React Native vs. Ionic is an uneasy choice, especially considering the flexibility and possibility to redeploy the code.
There is no doubt that mobile apps are a fundamental element of modern marketing and customer service. According to AdWeek survey, consumers spend more than five hours a day on their smartphones. What’s more, in 2018, over half of all internet traffic was generated by mobile devices (52.2% to be precise). In the USA the rate was even higher – 57%.
Apps are both convenient and efficient way to keep the user in contact. Users usually don’t get rid of their apps – 25% of respondents delete apps only because the phone storage is full.
Considering that, grabbing the place in their phone and keeping them interested is a smart way to get straight into the user’s heart. Thus, it is no surprise, that there are numerous tools and frameworks designed to support cross-platform mobile app development and with no need to provide a code for separate devices. Delivering the high-class mobile app is a must, especially for B2C and B2B2C companies.
That’s where both Ionic and React Native come in handy.
What is React Native?
React Native is a framework backed by Facebook, designed to enable JavaScript developers to deliver the cross-platform app with lesser effort. The framework uses a set of internal APIs to build the app, so all the system elements and interfaces are kept, with an exception for some most exotic or recent ones.
Apart from delivering the app without the need to prepare the separate code for both Android and iOS-powered devices, the framework allows users to share the code between the web and mobile app, enabling them to reuse up to 70% of the code.
Finally, aside from building the app with JavaScript, the framework leverages support technologies like hot reloading, that makes delivering constant changes and improvements easier than releasing regular major releases known from more traditional ways of working.
What is Ionic?
Ionic is a similar tool, designed by DriftyCo, the company behind drag-and-drop interfaces to build jQuerry Mobile and Bootstrap apps. Collecting the experiences, the company decided to launch own framework designed to make building apps faster and more convenient. In the core of the Ionic framework is the ability to reuse the website code within the app thus minimizing the effort to deliver the app into the new environment of a platform. In many cases, Ionic will make the copy-paste of web app code working.
Why should React Native vs. Ionic be compared?
Both frameworks leverage the JavaScript programming language and focus on building cross-platform mobile apps. The main difference is the fact that Ionic is based on the WebView technology, that enables users to leverage all the web development techniques, delivering not a fully native, but a hybrid app. From an outsider perspective, technologies don’t seem to differ enough to be sure about taken decisions. What’s more, it may seem irrelevant which technology to pick when launching a mobile project.
As a mobile-centered software house, our goal is not only to provide our partners with best class mobile apps but also with the knowledge to ensure them that they make informed and wise decisions.
That’s why there is a strong need for a React Native vs. Ionic comparison regarding crucial aspects of mobile app development. And that’s where the differences hide.
What shall be taken into consideration?
As every time before, we compare those technologies by taking crucial metrics and highlighting the differences, that may have an impact on the apps overall performance. What’s more, the convenience to be used in business will be also analyzed.
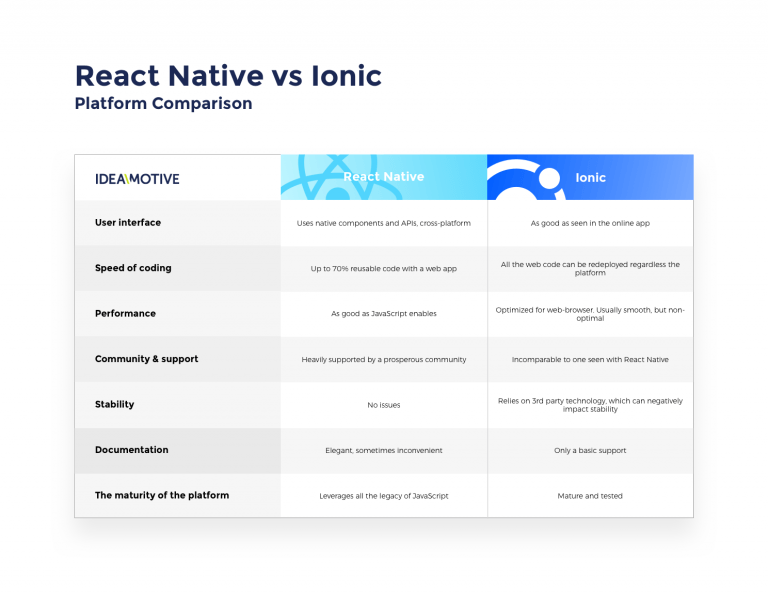
But first, an all-in-one table for our DL;DR readers:
User Interface
React Native, despite being powered by JavaScript, delivers a truly native experience by building an app with existing system APIs. It is possible for the technology to not support some more exotic or latest functions, but in most cases, they are not crucial. Moreover, it is possible to embed the native code within the React Native app to execute functions that are missing in the JavaScript.
