Ideamotive: Building a Talent Marketplace with HubSpot CMS
Harvesting the full power of HubSpot CMS and building a highly scalable tech talent marketplace platform with great SEO and exquisite UX/UI design

Summary:
-
Country
Poland
Project scope and technology
Hubspot Development, UX/UI Design, Business Consultancy
-
Team Composition
UX/UI designer, senior full-stack developer, junior front-end developer, technical copywriter, SEO expert
Work duration
10 months
In the course of last year, we have migrated our website and blog to Hubspot CMS. Here is the story of how we did that, what have we gained in the result, and what we have learned on the go.
What business needs we were trying to address?
- Creating a fast and reliable system
- Allowing the marketing and business team to update and develop the website without the need of engaging the tech team (our goal was to allow people to create anything without changing code)
- Providing scalability
- Building a highly customizable environment meeting our high expectations when it comes to features, UX/UI design, and overall visual side
- Easily integrable with other tools used by business and sales team in the client acquisition and sales process
Website 1.1 - Process and Development
Business Perspective
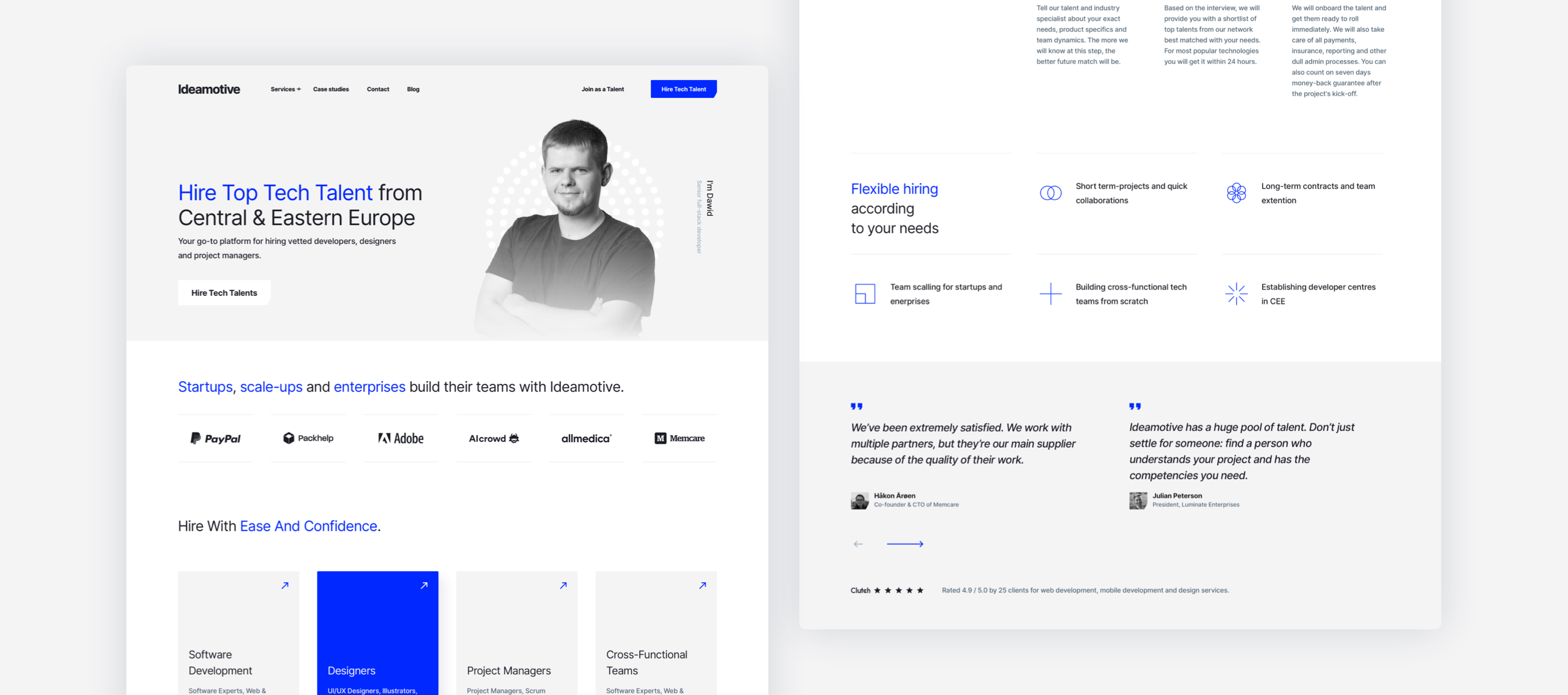
Implementing the new website was timed to coincide with a major pivot in our business model: from a classic software development agency offering web & mobile development to a tech talent marketplace, aimed at delivering technical talent directly to the clients in various collaboration models.
