Building a project is daunting, but modern technologies can make the development process less painful. Thanks to them, you can focus on your business goals. So, after comparing React with Vue and Angular, we decided to look at the following JS framework. Let us see what the Next.js vs. React battle can bring us!
You should read the JavaScript Definitive Guide for Entrepreneurs and Product Owners without straying too far from JS. It will give you a deep insight into this technology and help you learn about different front-end frameworks.
What is Next.js?

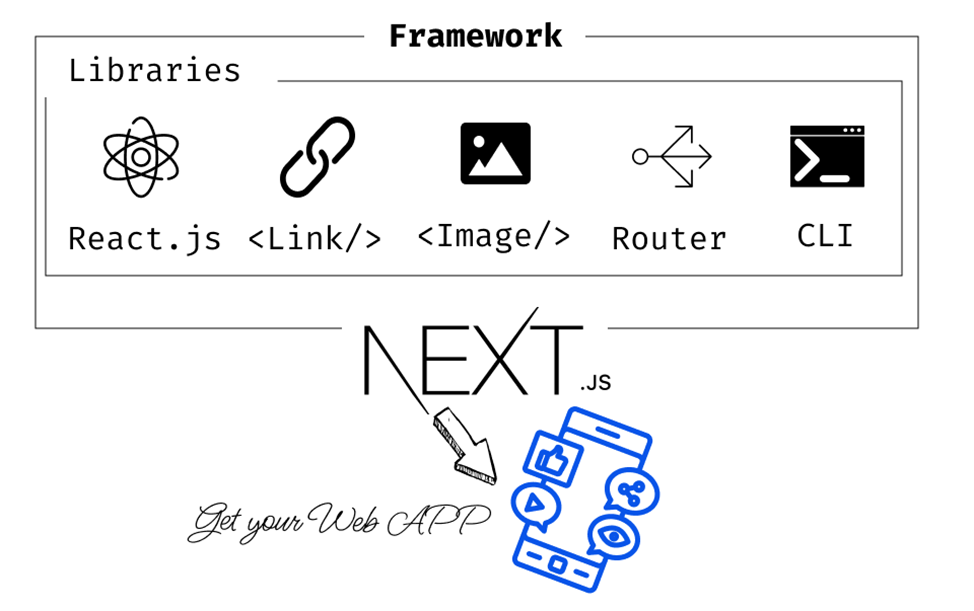
Next.js is a framework developed by Vercel. It is open source, based on Node.js and Babel, and integrates with React to develop single-page apps. This makes server-side rendering very easy and simplifies the development of multi-page and hybrid web apps. In addition, Next.js offers other exciting features for the developer, especially when working with the server side.
A web developer familiar with React will have no problem mastering Next.js, as it is an advanced version. The most significant additions in the development and further optimization of the website are:
- Server-side render (hereafter referred to as SSR) is an additional tool for interacting with the server side of the project. It allows you to get and configure access to all the necessary data on the server side, including the live server, when you see changes in the code on the page in real-time. This tool makes it possible to load web pages in less time and makes the user experience more convenient by improving the response speed.
- Improved search engine optimization projects. It is partly the merit of SSR, as better work with the back end provides an advantage in SEO optimization. Search engines rank more responsive sites better, and SSR contributes to faster page loading.
- The ability to edit the tag. In React.js, this tag was not editable, but it is the most important meta component of the website that helps promote the website in search engine results.
I think the latest version of Next.js is something React has lacked for a long time. It has all the features you need to create a finished application. Plus, the documentation is great, becoming increasingly popular among front-end developers.
Next.js is doing well, but that does not mean you should always use this framework.

What is React
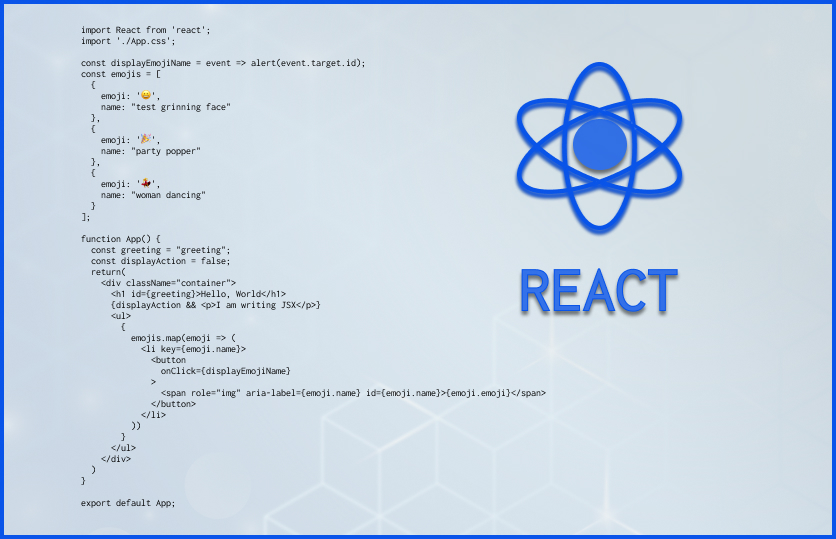
React was initially developed by Facebook and is one of the most popular front-end libraries today. React is one of the most widely used JavaScript frameworks. A few years ago, React conquered the world of JS and became the undisputed market leader.