On the other hand, Ionic relies heavily on web development tools. It enables programmers design elements that are native to the system, however it usually requires more effort. What’s more, the technology is focused on reusing the web apps, so usually, all the interface is borrowed from a website. This usually means that all the native elements are being shunned, making no difference between the app and the website. So the user interface could have been better, especially considering the habits and preferences of users.
Because no-one ever bought the iPhone without thinking about its user interface.
Speed of coding
As stated above, React Native enables the users to reuse up to 70% of code from web app. JavaScript is one of the most versatile programming languages in the world, powering almost all (95.1% to be precise) of the existing websites.
Ionic enables the developers to transfer the website directly into the app. Hybrid app development done with Ionic may consist just of the web app compiled into the container and placed right into the App Store or Google Play. So if there is a web app existing, the transfer is swift.
But the difference counts up of no more than 30% of all the code.
Performance
When it comes to performing heavy computing on the mobile device, native apps are the best pick. Nevertheless, it is quite a rare situation and when performing more mundane tasks, the React Native app is able to outperform the native app.
On the other hand, web apps ported by Ionic into the app are usually well optimized to use only the resources of the web browser. Thus, it is hard to point which one is performing better when powering the app. Nevertheless, by leveraging the internal APIs, React Native enables the developer to go round the problems faced by web apps, thus some more savings on power may be seen.
Community and support
React Native is backed by Facebook, one of the strongest internet players. As a technology’s leading developer and the company behind its promotion, it is also one of the most prominent users of React Native.
According to appbrain.com, React Native is powering 1.46% of apps out there with Instagram, Facebook Messenger and Uber among the most known ones.
At first glance, Ionic appears to be more popular than React Native with 3.15% of apps developed with this technology. But the first glance may be misleading – the most popular app leveraging the Ionic Framework is MyTelkomsel, followed by Yono SBI and Zipker. Comparing the scale of usage, it is possible that Facebook Messenger or Instagram only have been downloaded more times than all the ionic-powered apps combined.
Last but not least – React Native is considered one of the most loved frameworks, outperformed only by TensorFlow, machine learning framework for Python.
Oh, just face it – everybody loves to code in React Native. As a React Native development company, we love it too.
Stability
React Native leverages all the advantages of native apps adding only one layer between the code and the device. Ionic, on the other hand, need WebWiew to launch the app and Apache Cordova framework to connect with the hardware. The more the middlemen, the more possibilities for something to go wrong.
And Cordova itself is one of the most disliked technologies among StackOverflow users
Documentation
Due to the Facebook support, React Native comes with an excellent, clear and consistent documentation, as it is expected from the technology coming from the internet giant. There is really no reason to dislike it.
Contrary to React Native, the Ionic documentation, although present and legible, comes only with basic support for developers.
The maturity of the platform
Both platforms have come a long way since being launched. Again, React Native benefits from Facebook’s support and being used as a technology to power Messenger and Instagram is comparable with service on the digital frontline, deep in the trench.
No matter how well would be Ionic tested, React Native is for sure the more mature technology.
Summary
At the first glance, Ionic appears to be more convenient due to using all the web-code, React Native delivers more reliable technology to use, performs better and comes with a broader base of users.
Moreover, the support provided by Facebook is a strong indicator that the technology is here to stay for long, used by various React Native development companies. On the other hand, Ionic, despite being a mature and adopted technology, lacks the support of an internet giant.
Thus, despite the gains in the time of development, the overall balance puts strongly that in React Native vs Ionic the first is a better pick. Ionic is unbeatable when it comes to embedding the web service into the app – but is that the point of building the mobile app?