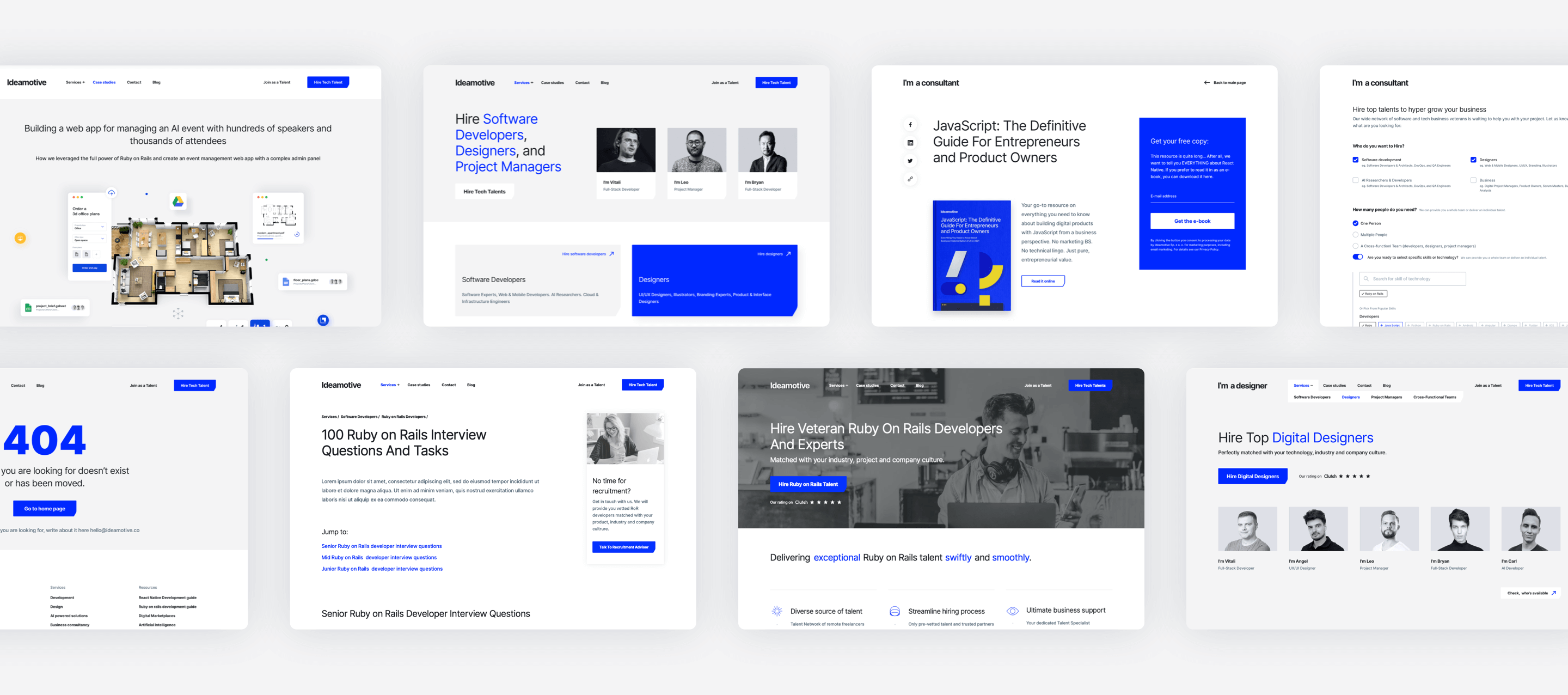
This imposed certain challenges on us. We had to completely re-write the website copy, change its entire structure so it better fits our new model and prepare it for rapid development: from just a few landing pages we went straight to hundreds, with a plan to have even more in the future.