React recommends using a reactive approach and functional programming paradigm. The main feature of the React.js framework is the ability to assemble a project from components as if from a constructor. You can change the state of the component. As a result, the finished website should not look like a template.
Moreover, this approach allows you to customize the elements for any project and purpose.

So, in React and other frameworks based on it, the basis is:
- a component is a code that defines a specific element on a website page or an application. They can have their hierarchy, thanks to which there is support for nesting elements.
- status - information about the component responsible for its display. Properties allow for the adjustment of the object to the tasks of a particular project.

React tries to set industry standards. For example, Redux is considered the best library for enterprise-level React applications. But at the same time, it's important to remember the following: Redux can seriously hinder development productivity. Redux makes your job more complicated when you introduce a new feature and have to change many things in your application. We then face the same dilemma: should I choose a more straightforward library?
You need to create your workflow with React. This is a more complicated path than other JavaScript frameworks offer: many pre-built tools are integrated into the framework.
We consider that React is more of a library (a tool you can use in any project, like a hammer) and less of a framework (a whole architectural design that dictates what kind of hammers you should use and where). Hence the need to create your workflow, and one of those workflows evolved into a framework called... Next.js.
Why should we compare React and Next?
When choosing a software library or framework, you usually consider the developer’s experience. When I talk about developer experience, I mean how developers complete tasks. Developers tend to prefer libraries or frameworks that are fun and easy to use. That's the main reason why we have top libraries and frameworks today.
In React, Next.js has become a popular framework for "getting to the point." I know React fans love using Next.js in their projects.
Next.js is built on top of React to simplify development. Next.js does take some getting used to, but even developers new to the front-end world can get up to speed relatively quickly. It turns out that developing a project with Next.js and React is a different experience.
This post compares the experiences of Next.js and React developers. We have already given some background information. Now we will go into detail and discuss what it is like to start a project, learn these technologies, find talent, use documentation, and take advanced steps with Next.js and React.

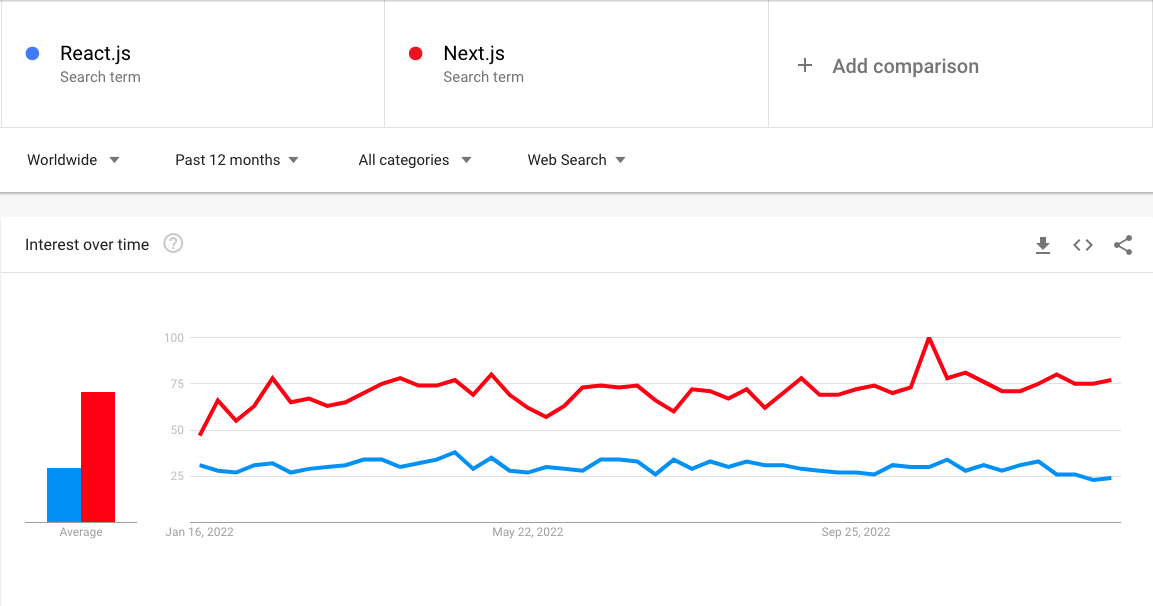
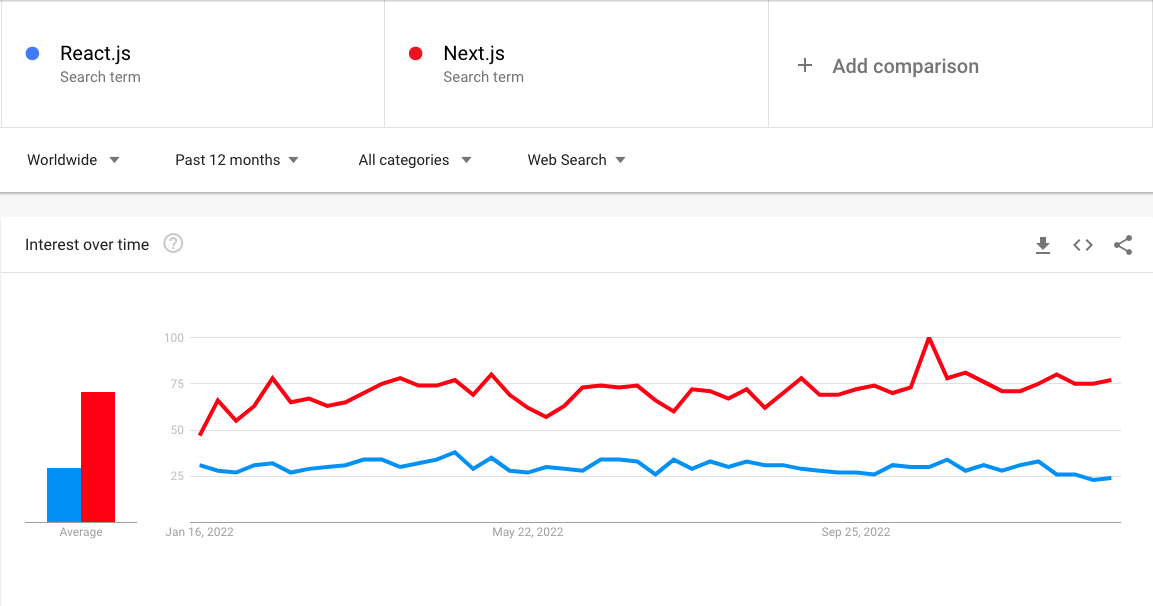
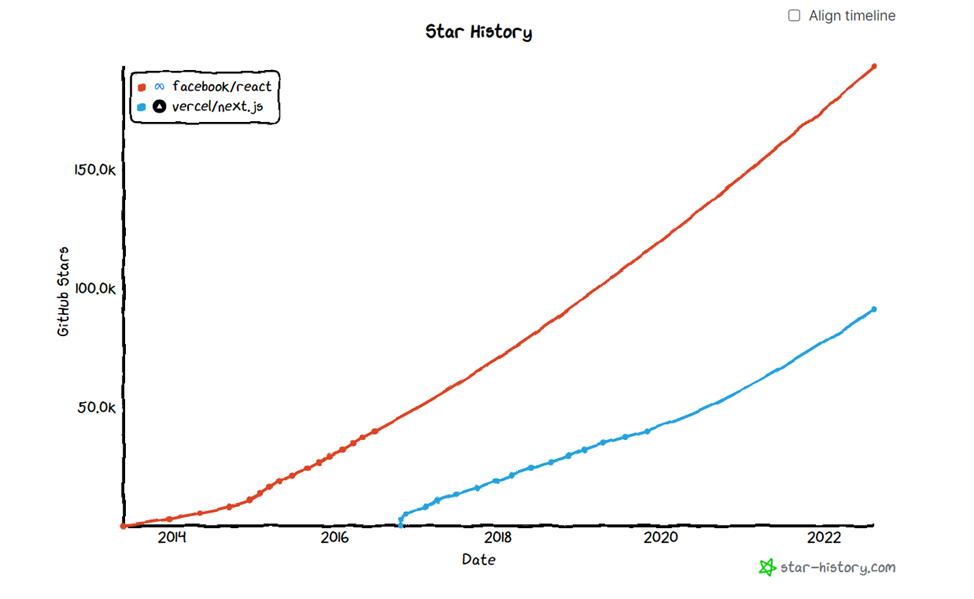
Google Trends report on React.js vs. Next.js queries 2021-2022
Next.js vs. React: speed and ease of coding
To create pages for a React project, you must add a component to the router.
