Writing and developing code is a multi-stage process that requires a number of tools. From coding and editing to debugging and interpreting, computer programmers make use of various tools to simplify the process. But using countless tools from different platforms for each process can be very complicated.
This is where IDEs come into play.
IDEs can refactor your code automatically by performing functions such as extraction of variables and moving files. In fact, IDEs are quick to perform some tasks that might otherwise be time-consuming.
This article aims to help React Native developers select the best React Native IDE to ensure they write clean code and build efficient software.
What exactly is an integrated development environment (IDE) and why do you need it?
An integrated development environment (IDE) is a building applications software that combines common developer tools into a single graphical user interface (GUI). Generally, it consists of three main components:
Local build automation:
These are systems that automate simple tasks as part of making a local build of the software to be used by the engineer. It may involve systemizing computer source code into binary code, packaging binary code, and running automated tests.
Source code editor:
This is a text code editor designed to help in writing software code. Its features include syntax highlighting with visual cues, checking bugs, and providing language-specific auto-completion. By differentiating the routines and elements for software programmers, the source code editor makes writing and reading code much easier.
Debugger:
A computer program that is used for testing programs and correcting errors. It helps identify bugs in the original code. Basically, the software programmer sees how the program works, identifies incorrect code and data, and detects semantic errors in the program.
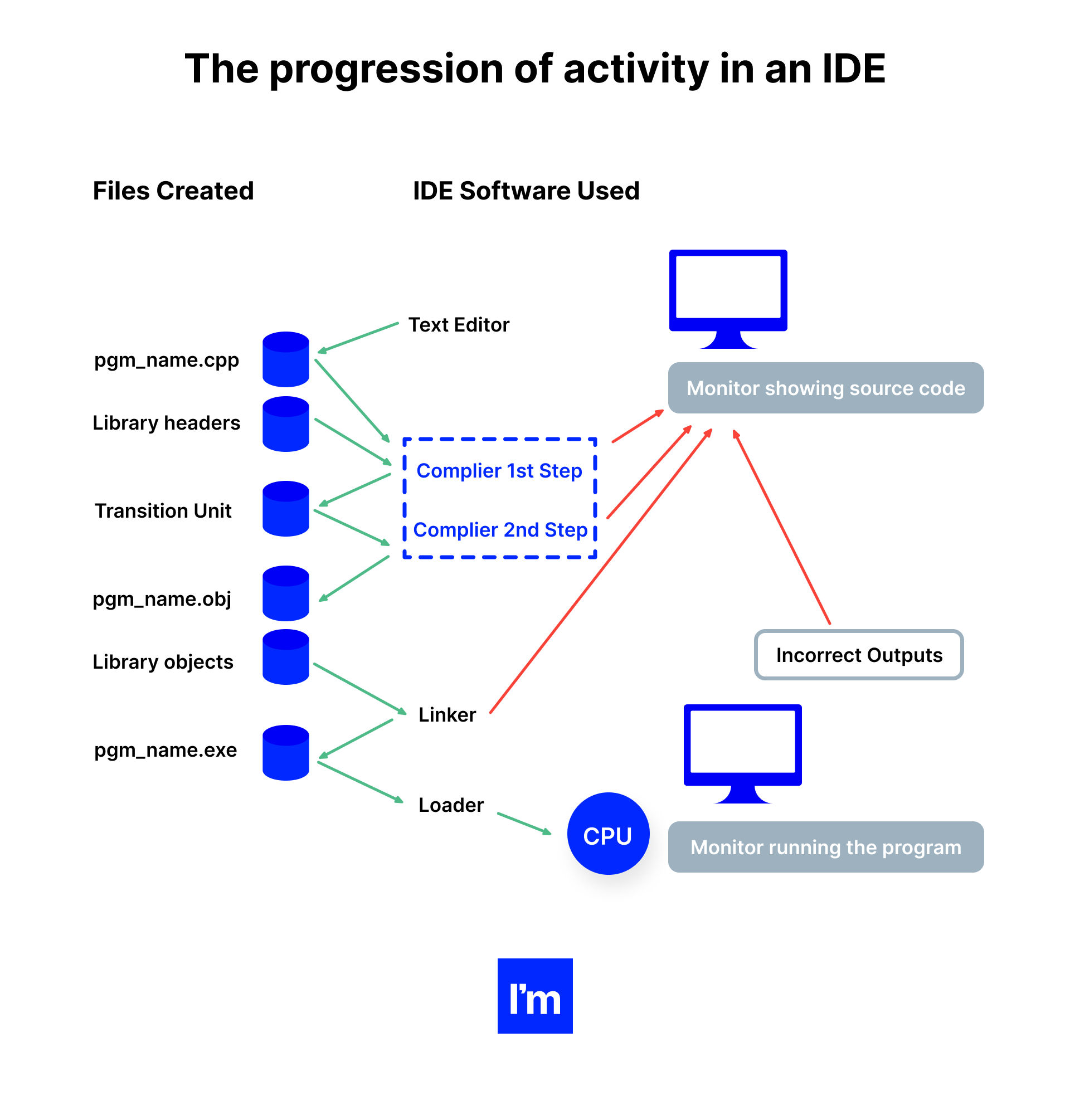
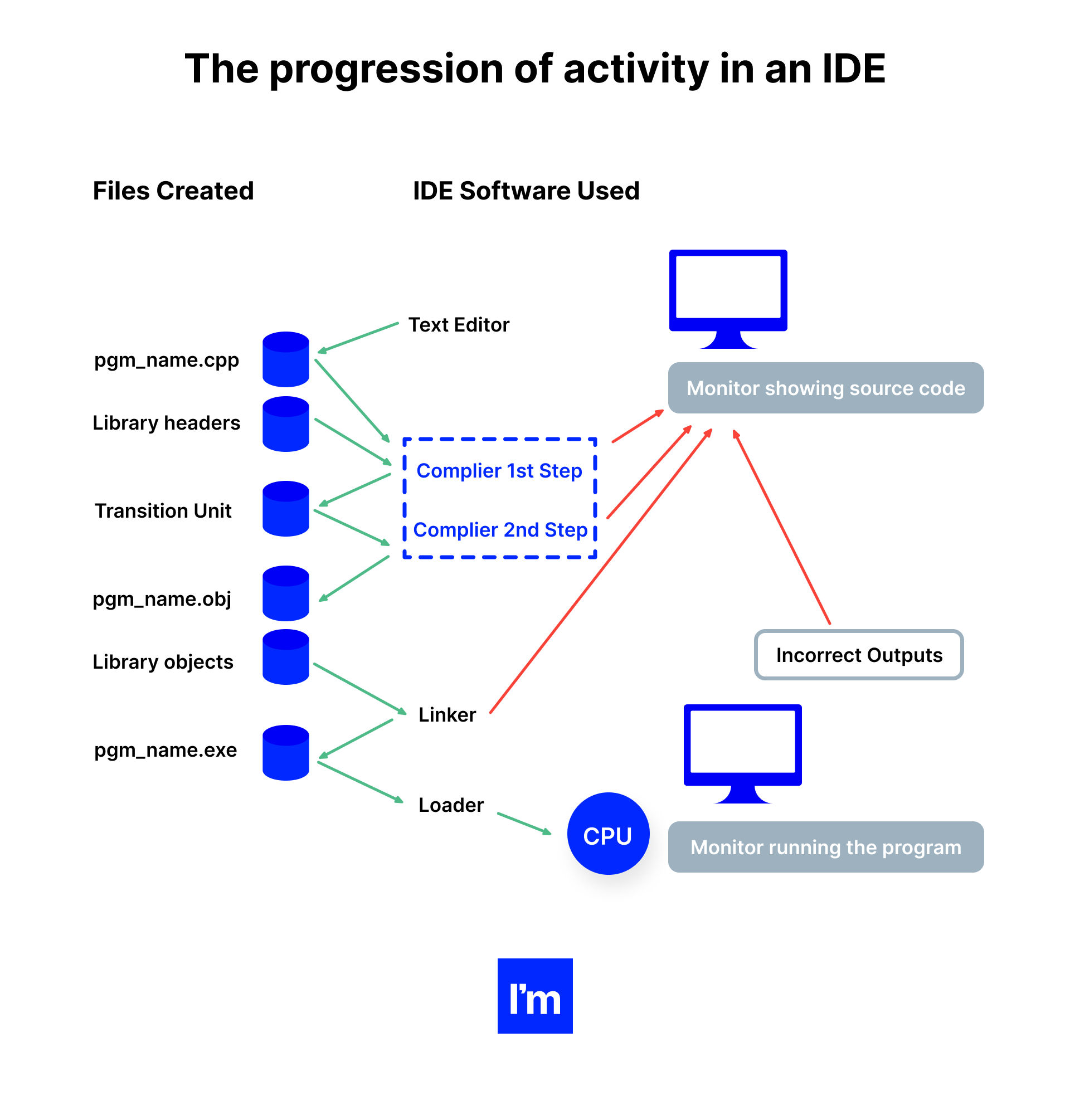
The image below shows the progression of activity in an IDE as a developer enters the source code and then directs the IDE to compile and run the program:

React native IDE allows software developers to program new applications at a rate of knots because it removes the need to manually configure multiple utilities.
Whether you choose to hire React Native developers or work with in-house developers, you can rest assured they will not spend countless hours learning how to use the different tools since every utility is represented in the same workbench. React Native visual IDE features such as automated code generation and intelligent code completion can help speed up the time that developers take when writing and reading code, saving time.
