Website or web application - which one will meet your expectations? What are the main differences, and which one will be the best solution for your business? In this article, we will try to answer these questions and dispel your doubts. Enjoy your read!
What is a website, and when do you need it?
A website is a collection of documents made available on the Internet by a web server and opened using a web browser. It usually includes several web pages (such as Home, About Us, Products, Contact, etc.) identified by one common domain name.
The primary purpose of it is to provide information to users. On the website, we can find text and various multimedia files, such as pictures or movies. It is a static and unchangeable place on the Internet, where users only view published content and cannot take any actions such as creating an account or shopping.
When do you need a website?
A website is an effective method of presenting your products and services. It can help you to:
- gain new clients,
- capture new leads
- serve user-tailored content (via landing pages)
- improve brand recognition,
- increase sales,
- provide important information such as: company info, contact details, price list, special offers etc.
Building a website is perfect for companies that do not need extensive features and look for simple, but good solutions. If you want to create an informative page which will contain only basic information such as, among others:
- company data,
- contact details,
- pictures of the offered products,
- list of services
- price list
… a website is a satisfactory solution for your business.
Popular types of websites:
- blogs,
- landing pages,
- portfolios,
- standard, simple websites.
What is a web app, and when do you need it?
A web application is a software or program running in a browser, which provides a specific service to the user through an interface. It usually connects to the central server to deliver content to the user and react to it. In contrast to a website, it has various functionalities and interactive elements.
A web application allows performing a lot of actions, such as:
- account creation,
- adding friends,
- shopping,
- chatting,
- publishing own content,
- creating own playlists,
- transfering the money,
- managing tasks,
- booking hotels,
- editing photos,
- ordering food,
- buying tickets,
- text translation,
- and much more!
Web apps became more popular due to the advent of software as a Service (SaaS) movement. They offer many more possibilities than just informing and can be a service in itself. The use of web applications can be free, but paid apps are also popular.
When do you need a web app?
A web application is a solution that gives you unlimited possibilities. If you want to create an advanced service or program with complex functions that can be opened with a browser, you should choose a web application.
If you want to create a place on the Internet, which will be:
- engaging,
- entertaining,
- advanced,
- profitable
… you should build a web app.
Popular types of web applications:
- Booking applications - allow reservation for accommodation and visits, as well as payments for bookings made (Booking.com)
- E-learning platforms - used to perform exercises, repetitions, tests and learn or control progress (Udemy)
- Online stores - enable shopping, conducting auctions and other sales transactions (Amazon)
- Marketplaces - are used to place various offers concerning both purchases and, among others, job advertisements (Olx)
- CRM (Customer Relationship Management) systems - applications used by companies to improve their workflow, client management and many others (Salesforce)
- ERP systems - applications designed to organize work, e.g., storage or supply (Netsuite)
- Social media services - allow to create accounts, create networks and interact with other users (Facebook)
- Medical and healthcare systems - allow, among others, long-distance patient and clinician contact, manage a patient's electronic medical records, remote admissions, drug prescribing, (Hospital Information System)
- Content management systems (CMS) - used to create simple websites or blogs and manage digital content. Although from the end user's perspective, it may look like a website, technically CMS allows for much more comfortable and advanced content management (Wordpress).
Website - advantages and disadvantages
Advantages of a website:
- Easy and quick to implement - it does not require the involvement of many developers with different competencies.
- Easy access - to visit the website; you only need to have access to the Internet. Devices, browsers or operating systems do not matter.
- Relatively cheap to build - much less expensive than a web app.
- Low risk of errors - the page does not update itself, errors may appear only during the implementation of the changes.
- Easy to edit and update - you can make small changes without the help of experienced developers.
- Possibility to use ready-made templates and widgets - there are a lot of good and even free solutions, which you can use on your website.
Disadvantages of a website:
- Limited possibilities - by choosing this solution, you decide to deliver content rather than interact with your readers.
- Risk of outdated information - on a dynamic page, no changes will be made automatically, so you must remember to update information about the site regularly.
- Defective contact forms - if you use premade contact forms without the possibility of filtering, you could receive lots of unwanted spam emails.
Web app - advantages and disadvantages
Advantages of web app:
- Easy access - it can be used on all devices with Internet access - regardless of the operating system. Moreover, the user does not need to have access to his computer or phone.
- No updates are required - unlike desktop or popular mobile applications, users are not responsible for making updates. It is very convenient for users who can see the current version of the app anytime and anywhere.
- Data security - if the user's device breaks down, the data saved in the application is still safe because it is on an external server.
- Unlimited possibilities - with a web application, you can create many different functionalities without limits.
- Profitable - building an interesting application can bring you a huge profit. Just look at Facebook, YouTube, Amazon, or Netflix. These are all extremely profitable web apps.
- Easy to expand - web apps can be easily and quickly expanded with additional features, and changes will be immediately visible to users.