If you want to create pages for a Next.js project, you simply add the page to the pages folder and the required link for the header component. It makes life easier because you have less code to write, and the project is easier to track.
If you are starting with React, proceeding with React App is a great way to learn it. The CRA also gives you a head start if you want to use React to create a Single-Page Application (SPA).
Since Create React App is only responsible for creating the front-end assembly, you can use it with a server of your choice, such as Node. You should also be aware that CRA uses Babel and Webpack under the hood, but no worries, you don't need to know them.
In other words, Create React App is a tool that saves you the trouble of setting up and customizing your development environment. All you need is to run a command that sets up the tools you need for your React project. So instead of wasting time on customization, you can start building your application immediately.
The winner: you choose.
Next.js vs. React: performance
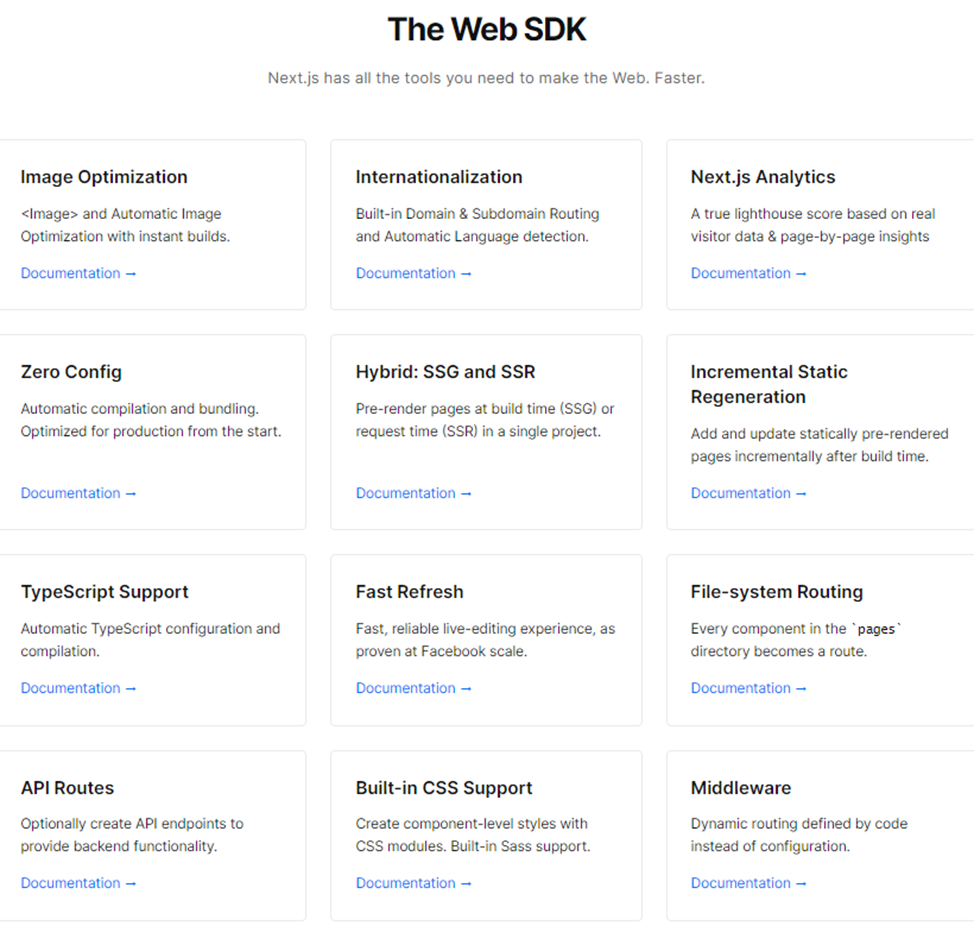
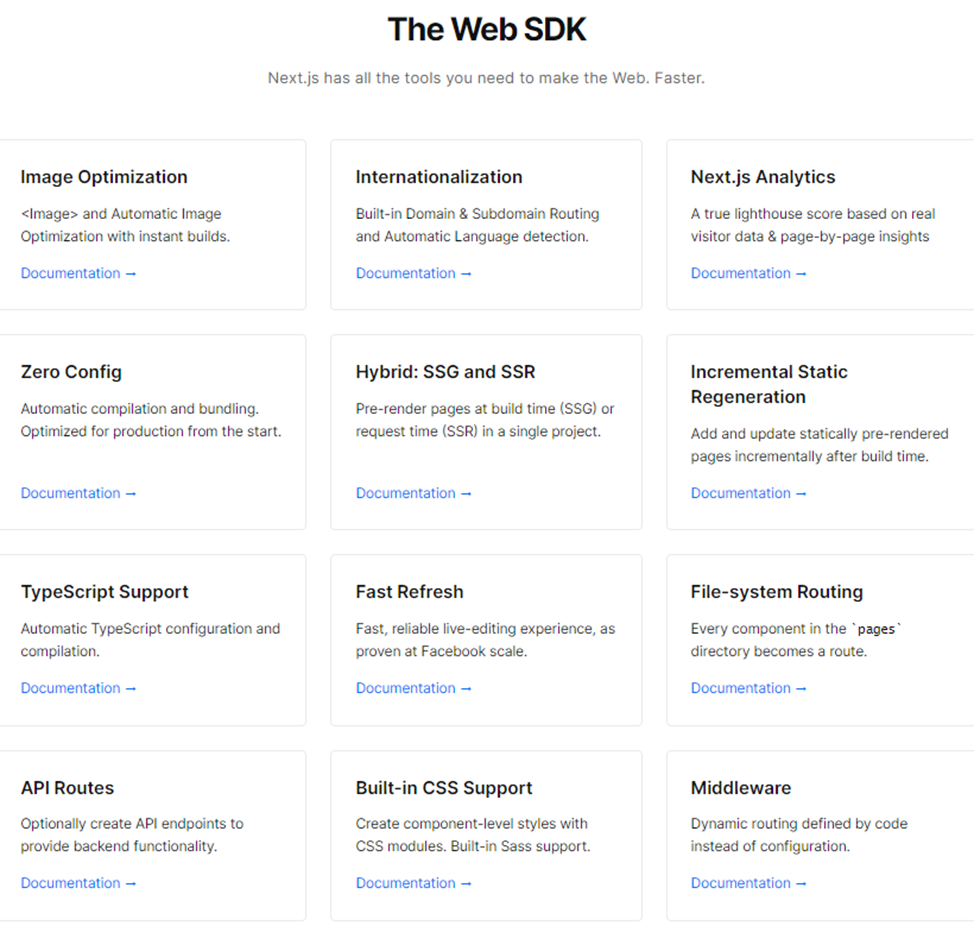
Applications built with Next.js are incredibly fast, thanks to static pages and server-side rendering. They are effective by default thanks to a host of performance optimization features like Image Optimization, introduced in Next 10.
So, if you choose Next.js, you can benefit from automatic server rendering and code splitting (which improves performance). Also, SSR (server-side rendering) will significantly enhance the performance of your application.
As for React, some things exclude it from the debate. It only supports client-side rendering, which is insufficient to create a fast application.
The winner: Next.js.
Next.js vs. React: features
Next.js takes advantage of React to help developers create single-page apps.
It has:
- Server-side rendering (SSR);
- Static export (SSG);
- Pre-rendering;
- Automatic build size optimization;
- Faster development compilation that reduces your time-to-market.
All these features help you create a functional and ready-to-use application.
React is easily extensible and can include features like:
- Routing and state management patterns;