With React Native IDE, developers can easily build applications that are unique as compared to those developed using Objective-C or Java. The Hot Reloading feature lets developers run new code while retaining the application state. All these are reasons why many app development companies are quick to find software developers with in-depth knowledge in React Native Development to build mobile apps.
React Native IDE features are designed to assist programmers to solve their challenges and help organize their workflow. For instance, React Native drag and drop IDE allows the user to easily move an element to a different place in the UI. Another advantage is that bugs as a result of human error are instantly detected because IDEs parse code as it is written. Because utilities are represented by a single GUI, developers can execute actions without switching between applications. Another common feature in IDEs is Syntax highlighting, which uses visual signs to differentiate grammar in the text editor.
Nowadays, most development teams that know how to build successful mobile apps are choosing to work with React Native IDE, and the question that now stands is which one is the best IDE React Native?
Mobile development IDEs
The great demand for mobile apps has led many companies to develop one or more applications for the business.
Choosing the right platform is a common challenge in mobile application development. However, with the help of React Native, this is no longer an issue. Whether a new application is intended for use on iOS, Android, and a web page, it is best to start with an IDE that offers cross-platform support.
Learn more about choosing React Native for your mobile tech stack from top developers here.
The image below shows an example output of the React Native charts package. This library offers SVG Charts support to React Native on iOS and Android and a compatibility layer for the web.

Cloud IDEs