Disadvantages of web app:
- Relatively high cost - compared with a website, the application requires more work and is usually more costly. However, everything depends on individual needs and the level of advancement of a particular solution.
- Long implementation time - if you need an advanced application, you need to know that the time it takes to create it will be much longer than building a simple, static website.
- Requires a lot of effort - to create a web application, you need advanced programmers responsible for both its frontend and backend.
Web app vs. website - comparison
Purpose
A website is used to inform, for example, about the company's products and services. A web app is more interactive, so it provides more advanced features to interact with the displayed content. The common business goal of each web application is to deliver personalized service and meeting users' needs. Their other purposes may vary and depend on the needs of the company.
Development
Websites are built with a minimal number of tools and need only static HTML files, CSS styles, and possibly JavaScript programming language. Frontend Developers can create the whole website - sometimes, it is a job for only one person.
What's more, if you want to create a very simple website, you can even use a ready-made template and then you won't even need HTML and CSS knowledge. In this case, the website can be made by any person, not only a programmer.
Web applications, except the frontend, require complex backend, which can be built using various technologies. There is plenty to choose from on the market, at Ideamotive we usually go with Ruby on Rails, Python or React. But the spectrum is much more broad, it all depends on your business goals.
But the general rule of thumb is that creating a web application is work for the whole development team, including frontend developers, backend developers, testers, and sometimes other IT specialists.
Authorization
Static websites do not need to set up a verification process because users do not interact with the content. Of course, there are pages where the user can request registration for regular updates or access to additional options, but this feature is not obligatory.
In the case of a web application, where users can create content, transmit sensitive information, and send private messages, authorization is required. Without security measures, users could easily access personal information and use it for their benefit or send spam to other users.
Complexity and functionality
As we mentioned before, web applications are much more functional than websites. They can have many complex features, such as the possibility of shopping, creating user accounts, publishing owned content, chatting with other users, and much more. Moreover, thanks to various multiple interactive features, it can be modified by users in real-time.
Target group
From a business perspective, a website usually works as an "online business card." Its main purpose is to provide information about the company and contact details. The main target is a potential customer who considers using your services or buying your product.
Production Process
Because a web application is a more advanced tool, you need much more time to create it. The production process is much longer because this kind of tool requires the work of specialists, who have to develop it and carefully test it before implementation.