- Libraries like Redux;
- Facebook developed the Create React App tool. It helps users create React applications. It includes functionalities like instant reloading, single dependency, and more;
- Enormous community.
React is minimalistic but can be customized for almost any project.
In conclusion, I would like to choose the winner depending on your project's requirements.
The winner: You choose.
Next.js vs. React: documentation
It’s obvious but often overlooked. Even if the trendy homepage of some frameworks catches your eye, you need additional courses, books, tutorials, and articles besides the dull and dry documentation to get started.
Good documentation can help you use the tools easily for any software project, figure out which libraries to use, etc. There are fantastic documentation options for both React and Next.js.
Next.js has "learn-by-doing" documentation that walks you through routing and component creation. React has a similar setup, with several tutorials explaining the basics.
To learn more about React at a high level, check out the official React documentation. And to learn more about Next.js, we recommend reading the official Next.js documentation.

The winner: you choose.
Next.js vs. React: community
There are other personal reasons why you choose a popular, widely used framework. What happens if you have a problem and the community has no one to turn to for help? Since you are creating the documents, you will likely lose time.
With React, you can rely on a large community of developers who have created some blog posts and YouTube videos. You can find content on Stack Overflow and even in the React docs. It took years of development to mature the library.
With Next.js, there are fewer formal tutorials and more questions and conversations on GitHub. The Next.js team members themselves are very accessible in the open-source world.
Many vital contributors in the React community are also available. With React and Next.js, an active community creates a positive developer experience.
The winner: you choose.
Next.js vs. React: the talent pool
We usually use the results of the Stack Overflow Developer Survey 2022 to estimate the number of developers.