Alongside the landing pages, we had to put in place various lead forms and other lead magnets.
UX/UI perspective
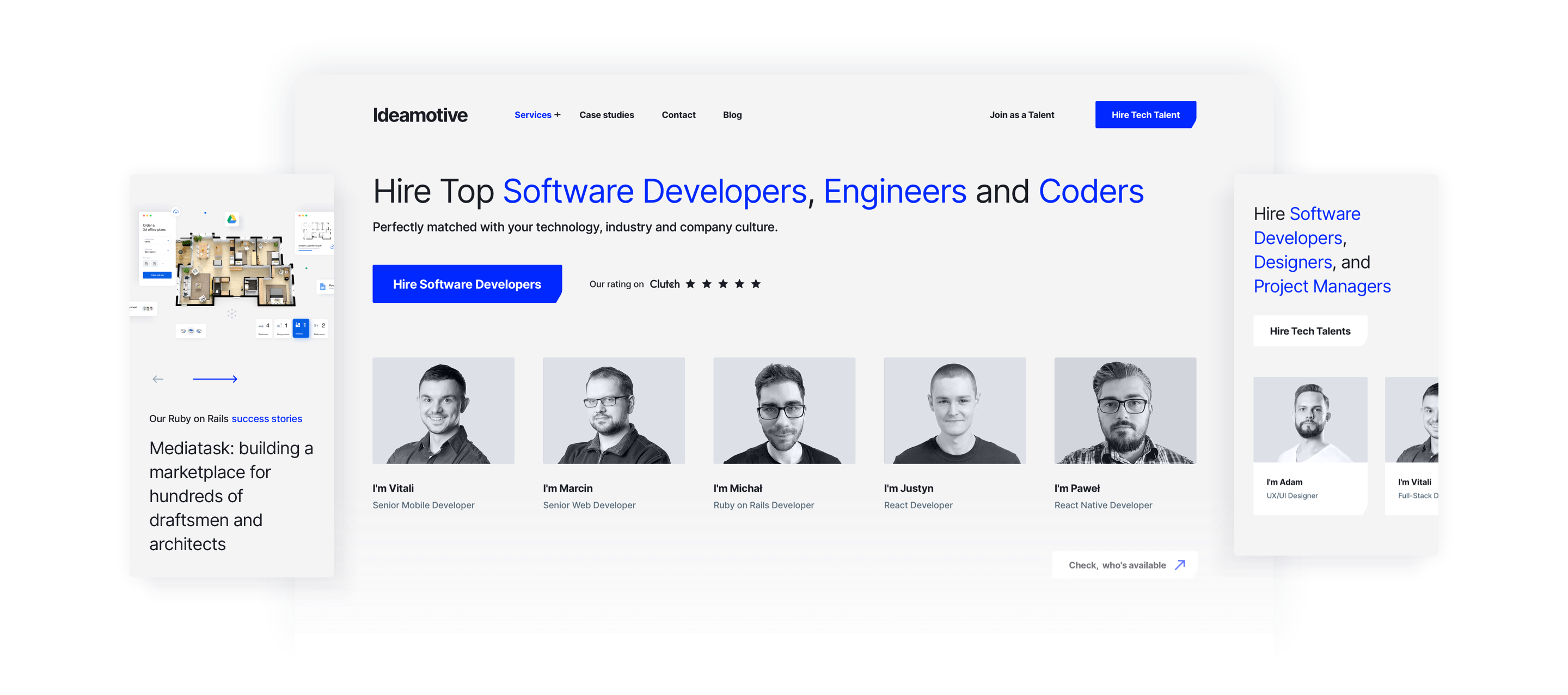
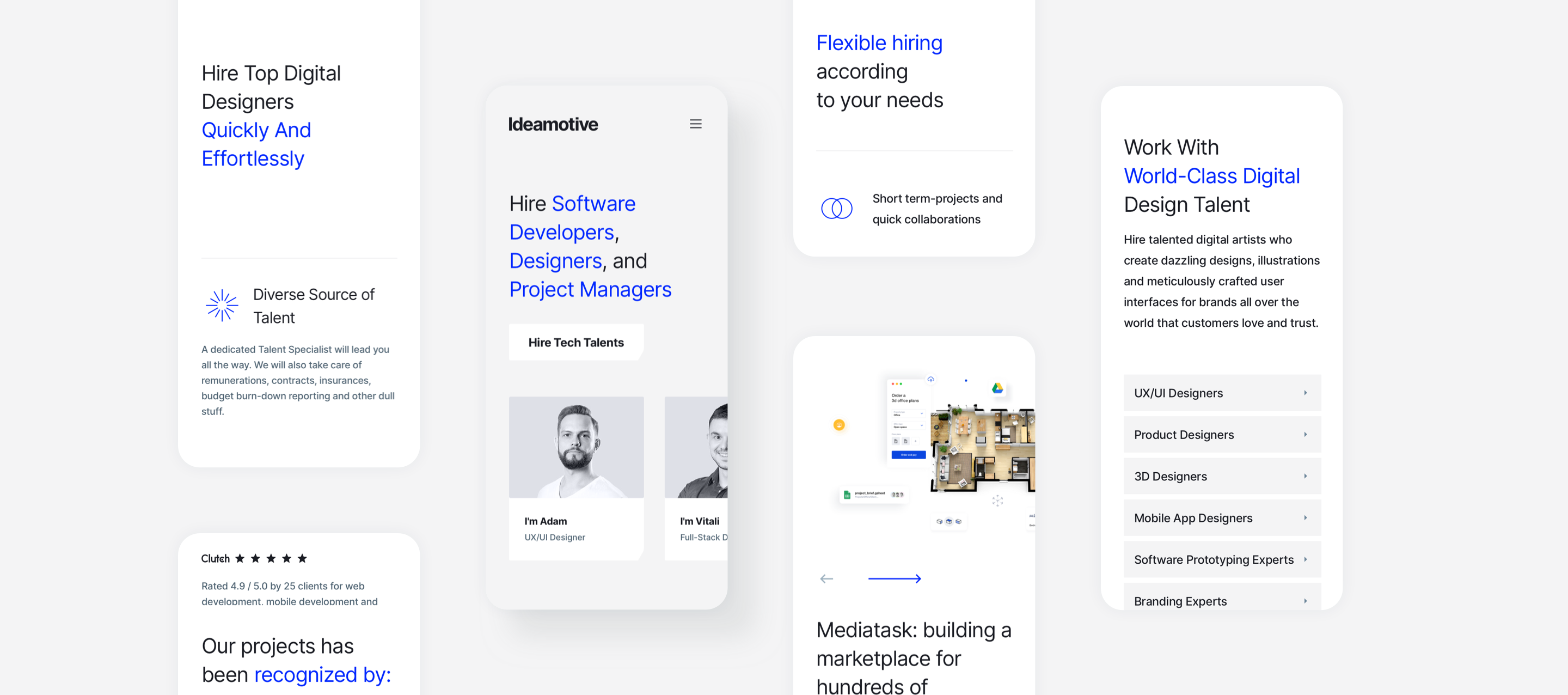
Setting up a new website was also a perfect opportunity to refresh the Ideamotive brand. Before we jumped into designing a new website, a new design system was created, alongside the new brand assets, including a new color palette, logotype, fonts, and design elements.

We have also put a lot of time into competitive research, learning about the best UX/UI practices and possible solutions that we wanted to implement.