IDEs that act as a cloud-based Software-as-a-Service (SaaS) offer a myriad of benefits as compared to local development environments. For instance, with Saas, there is no need to download software and configure local environments and dependencies. This saves time because it allows developers to start working on projects quickly.
Can a code editor stand against an IDE?
Choosing between a code editor and an IDE can be challenging. In as much as they are both great tools, there are various things IDE does better.
Here's a detailed explanation of what really differentiates these two:
An IDE acts as a code editor, text editor, debugger, compiler, and much more in just a single tool belt. It combines many functionalities such as code creation, building, and testing, code creation in a single framework, making it easier for the developer to work on different modules of the same project in a well sorted out manner.
The code editor is designed to improve the code editing process for software developers and programmers. Basically, a code editor is a text editor that has more added built-in features and customized functionalities.
An IDE, however, is a group of software development tools that are created to assist the developer in making coding easier. It consolidates the different features of a computer program into one GUI, making the software development process much easier
Examples
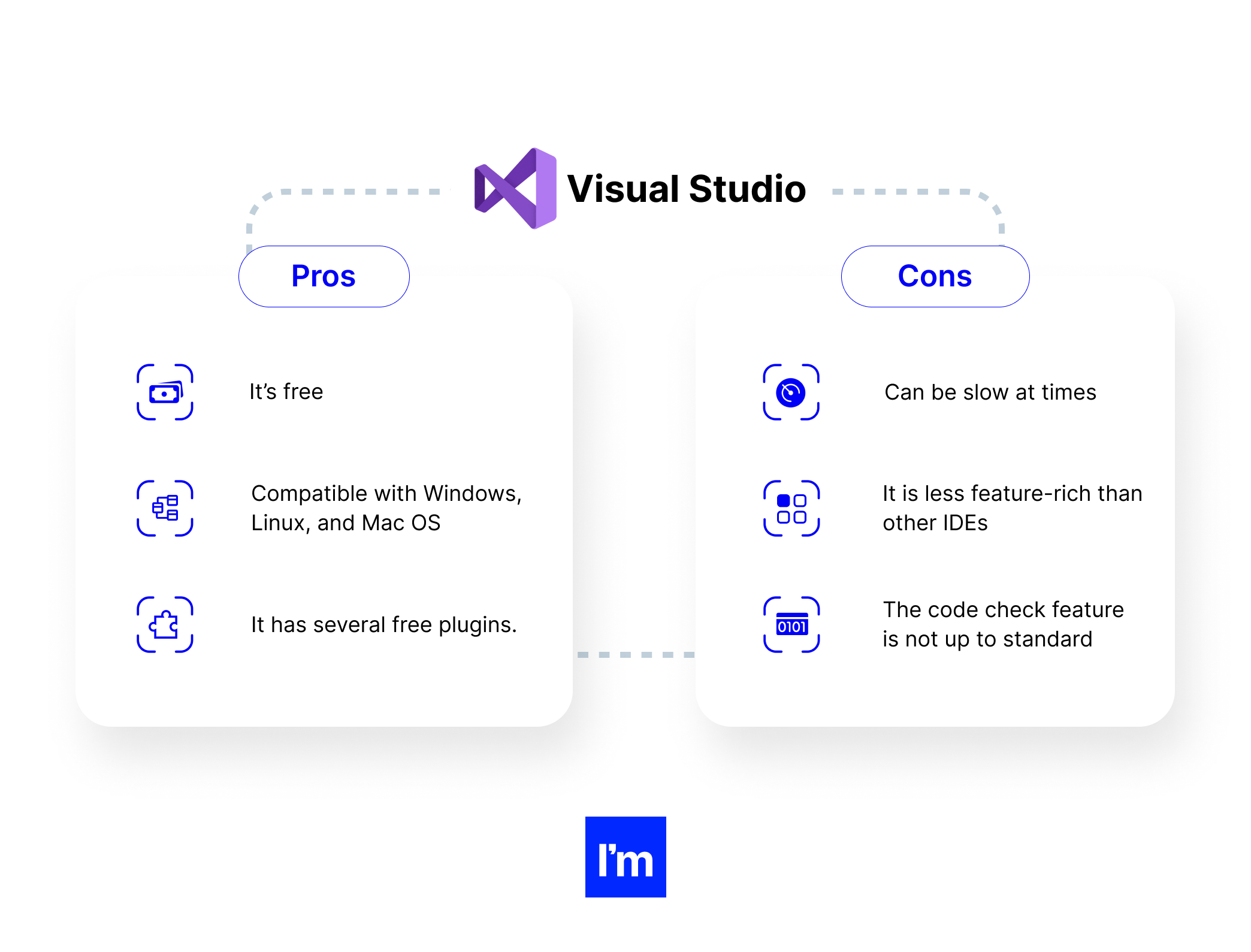
Code editors can be simple text editors such as WordPad or Notepad. However, they cannot enhance the code editing process. More popular and powerful code editors include Visual Studio Code, Brackets Atom, TextMate, Sublime Text, etc.
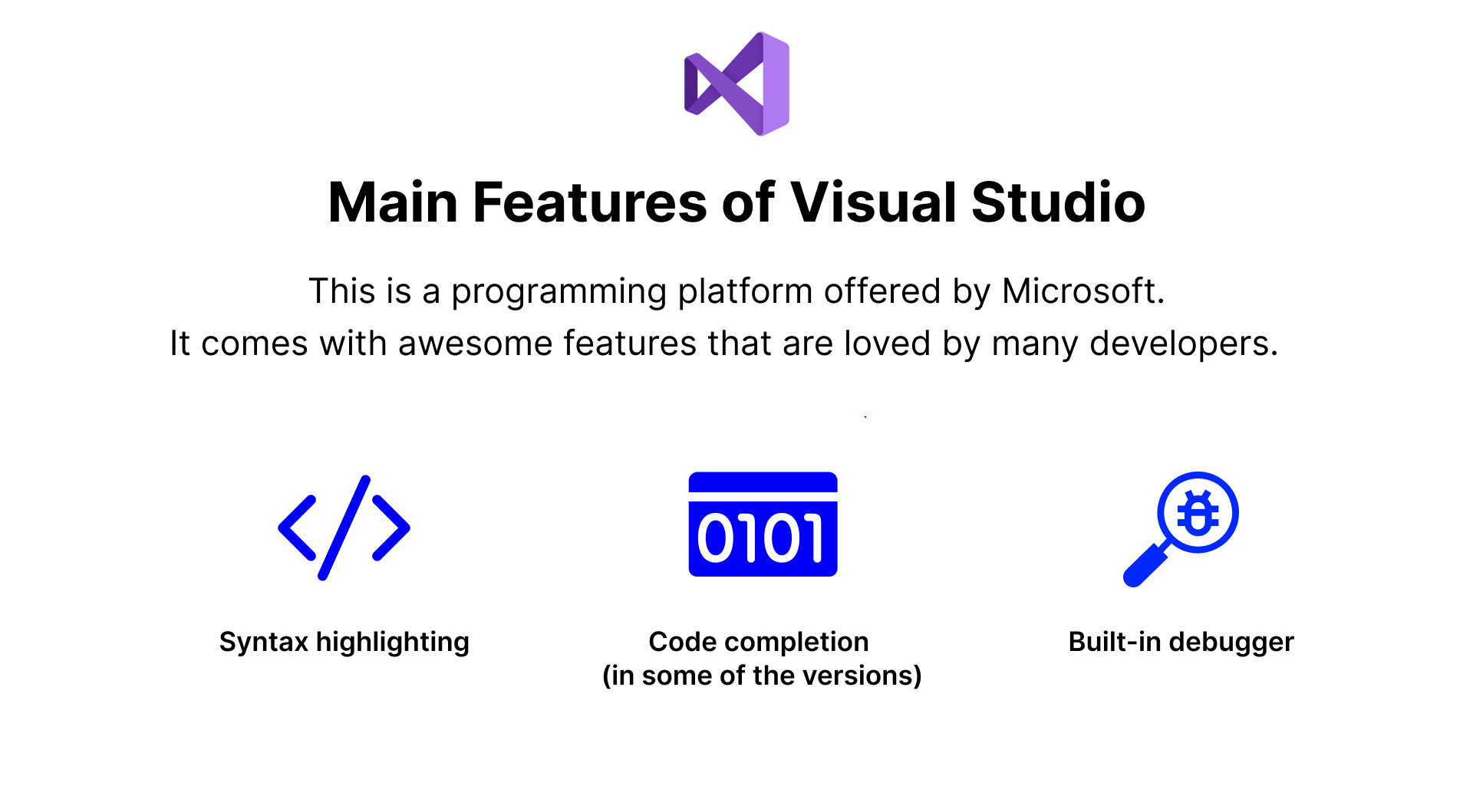
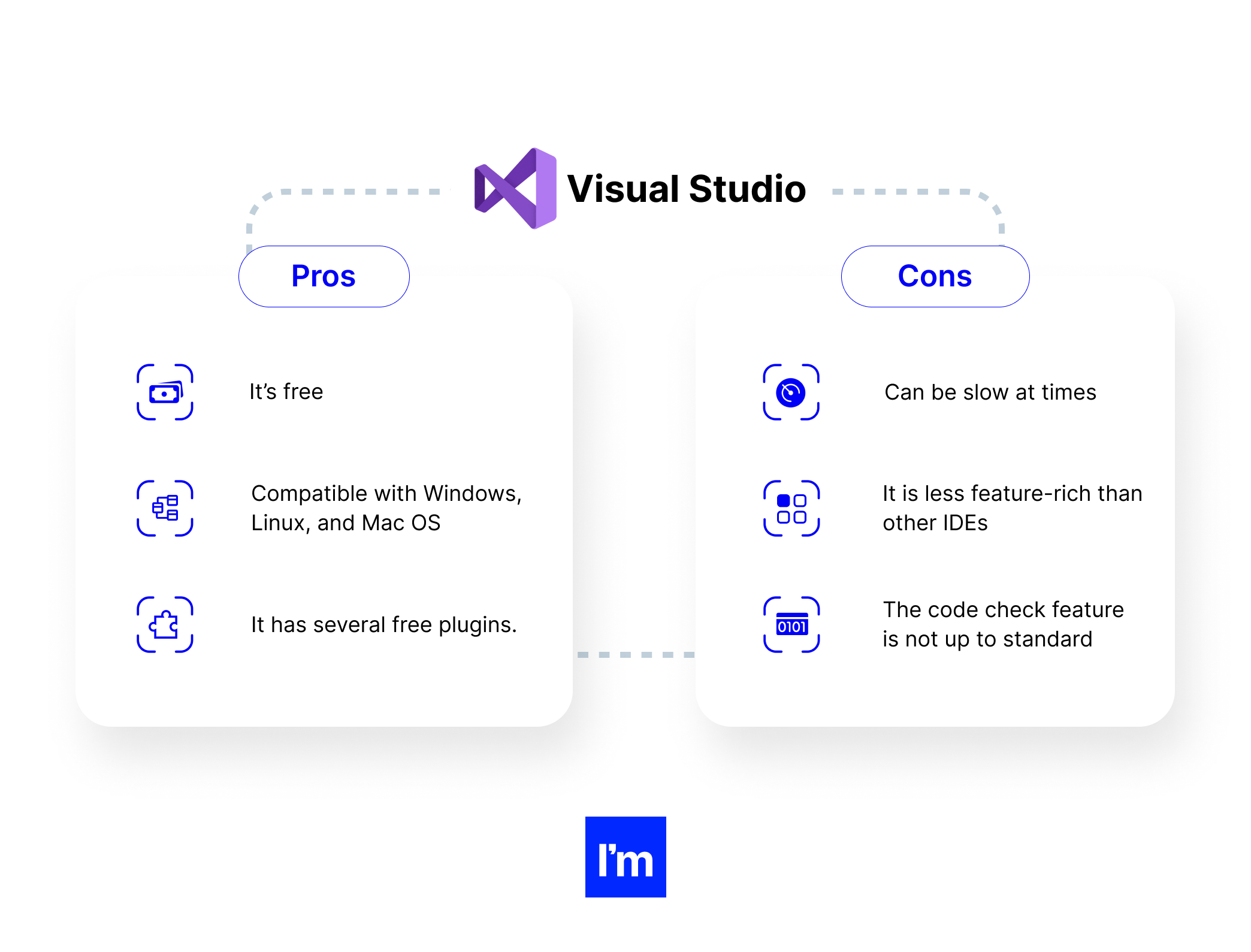
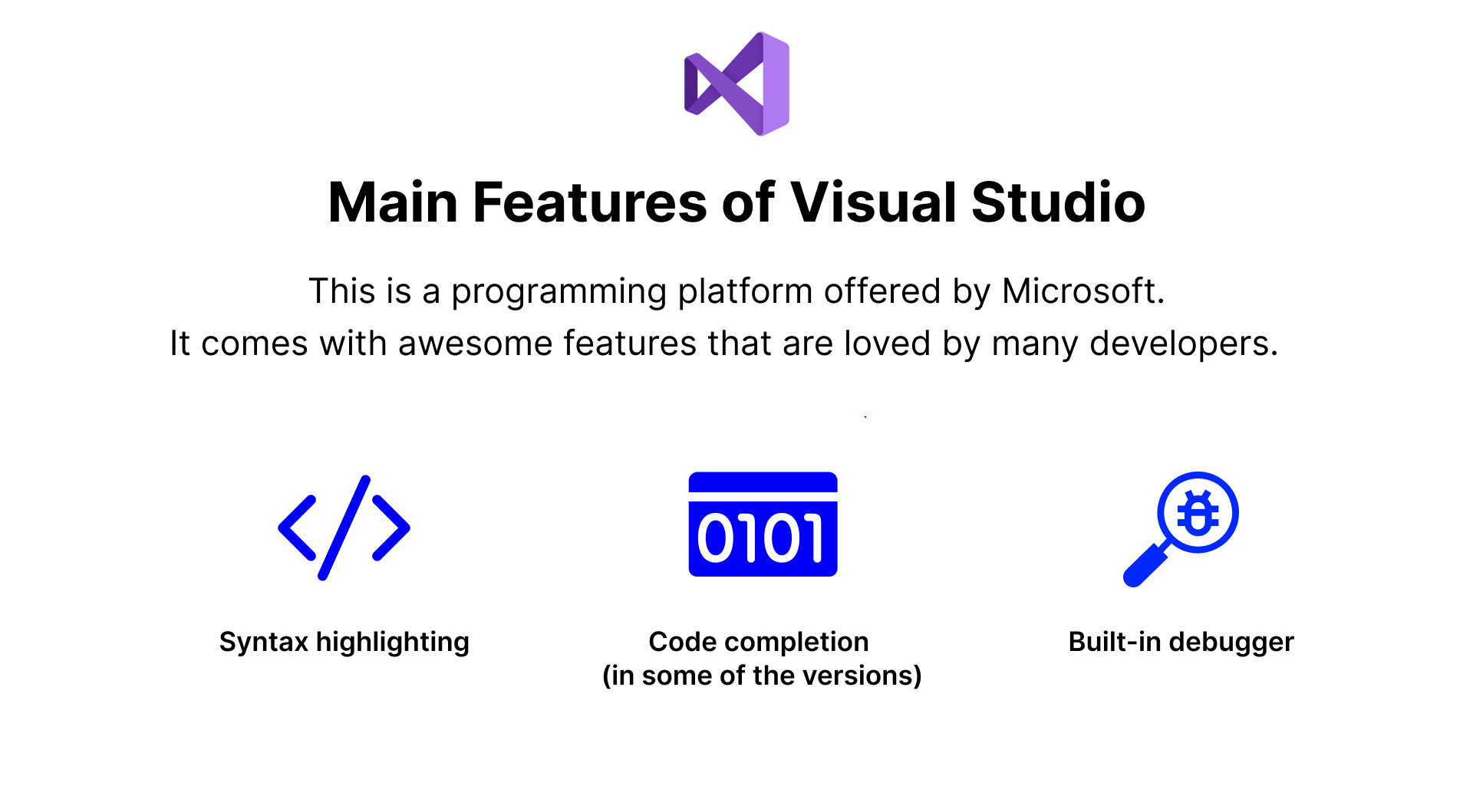
Examples of IDEs include Xcode from Apple, Visual Studio from Microsoft, Eclipse, Reactide, and many more.
If you’re a coding beginner, it’s advisable to start with a simple text editor. Once you’ve mastered the basics of a particular programming language, you can start working on the best Integrated Development Environment (IDEs).
