To create a great app or website that stands out from the competition, you need to deliver more than just a great user interface design. You also need to deliver a seamless and great user experience.
To achieve this, it’s vital to build an effective user flow to guide the design of your app or website. User flows focus on helping your user get from point A to B easily and intuitively to have a great user experience.
User flows also play an important but often overlooked role in product management. In this article, we’ll focus on creating an effective user flow that facilitates collaboration, improves efficiency, and minimises rework, so your team is aligned to deliver high-quality products that meet user expectations.
Optimising product management with user flows
Before we dive into how user flows help optimise product management, let’s first look at the key goals the design process needs to achieve:
- Creating a better product.
- Improving the customer’s experience.
- Meeting delivery goals.
Let’s look at how user flows help product managers achieve each key goal in the design process.
1. Creating a better product
UX designers use user flows to help them gain a deeper understanding of user behaviour and how users interact will interact with their product design. User flows allow them to identify pain points, bottlenecks, and areas for improvement to create a better product.
2. Improving the customer’s experience
A user journey map gives the product team a bird’s eye view to ensure they include the right features based on user needs and goals while removing unnecessary features to ensure the product is streamlined and efficient.
3. Meeting delivery goals.
Having a flow diagram and more detailed task flows puts everyone in the product team on the same page. Every team member will have a sense of where they fit into the whole process from beginning to end, their specific tasks, and what is expected from them as part of each task.
Having this clarity keeps everyone on the product design team aligned so you can have a well-designed user experience before the project goes to your front-end developers.
Creating effective user flows
Now that we understand how creating a user flow helps to deliver a great user experience let’s dive into how to build a user flow that is effective.
The most important rule is to make sure that the designed user flows focus on accurately representing the user journey. Here are some tips from industry experts:
1. Analyse your user research
First, you need to understand your users' needs and behaviours by conducting user research to identify pain points, goals, and user expectations. Once you’ve collected the data, it’s critical to analyse it properly.
Data analysis can quickly become overwhelming, especially if you’ve collected data from multiple touchpoints, from industry research to customer interviews.
UX designer Nick Babich provides the following list of essential tools for user research to help you summarise your research findings in a way that is digestible and actionable:
- A UX value proposition that maps out what the product is, who it is for, and how it will be used. This tool can be very useful to ensure the product addresses your user's biggest pain point so you can create an outstanding UX design.
- A competitive-analysis report that maps out current industry standards or features to identify innovation opportunities.
- Affinity diagrams that organise your research data into groups with common themes or relationships.
2. Design a path of least resistance
It is tempting to create user flows that solve every problem you can think of. However, this can make it overly complex for the final user experience. SaaS product designer Simon McCade recommends designing a path of least resistance.
“If your product makes it harder for them to complete their goals, they’ll leave and do what they need to do elsewhere,” says McCade. Thus, simplify how your user will complete certain tasks or actions when using your app or navigating your website and landing page.
3. Use visual aids
Writing your user flows as text can take a long time to read and could lead to miscommunication or misunderstandings. Creating a visual user journey map is easier to digest and analyse and keeps everyone on the product team aligned.
Having the user experience laid out visually also makes it easier to understand the best entry points for different user behaviours so that you can create personalised solutions for improved customer satisfaction.
Sweta Amaresan of Hubspot recommends trying out multiple diagrams, shapes, graphics, images and other visual aids as necessary to create an intuitive user flow.
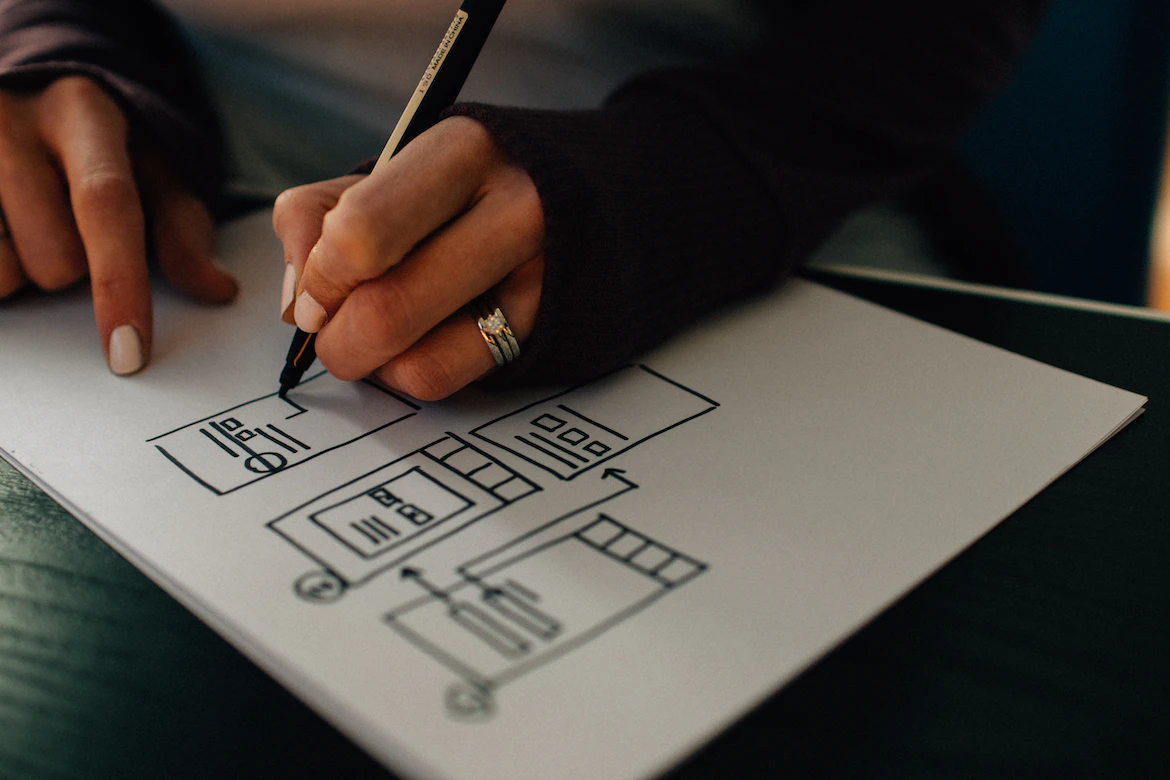
Using visual aids is especially important when working on a complex project, such as how we created a UX flow for a diagnostic medical app that needs to be compatible with various devices. By drawing low-fidelity mock-ups, we could ensure all stakeholders have a common understanding of the project before even writing the first line of code.
4. Test and iterate
Once you've designed a user flow, gathering feedback with data-driven user testing is important so you can make improvements and iterate on the design. "Data-driven user testing is also the perfect opportunity to test the assumptions behind your design decisions," interactive designer Sean Oakes advises.
Oakes recommends sharing UX wireframes with your users and conducting qualitative user interviews. He also recommends building a clickable prototype to conduct user flow testing. These early feedback sessions can help you iterate your user flows to build the best product possible.
Use different types of user flows to achieve your design goals
When you build a user flow, you will most likely need to use different types of user flows to help you optimise different aspects of your product’s usability. Here’s a quick overview of the different types of user flows and when to apply each one.
Task flow
Also known as a task analysis, task flows focus on a specific user task. Task flows help you identify the steps users need to take to complete the task.
User journey
User journeys are a broader, bird’s eye view of the user’s overall experience, from their initial interaction with a product to the final outcome. User journeys often incorporate multiple entry points into the product.
Site maps
A site map visually represents an entire website's architecture. Site maps help you plan how different website sections relate to each other.
Wireframe flow
This type of user flow combines simplified layouts with user flows. It’s a visual way to help identify how users will interact with specific elements such as buttons, forms, and navigation menus.