When it comes to the new site, UX/UI team was working closely with the marketing & comms team from day one. Thanks to this tight collaboration we were able to convey the message through design.
The marketing team delivered the specifications of the sites they wanted to have: a list of specific sites, initial copy, and segments they wanted to have on the website in the form of low-fidelity mockups created in Miro.
Based on that, UX/UI team was able to create unique and beautiful designs in InVision that were handed over to the dev team for development along with development specifications for each module.
Developers' Perspective
Initially, the original website was developed in Nunjacks, put on the original server, and then implemented in HubSpot. It was not an optimal solution because any modification of the website needed a lot of work from the tech team side.
In consequence, we decided we want to throw away the old website altogether.
Some pages had to be recreated from scratch, but we decided to go along. Our new main goal was to allow people to freely develop, change and update the site without the need of changing code.

The HubSpot CMS is a drag-and-drop tool based on modules.
There is a library of pre-made, ready-to-use modules, but we knew from the very beginning that to achieve everything we have planned, we had to custom make the vast majority of them.
During the development process, we were coding separate modules designed by our UX/UI team. Every module came with some level of easy-to-implement customization.
We used JavaScript tools that allowed us to use ES6 and NPM libraries. Thanks to what we were able to build this project in the way in which most of the new frontend projects are built.
We have also relied on Sass - open-source packages that allowed us to do the repetitive elements faster. Sass is an extension of CSS, which allows adding nested rules, variables, mixins, selector inheritance, and more. It's translated to well-formatted, standard CSS using the command-line tool or a plugin for your build system.
As for the process, every dev has his own code on his computer, every time he finished the code, he uploaded it on GitLab so we can see changes and frequency in real-time. All the modules and changes history are visible in GitLab, allowing us to do code review before deployment. Thanks to that we could have introduced automation by tools for automated checking.
As for the deployment, we didn't have to put the new site on the server demo. Instead, with just one button we were able to put it directly on the staging server.
The whole process looked as follows:
Stage 1: 'Lift & shift', i.e. existing website's direct transfer without any changes in technology and code to new hosting inside of HubSpot [1 month]
Stage 2: Pre-development and design phase that required comprehensive research on graphic style and other elements (carried out by our CEO, CMO, and Head of Design) that would allow us to showcase our completely new business message and business model on the new website [4-5 months]
Stage 3: New website's experimental development from scratch based on HubSpot technology and our custom HubSpot pipeline to check if it matches our expectations and requirements [4 months]
Stage 4: Production and constant development [ongoing]
HubSpot CMS is a closed environment which made us produce our own standards from naught.

Piotr Góra
Senior Fullstack Developer
Project Management Perspective
When it came to the Project Management tool, we went with ClickUp, which is our go-to operations tool used across the company. Development documentation was created in ClickUp’s dedicated wiki module, so we didn’t have to use Confluence. Thanks to the GitLab integration with ClickUp we could easily access the code repository.
All the tickets were created in ClickUp as well. Thanks to that every party involved (design, marketing, and business team) could easily access the project, check the progress status, and provide feedback.
Proper work organization was the biggest challenge. We were only getting to know how HubSpot works and had a new team so we had to arrange it in a way that our work is more efficient. We overcome it by choosing the right people and tool stack that helped our work to be synchronized and efficient and also helped to document every step.

Jarosław Ziembiński
Project Manager

For code review, we have used merge requests on GitLab. We have allowed new code to be put in the whole code, devs can view if this code needs any improvements.
Marketing and Communications Perspective
From the marketing perspective, the main goal was to create a system that can be managed and further developed by every member of the communication team. We wanted all the content made without using code, and for that, we needed uniformity and consistency.
Thanks to module-based CMS every member of the marketing team can quickly create landing pages for various purposes: lead gen, recruitment, paid campaigns et cetera.
A user-friendly interface and drag-and-drop builder makes the whole process enjoyable and requires zero input from the technical team.