The chart below shows some general statistics on the most popular code editors and IDEs:
IDEs comparison
There are many open-source IDE options available. You can differentiate them by:
- The number of supported languages
- Automation features
- Plugins and extensions
- Impact on system performance
Best IDEs for Reactive Native to use in 2022


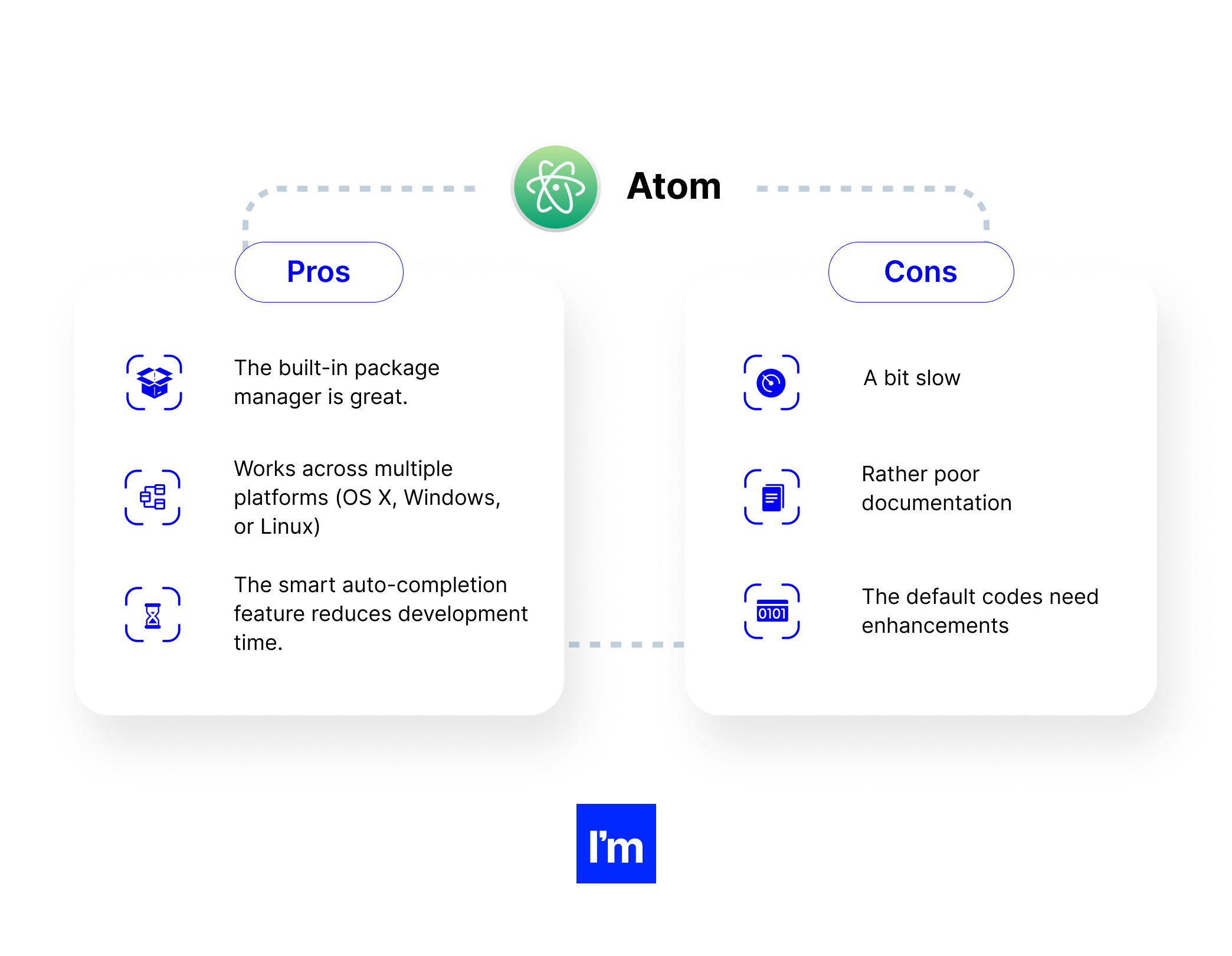