However, in this case, given the vast popularity of React and the tiny Next.js community, it does not make sense to compare this field. React is the clear frontrunner here.
Every Next.js developer needs to know React, and every React developer needs to know JavaScript because those pieces build on each other. There is no way to use React without JavaScript, and there's no way to use Next.js without React, so there's no way Next.js will ever be the leader when comparing React to Next.js.
Most front-end job postings require it. Facebook supports it, so employers feel "safe" in their choice.
It is worth noting that more than 35% of respondents use React, while Next.js was not even included in this list.
It shows that it will be easier for you to find developers working with React than with its opponent in this battle.
Also, we advise you to think about the future. The more certain developers are on the market, the more opportunities you will have to scale your project. As for developers, there are plenty of projects for you if you specialize in something popular and are good at it.
The winner: React

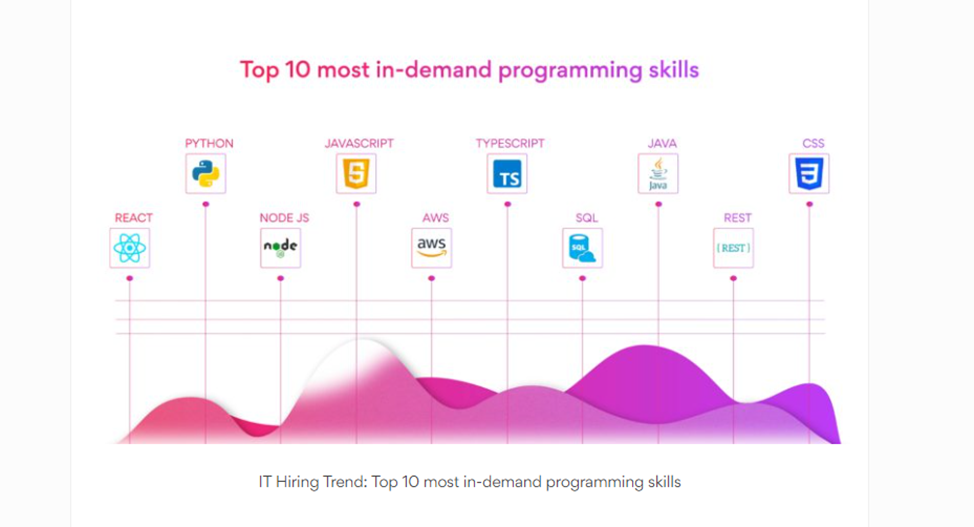
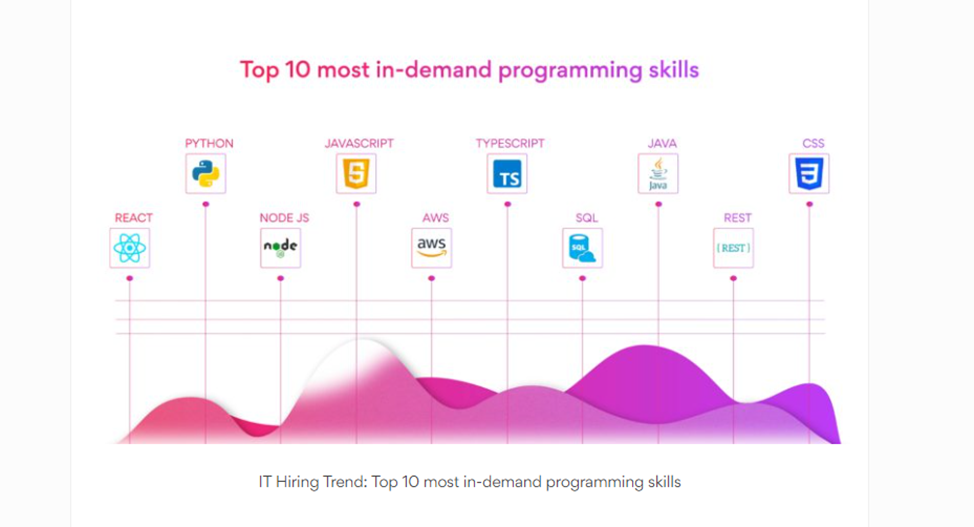
React is the most in-demand hiring skill in the US 2022-2023 according to Turing.com
Next.js vs. React: simple learning
To be honest, a well-written learning resource will drastically shorten your learning curve. You are in luck if your technology also has a set of tutorials, videos, or courses.
As for React and Next.js, both have top-notch learning materials. React is not that difficult. However, using Next.js requires some learning time, but developers who are new to the front-end world can get started relatively quickly.
The winner: you choose.