Creating landing pages is now possible also for non-technical people. Building websites based on modules is trivial, but primarily it can be swiftly made from scratch. Also applying all functionalities used in marketing like A/B tests, forms, CTAs, automations, and workflows is super easy to implement.

Patrycja Mach
IT Marketing Manager
Content, inbound, and SEO are crucial elements of our marketing strategy. We had to create a working environment that would support efficient content creation, which includes:
- SEO-friendly landing pages dedicated to various software development technologies and high-intent keywords
- Extended blog posts (published at least 3 times/week)
- Case studies
- Premium content: guides and pillar pages
- Resources for candidates and talent
We were creating the website with SEO in mind from the very beginning. We had to think about how to make rich snippets OG: images, URL addresses, and setting the naming scheme for every module clear.
What’s also important, both our blog and website were moved to one platform. Before implementing HubSpot CMS, our blog was based on WordPress, while the website was a separate entity, which made daily operations more difficult.
HubSpot is great for supporting your SEO game. It allows you to easily build content clusters and group your content which answers the requirements set by always-changing Google algorithms.

Michał Rejman
Chief Marketing Officer
Simultaneously we have been expanding and building a network of content creators: copywriters and designers. We have designed effective content creation pipelines that allow us to easily scale the content production.
In the course of months, we have been constantly iterating and optimizing the production pipelines. At the moment they cover our content production needs to such an extent that we can utilize these pipelines externally and provide our customers with a new microservice of SEO-friendly content creation.
Sales and New Business Perspective
Our business and sales team has been already using HubSpot to lead and prospect management. Thanks to using HubSpot CMS we easily created a one, integrated environment where every website visitor is tracked and we can see how she/he is converted into leads.
Hubspot allows us to keep the full history of each contact - we know what sites has she/he visited before (and after) converting, so the individual approach during the sales process is possible.

After The Release: Usability Tests And Conversion Rate Optimisation (Website 1.2)
After the release of version 1.1, we jumped straight to user testing.
We have implemented HotJar to see how users behave on the website and to detect behavioral patterns.
We also have run a series of A/B tests, testing the most crucial elements of the websites, such as the home page or the contact form.
Finally, we have designed the qualitative usability tests. We have built a testing group of people who fit our target persona (C-levels of startups, founders, people working in VCs) and conducted the tests via Zoom. We asked the testees a series of questions and tasks, recorded their behavior on the website and collected detailed feedback.
Based on the data gathered, we were able to prepare the second iteration of the website.
We have improved the message, optimized the customer journey on the website, and get rid of unnecessary elements that would harm the conversion rate.
Once again, all the teams were working closely. Mockups in Miro created by the Marketing team were translated into high-fidelity designs in InVision by the designers who passed them to the dev team for development.
Every team played its part.
The Outcome
Now we have one integrated system that can be managed by various parties: the marketing team, the business team, and HR and recruitment.
The migration to Hubspot CMS visibly improved our key metrics:
- The traffic has grown over 100% comparing to the previous period
- Average time spent on the site saw an increase of 33%
- The conversion rate has doubled
- A weekly number of generated leads has quadrupled (!)
Thanks to the Hubspot CMS, we have been able to delivered and publish over 200 landing pages, build new, engaging forms of content and create lead generating and lead nurturing segments on the page, such as custom popups or lead magnets.
After a year from the release, we are more sure than ever, that Hubspot CMS was a perfect choice for our needs.
HubSpot CMS allows us to iterate quicker, test new solutions and marketing ideas on the go, and conduct experimenting easier.
We have also taken it outside - since the release, we have delivered several successful Hubspot CMS implementations to our Clients helping them setting up the infrastructure, develop custom modules and build integrations.
Wondering if Hubspot CMS is for you? Get in touch with us.
Our experienced team of Hubspot developers will analyze your business requirements and assess if this solution is right for your needs.
Let's talk!
Get in touch with us and we'll provide you with the team of talents perfectly matching your industry, technology and company culture.
We helped dozens of companies. Reach out to us and learn, what our tech talent network can do for your business.
Rated 4.8 / 5.0 by clients from various industries and locations.