Atom - All you need and more!
.png?width=1920&name=Main%20Features%20of%20Atom%20(1).png)

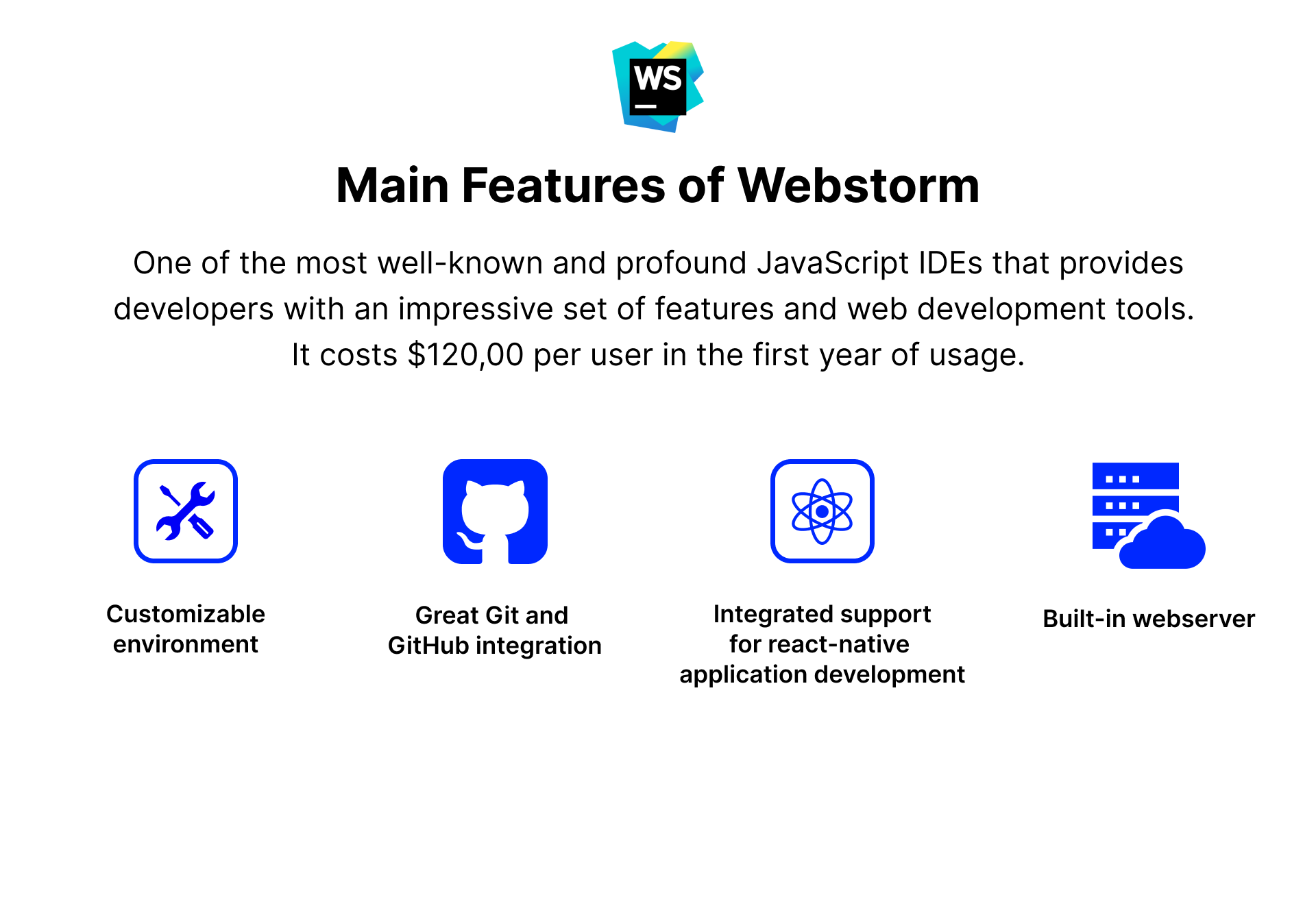
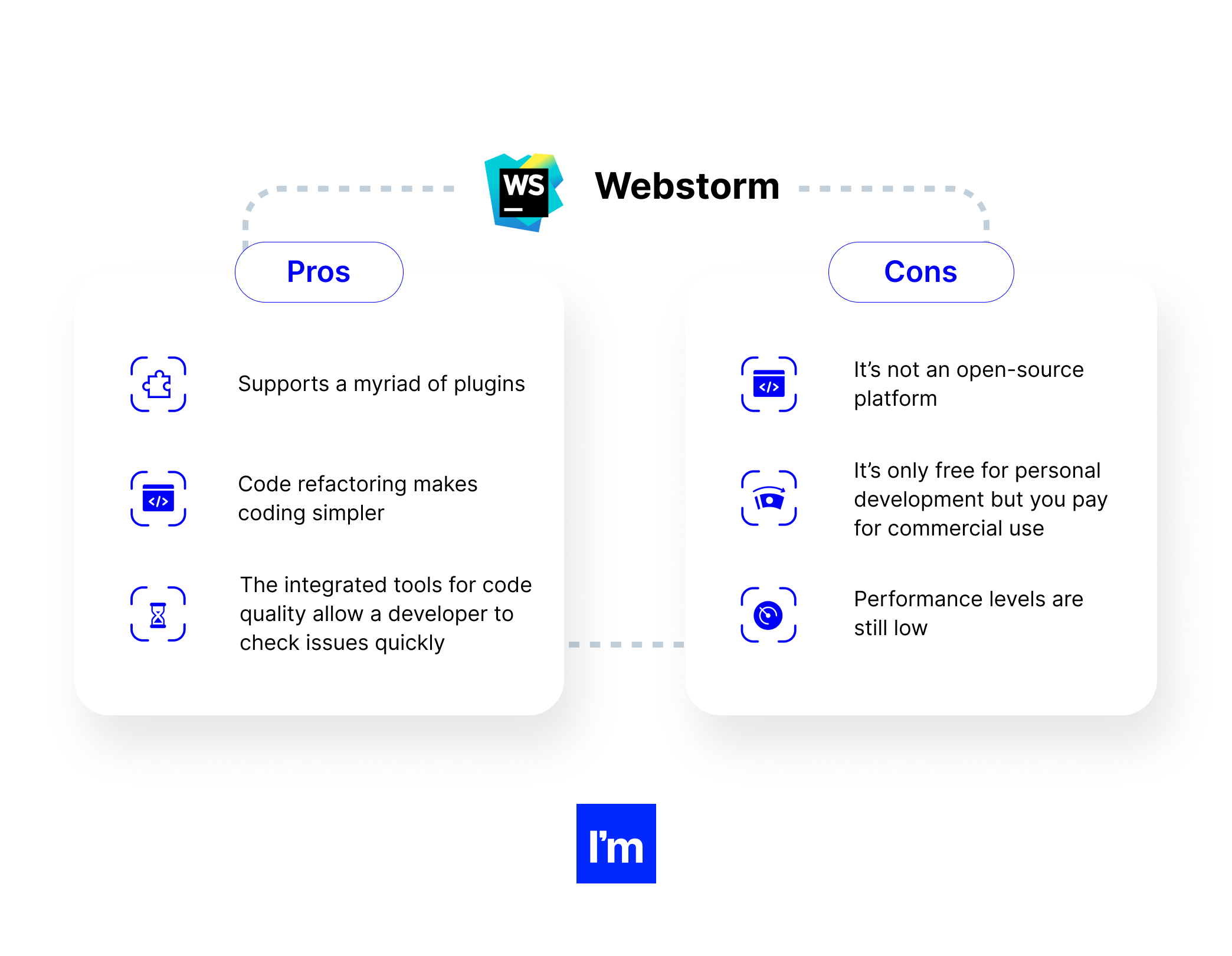
Webstorm - For all the incredible features you love


IntelliJ IDEA - A top-choice IDE for code lovers
.png?width=1920&name=Main%20Features%20of%20reactide%20(1).png)
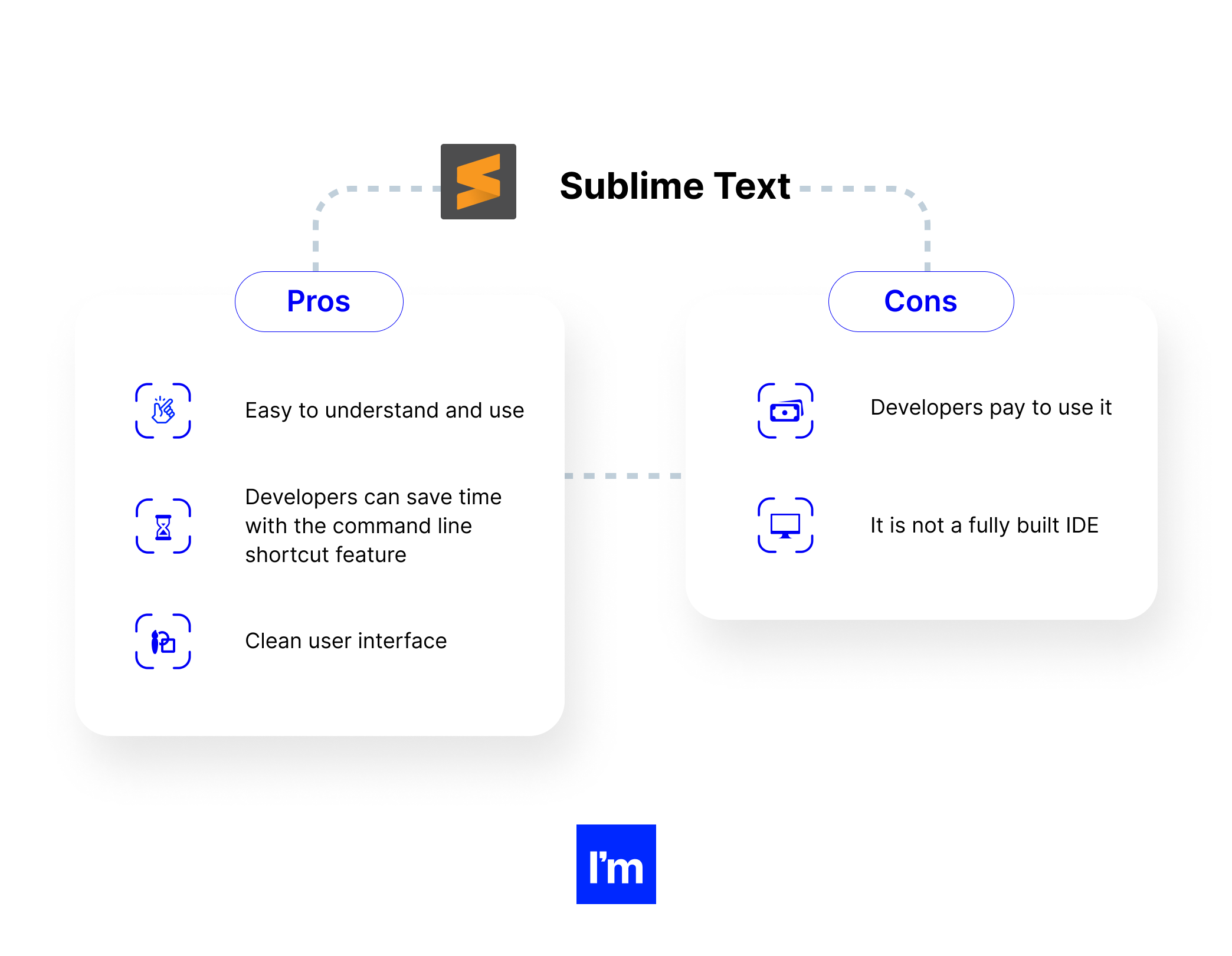
.png?width=2088&name=sublime%20(1).png)