Clickstream
A clickstream is a record of the pages a user visits on a website or app and the actions they take. Clickstreams are useful for identifying patterns in user behaviour.
Aligning your product teams around user flows
You’ve created an effective user flow with visual user flow charts. Now, how can you leverage it so cross-functional teams stay aligned?
Here are a few strategies and best practices for integrating user flows in the product design and development process to keep everyone on the same page so your product team works together effectively and efficiently:
- Involve the entire team in developing user flows, including product designers, UX designers, product management, and other team members on the product team.
- Discuss the user flows with everyone during the development phase to get feedback and address any issues or concerns early on.
- Make the latest iterations of user flows easily accessible to everyone, giving them a shared understanding of the starting point and end goals. You want to avoid your teams working on different iterations of user flows.
- Facilitate collaboration by using user flows as the central reference point during cross-functional team meetings to prioritise features and make design decisions.
- Using user flow charts in progress meetings and check-ins can keep everyone on track and working towards the same goals.
- If one department comes across an issue during development and needs to change the product roadmap to resolve the problem, update the user flow and bring everyone together again for a meeting. Give others a chance to raise any issues caused by the proposed changes and make iterations together as a team.
By following these best practices, product management, design, and development teams can work together more effectively and deliver a product with a great user experience.
Staff augmentation for user flow design
Augmenting your staff with someone who understands user flows in UX design can be a cost-effective way to build a user flow.
The benefit of staff augmentation versus outsourcing is that they function as members of your in-house staff without the high risk or cost of long-term, full-time employment. The short-term commitment brings their specialised skills into your product development team.

This can be particularly beneficial for small or mid-sized companies that may not have the budget to hire a full-time design team or even for bigger companies working on tight timelines or with aggressive product release schedules.
At Ideamotive, we can help you find the right talent that matches your industry and project type from our database of vetted UX/UI freelancers and vetted UX/UI design talents.
To keep up with the fast-moving pace of business, we can provide you with a shortlist of talent in under 24 hours. We also provide end-to-end business support to meet all your staff augmentation needs, from payments, insurance, legal and admin to talent management and performance reporting during the entire collaboration.
Conclusion
In conclusion, creating effective user flows is essential for optimising product management and delivering a great user experience.
By understanding how to apply different types of user flows in UX design, product managers can achieve their design goals and deliver products that meet the needs of their users.
Ultimately, by prioritising user flows, aligning teams around them, and leveraging staff augmentation with vetted UX/UI design talents, product managers can set their products up for success and deliver the best possible user experience.







.png)