Next.js vs. React: cost of development
Neither Next.js nor React appear in the list of best-paying technologies. Moreover, both are open-source technologies, which means they are free. So, developing an app with these solutions will not cost you a fortune.
Considering all the features we mentioned, is not that a great deal? The only difference between React and Next.js is that you need some time to find experienced Next.js developers or a few days to browse through the many React programmers.
The winner: you choose.
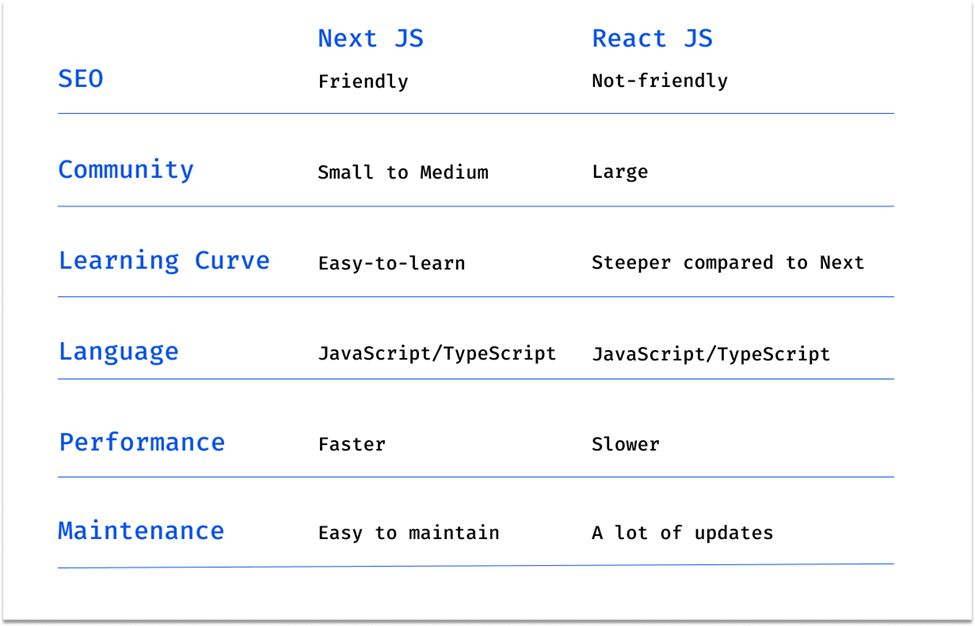
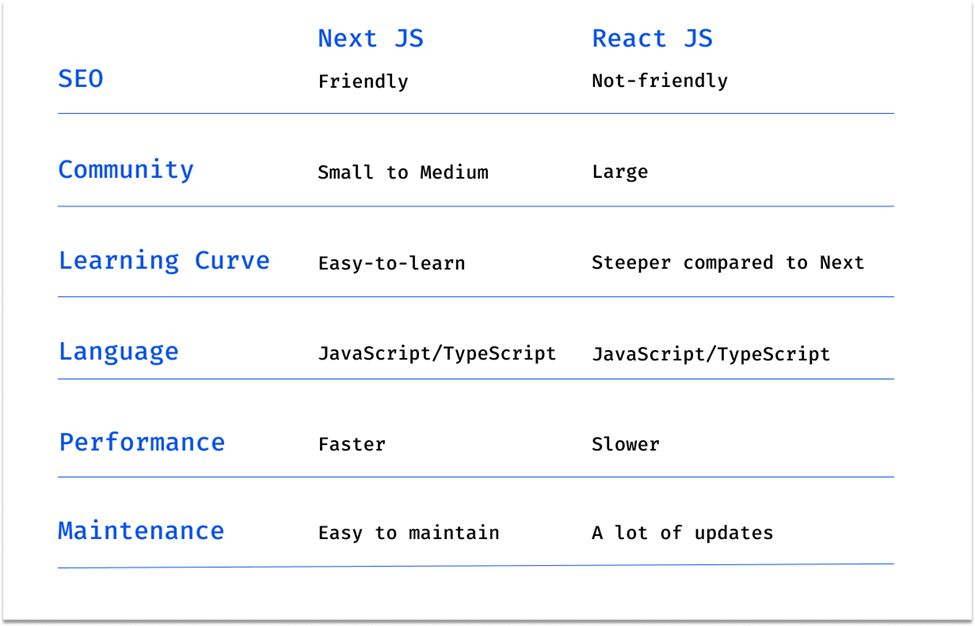
Let's summarize everything we have written and turn to the following short table.
Next.js vs. React overview
Main advantages and disadvantages
Advantages of using Next.js
- It's incredibly fast. Apps built with Next.js are incredibly fast due to static page creation and server-side rendering.