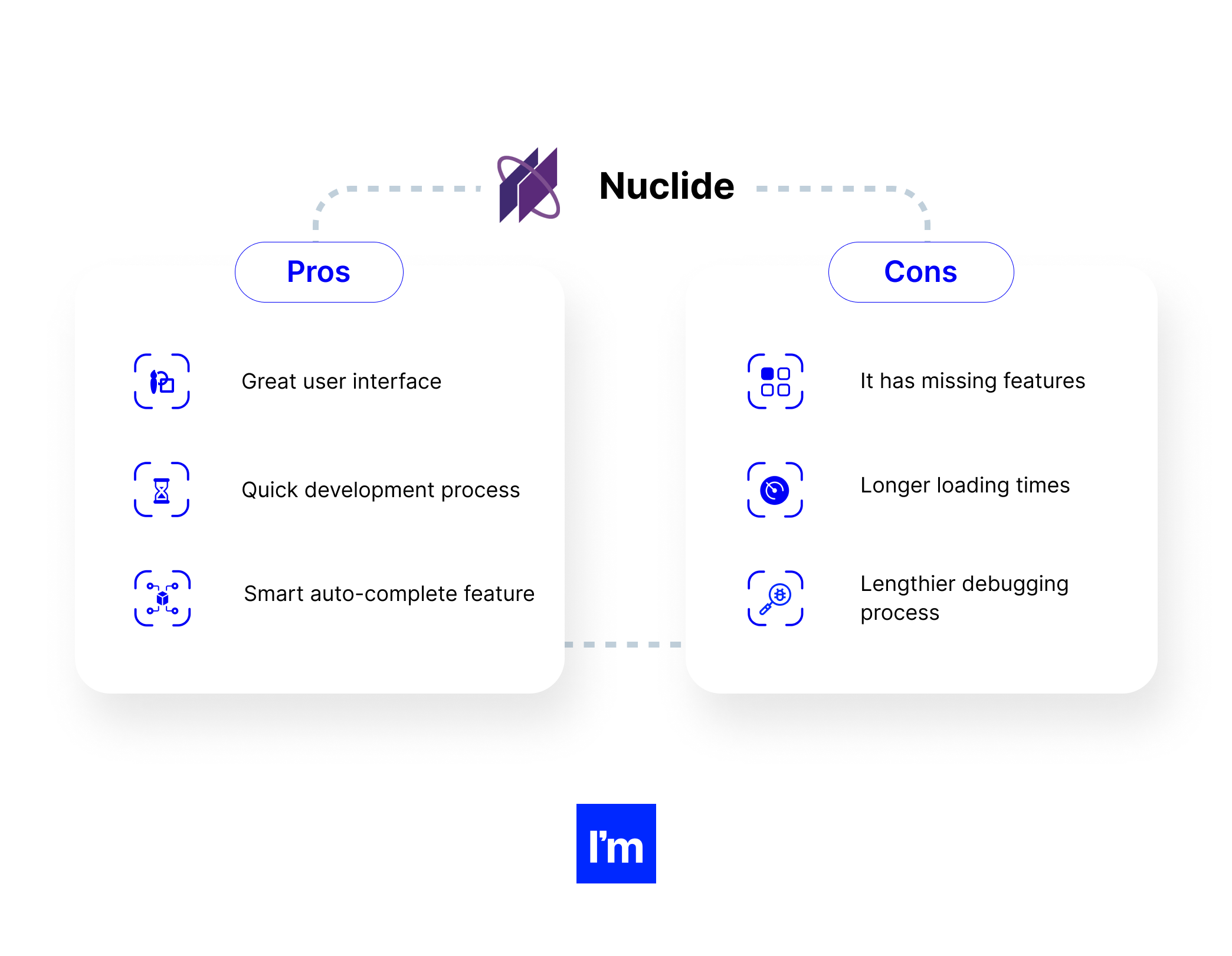
Nuclide - Loved by developers



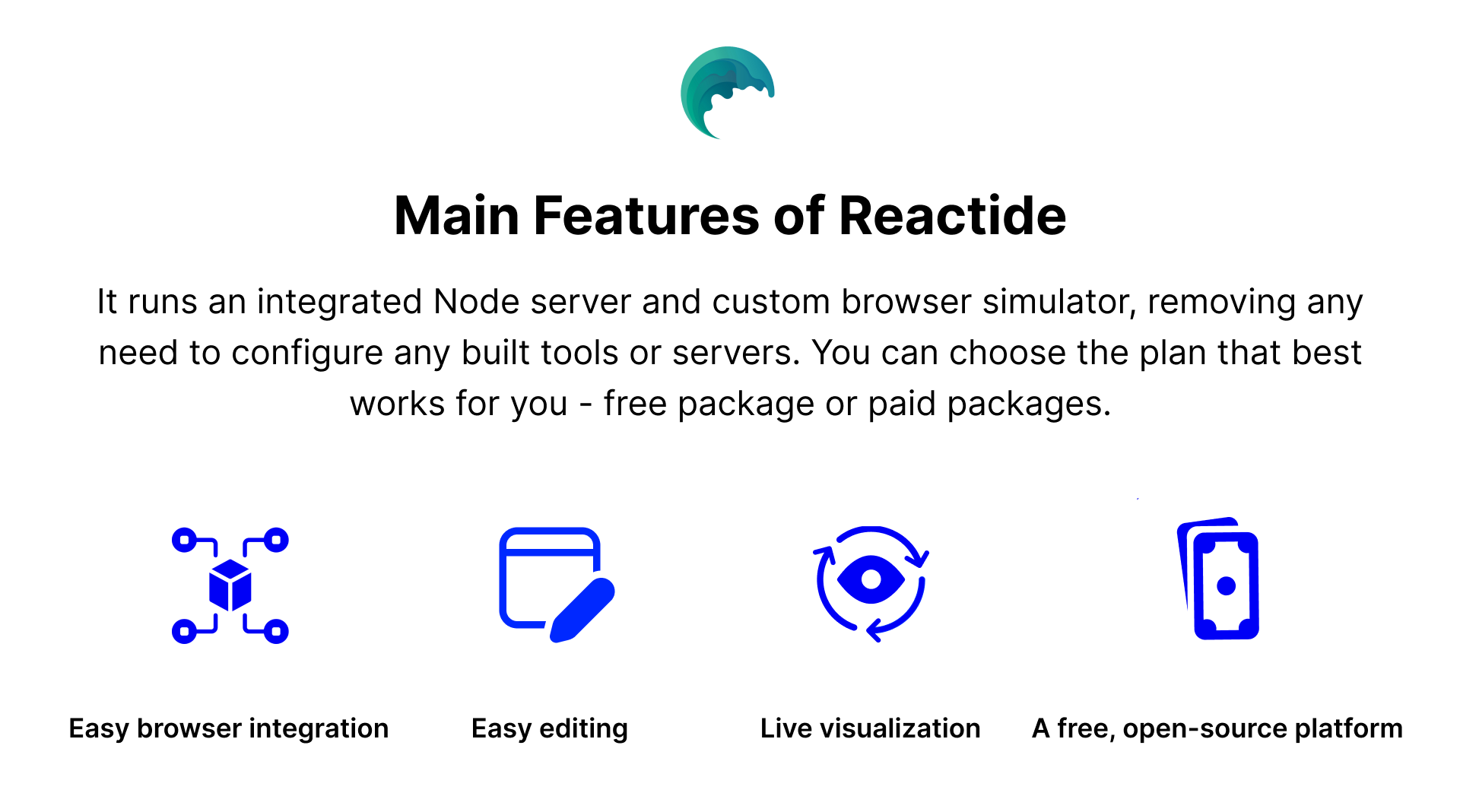
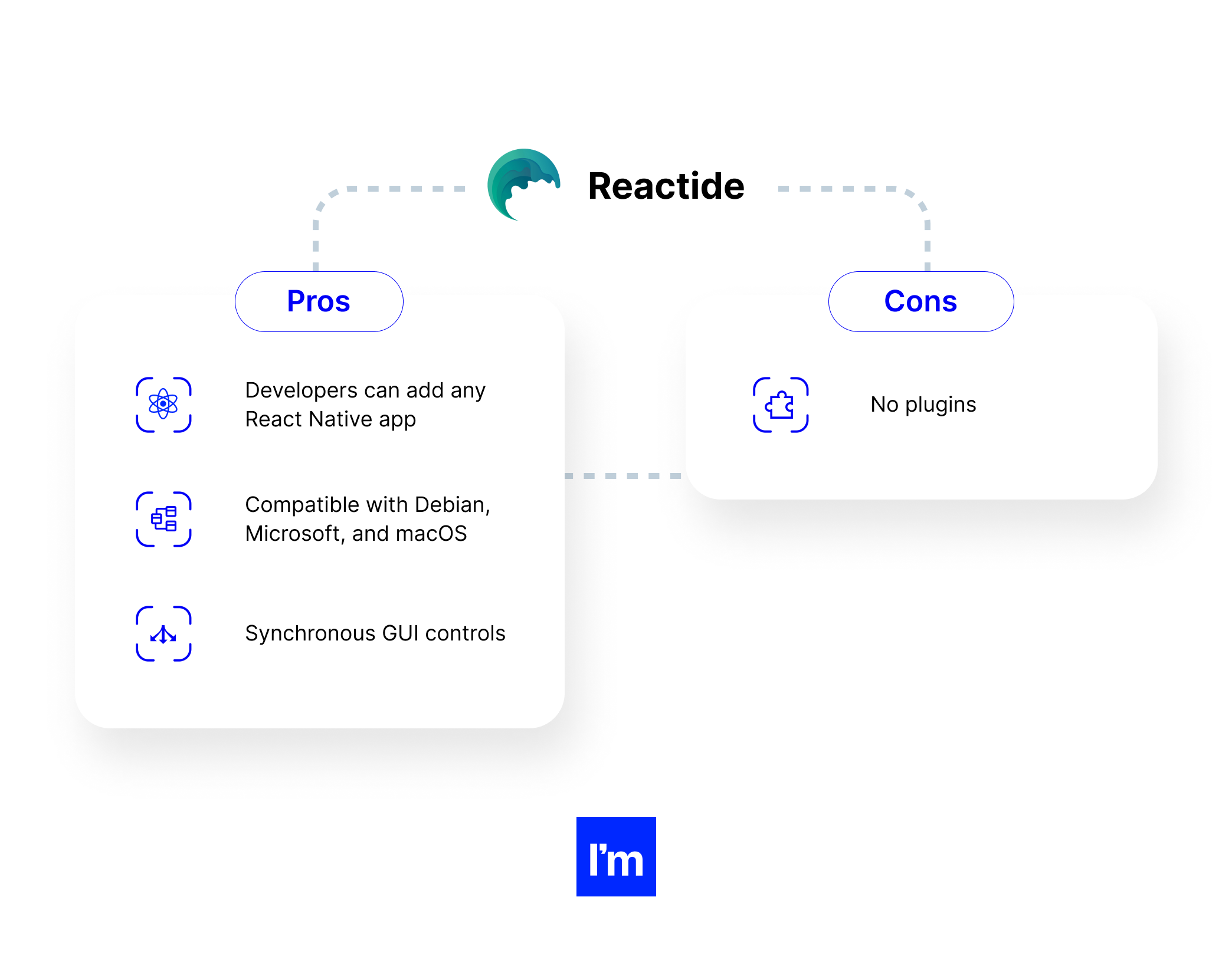
Reactide - Go ahead and run


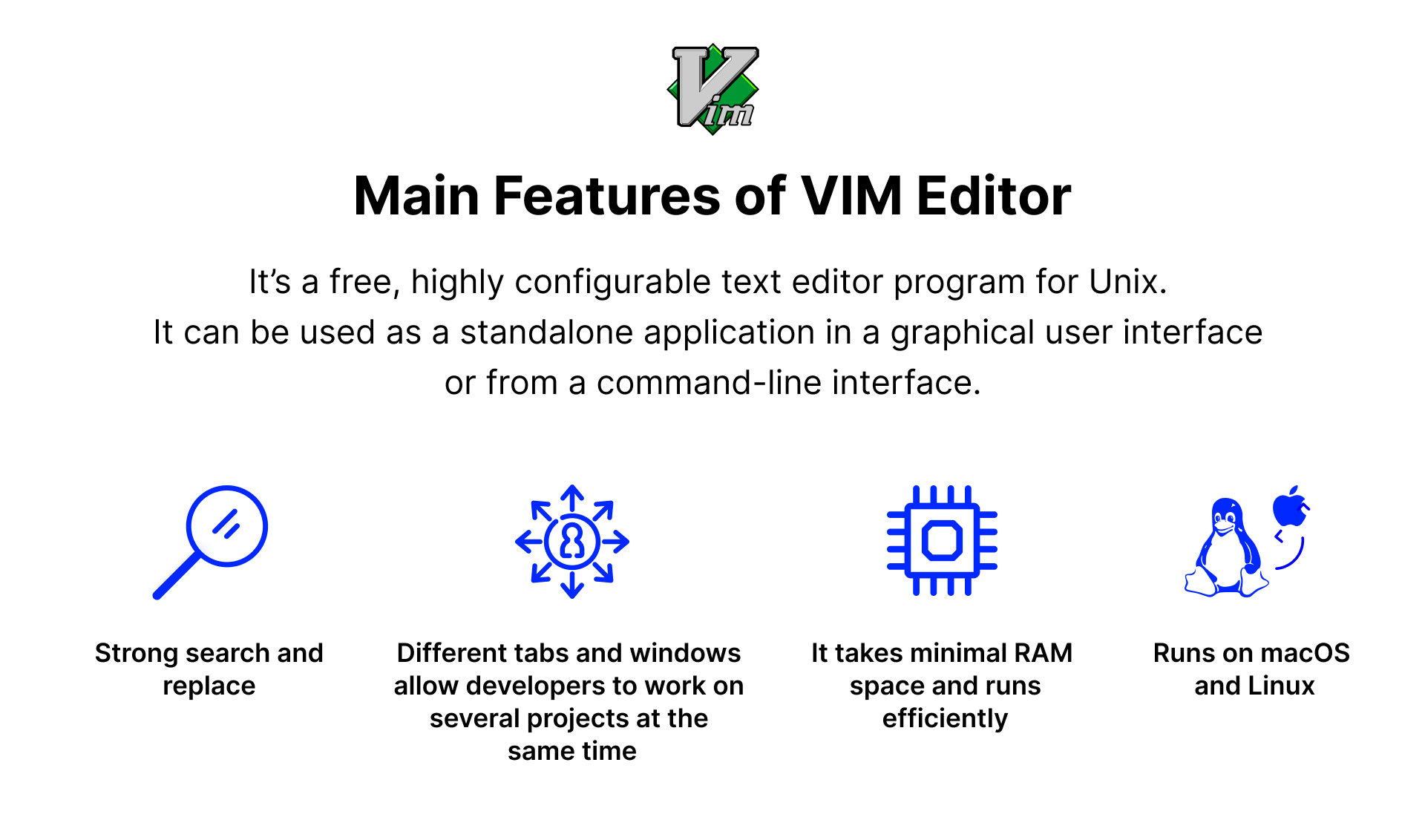
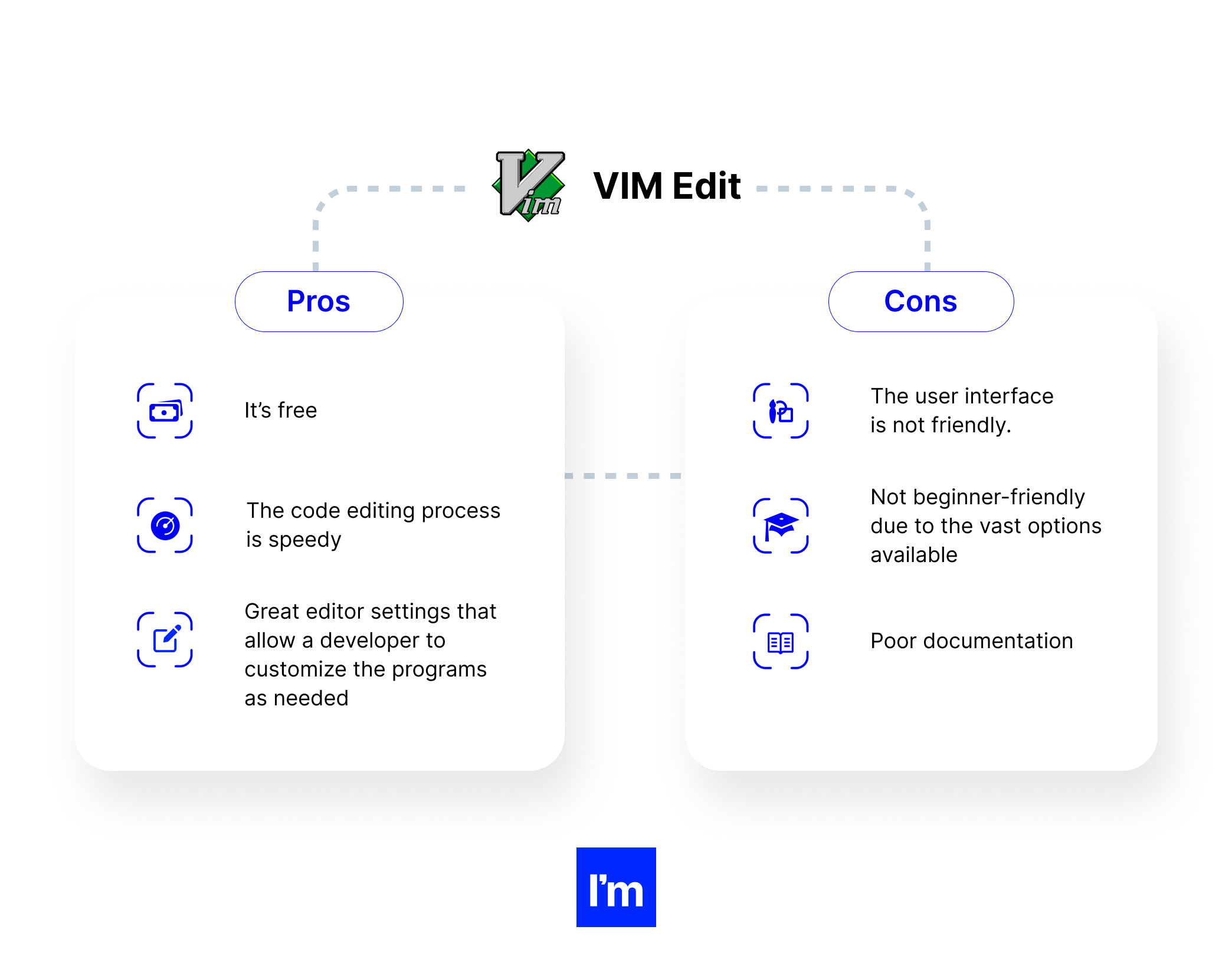
VIM Editor - Makes things a little easier!


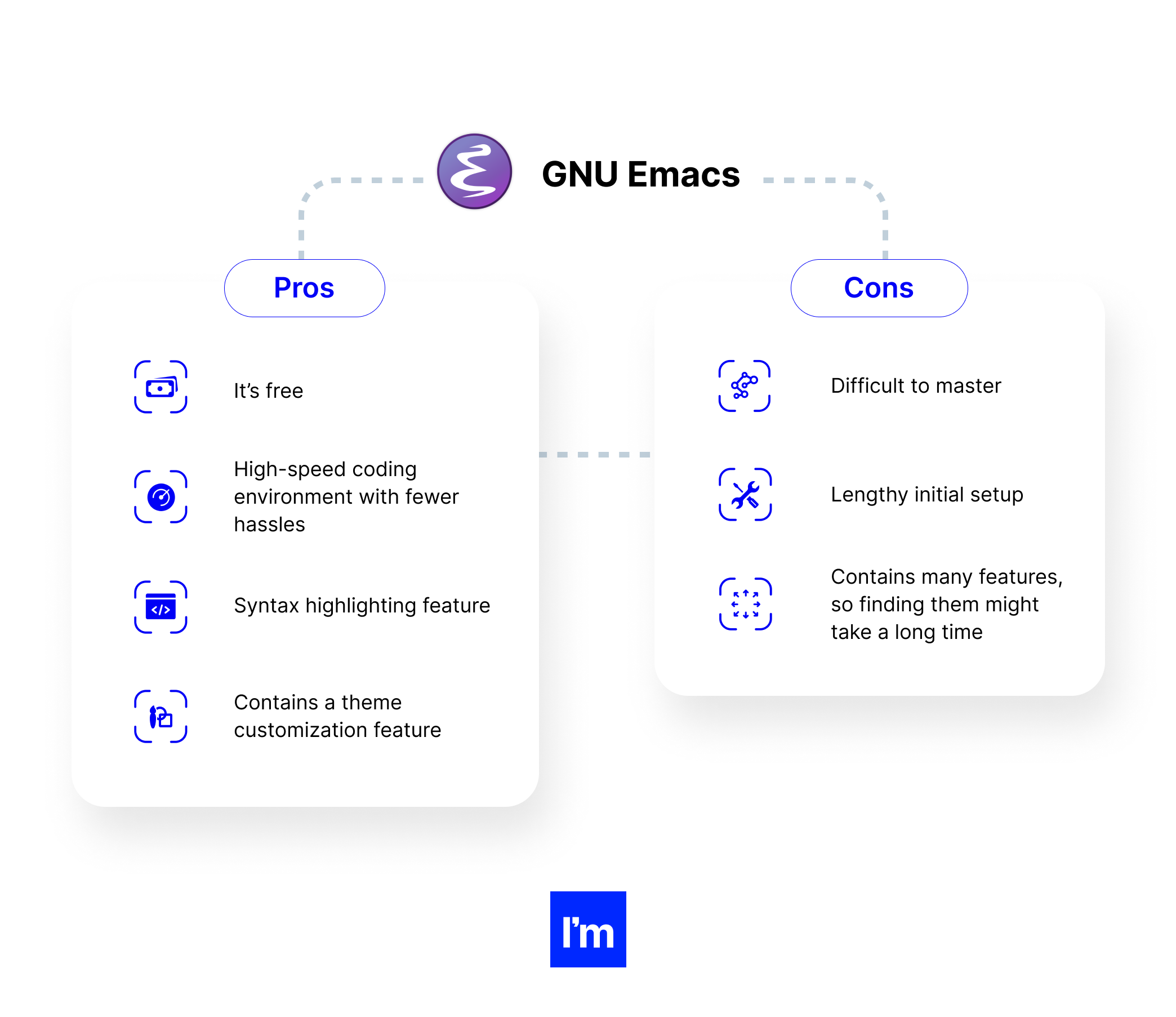
GNU Emacs - The most popular from the Emacs family


