archival JavaScript articles, tutorials, news, and learning resources.
- Ember Blog – the latest news and updates on the Ember framework ecosystem.
- ReactJS Blog – the official React framework blog featuring release documentation and JS tool upgrades.
- overreacted.io – Dan Abramov’s (see below at JavaScript influencers) personal blog explaining core React concepts, tools, and development strategies.
- Bits and Pieces – a collaborative blog where frontend developers share their thoughts on JS frameworks and coding tools and strategies.
JavaScript influencers
- Brendan Eich – JS’s father. No further detail needed.
- John Resig – the creator of the most popular JS library, jQuery.
- Axel Rauschmayer – one of the world’s most recognized JS programmers and the author of best-selling books on JavaScript development.
- Jordan Walke – a software engineer at Facebook best-known for releasing React.
- Dan Abramov – a leading React contributor who also co-created the Redux library.
- Addy Osmani – a must-follow JS engineer and author developing at Google Chrome.
- David Walsh – Mozilla’s frontend developer and a leading voice of the JS blogging community.
- Kent C. Dodds – software engineer educator at Kent C. Dodds Tech, Google developer expert, bringing his real-world experience and knowledge working with Google technologies to developer communities worldwide.
And that’s a wrap!
You are now armed with essentials for launching your first JavaScript project. We hope that the insights presented in our guide will make your JS journey easier for you.
We also encourage you to bookmark this guide as your go-to reference for JavaScript. This way, you can always come back to it when needed. And if you would like to share our guide with others, be our guest!
Work with our JavaScript developers
Execute your vision with battle-tested Javascript experts perfectly matched to your business needs.
Rated 4.8 / 5.0 by clients from various industries and locations.