- It's easy to deploy. One of the goals of Vercel, the company behind Next.js, was to make deploying React apps as easy as possible. And they have succeeded - you are just a few clicks away from being ready to deploy.
- The ability to use API routes. If you want to bundle your app with third-party APIs, you usually need a native API, and Next.js makes it easy to create one. In short, Next.js provides API routes that take care of all these tasks.
- Easy to set up. While CRA setup is complicated, Next.js makes it easy by allowing you to add Webpack loaders or Babel plugins.
Disadvantages of using Next.js
- It's overbearing. Considering that Next.js can only use a file router, you can’t change how it works with routes. In the future, you will need a Node.js server to use dynamic routes.
- Router. Later, if you want to use a router other than your filled-in one (or perhaps add Redux), you will find that it is not as flexible.
Advantages of using React
- Learn and use. It comes with good documentation, tutorials, and training resources. Any developer with JavaScript experience can easily understand React and start developing web applications in a few days.
- Creating dynamic web applications is now even easier. Using HTML strings to make a dynamic web app was hard because it required complex coding, but React solved this problem and made it easier to make one.
- Reusable components. React consists of multiple components, and each component has its logic and controls. These components are responsible for rendering a small, reusable piece of HTML that you can reuse wherever you need it.
- Increased productivity. React improves performance through a virtual DOM.
- Support for practical tools. React has also gained popularity because of its practical tools. These tools make the developer's task clear and simple.
- Optimized for SEO. Traditional JavaScript frameworks have an SEO problem. Search engines usually have difficulty reading JS-heavy applications. Many web developers have complained about this problem. React solves this problem by helping developers navigate various search engines. It's because React applications can run on the server and the virtual DOM is rendered and returned to the browser, just like a standard web page.
Disadvantages of React
- High development rates. High growth rates have both advantages and disadvantages. In the case of the inconvenience of the environment constantly changing so quickly, some developers do not feel comfortable learning new ways of working regularly. It can be difficult for them to accept all these changes with all the constant updates. They need to update their skills and learn new ways of working.
- Updated documentation. It's another disadvantage of constantly updating technologies. React technologies are updated and accelerated so quickly that there is no time to create proper documentation. To overcome this, developers write guides as new versions and tools become available for their current projects.
- View part. React only covers the layers of the app UI and nothing else. Therefore, you still need to choose other technologies to get a complete set of development tools for your project.
Why choose Next.js?
Next.js is the best to create a landing page. Marketers popularly use Next.js to create landing pages or other marketing-oriented pages.
If you want to create an online store or already have one, you need to know that optimization is essential. It can give you a competitive advantage. Also, Next.js is the first choice for many to increase organic traffic, thanks to its speed, server-side rendering, and unique features.
Create marketing websites. Since our application appears on the server, a developer can improve the load time, primarily when visitors use slower devices.
Create an eCommerce store. Recently, Next JS released a powerful eCommerce starter kit that allows you to create powerful, Google-friendly, and user-friendly online stores.
Some of the best examples include:
Why choose React?
Only some projects need or should use React. As a developer, it's tempting to implement the shiny new library you have learned. But React is a powerful tool, especially when combined with libraries that help with stream templates like Redux or MobX. Writing it directly in JavaScript is the right choice if it's a simple application.
If your project contains many components with different states that change frequently - active/inactive navigation elements, expanded/collapsed accordion sections, dynamic inputs, active/deactivated buttons, usernames, and permissions - then the project might be a good fit for React. It helps you keep track of these various states and shows the user different views based on the information about the state.
The declarative nature of React components makes it very easy to deal with these complex structures and control the situation as the application grows in scope and scale. The most popular use cases:

Summary
In an ideal world, you would find yourself in a great engineering team with a prominent product, a strong user society, and powerful tools. In the real world, you will face some of them, but usually, one (or more) of them is missing.
Both React and Next.js provide excellent opportunities for developers in their way. React allows you to build things the way you want. It also has a strong community. Next.js makes your life easier with several tools and conventions available, and a very active open-source community also supports it.
React, and Next.js are easy to start with in terms of tooling. Going beyond the simple "hello world" project, it is pretty easy to find help, whether in documentation or community resources.
React is a magnificent addition to any project. Even better, it can scale if given the opportunity. React is more versatile than Next.js simply because it is a library. The decision to implement it depends on the engineer.
We hope the comparisons and discussions provided here provide insight into how to use them in your projects.
After all, both React and Next.js provide solid developer experience. Looking for a great team to work on your project? You are welcome to turn for consultancy to our JavaScript, Front-end Developers, and React Developers.
You'll have a great chance to discuss your idea with experts who understand the product and industry.
We want you to know which development team to hire.