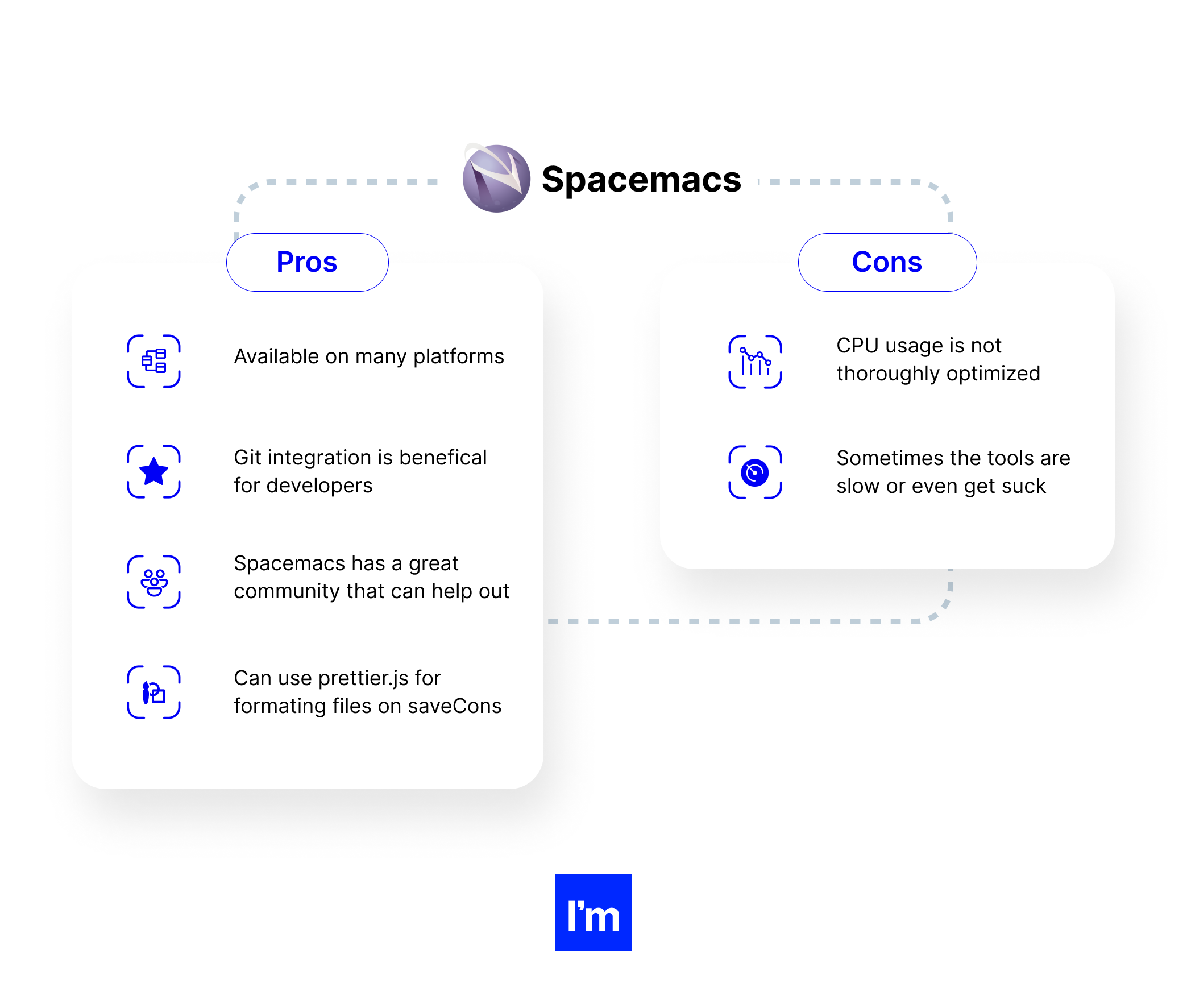
Spacemacs - Integrating two great tools for better efficiency


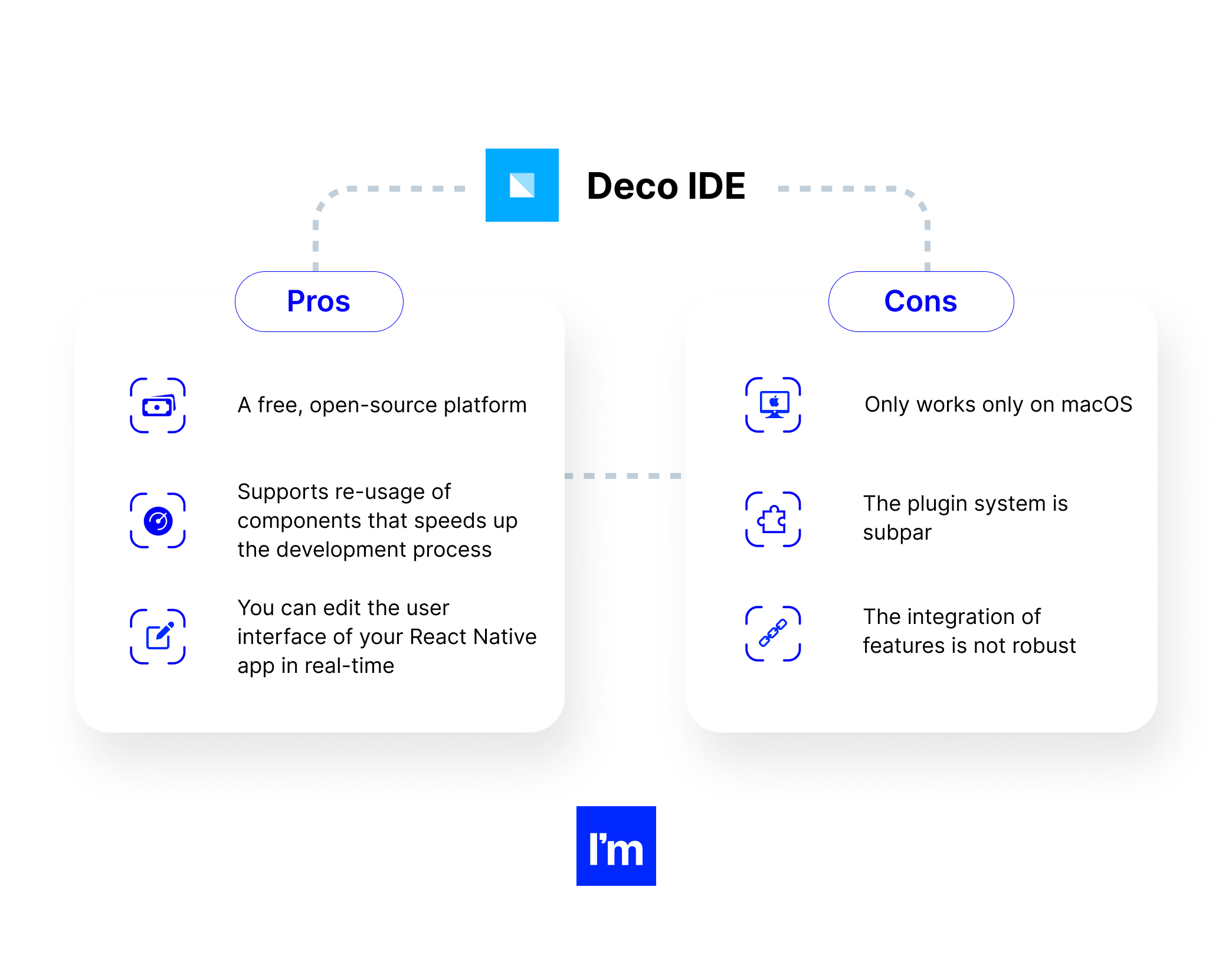
Deco IDE - Your all-in-one solution


The IDE you choose will have an impact on your development productivity. The ones mentioned above are some of the best- try any of them out and see how it goes. If we missed any important IDE, let us know in the comments below.
Get a high profile, exciting projects to work on with Ideamotive Talent Network, and watch your career grow. Our team is here to connect you with like-minded people and help you earn so much more. Let’s connect!







.png?width=1920&name=Main%20Features%20of%20Atom%20(1).png)



.png?width=1920&name=Main%20Features%20of%20reactide%20(1).png)
.png?width=2088&name=sublime%20(1).png)