Building a simple website is usually just a few days of work while creating a web application is a work for a few months.
Production Costs
Orders for IT services are usually priced taking into account, among others:
- the complexity of the project,
- number of features,
- project customization level.
It is worth adding that the more complex the project will be, the more people will be involved in it. Usually creating a web application is work for:
- at least one software developer (this is rather obvious)
- UX Designer,
- Test Engineer,
- Project Manager,
- Scrum Master
- Content Creator.
Analyzing the criteria above, you can guess that creating a web application can be several times more expensive than a website. However, it is worth considering that a web application is a much more advanced and customized solution, which can give you significant financial benefits in the future. It can be possible thanks to, for example:
- a large number of impressions that will encourage advertisers to place ads on your page,
- implementing paid, extended versions of the application,
- building positive customer experience and attachment of people who will appreciate the usefulness of your application.
Compilation and modifications
Another essential point in this comparison is the compilation. The web application must be pre-compiled before deployment. Moreover, when you decide to make any changes, it also requires re-compiled.
In the case of a website, the compilation is unnecessary, and if you want to make changes or corrections - you just need to add a few lines in the HTML code.
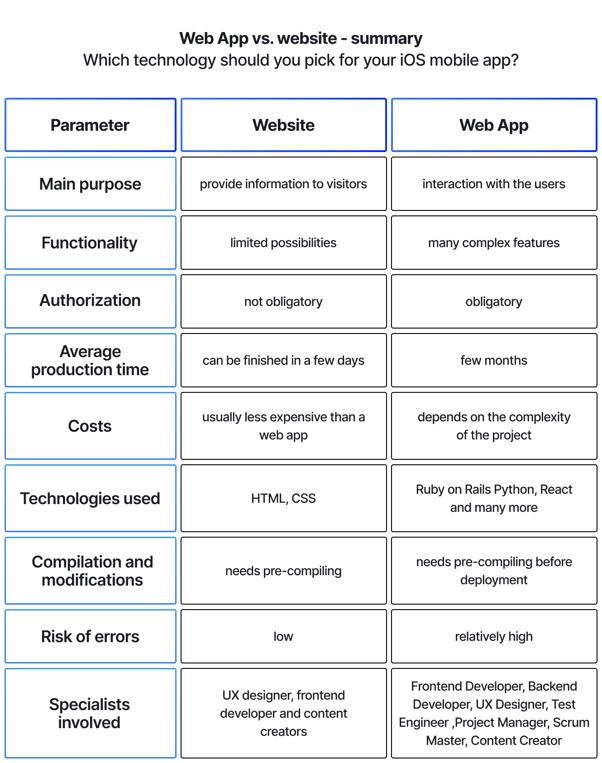
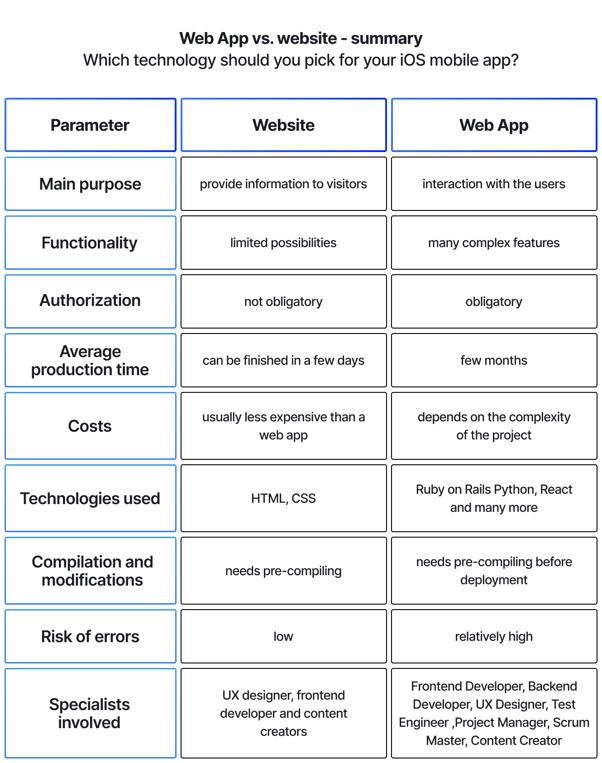
Web App vs. website - summary
To better understand the differences, we have compiled them into one clear table.

Web App vs. Website - examples & comparison
-
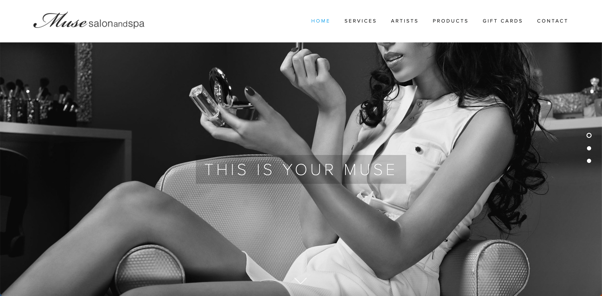
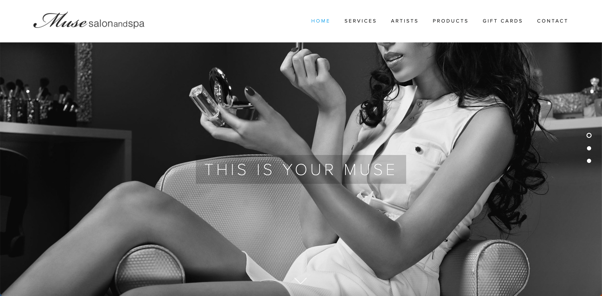
Website

Source: https://www.musesalonandspa.com/
As you can see, the website above contains simple and basic information for customers, such as: Services, Products, Contact. The Visitor cannot perform any action other than clicking on particular information.
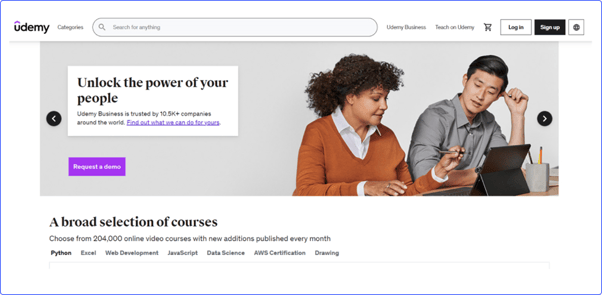
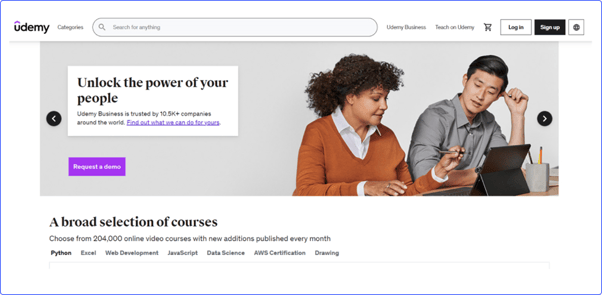
2. Web App

Source: https://www.udemy.com/
To discover that this is a web application, just look at the menu. There you will find online shop and an option to log in to your account. As you can see, it is not just a place for information, but you can do a lot of things here.
Although websites and web applications have many distinct differences, we may often come across a website with some application features and vice versa. Many modern websites are not static, as the definition suggests. However, if a website allows users to engage in any way, but its primary purpose is still to present static content, it cannot be described as an application.
Still not sure which solution will be better for you? Don't worry and contact us! We'd like to talk about your idea and needs. We guarantee that our software consultants and web developers will help you choose and create a solution perfectly suited to your expectations.