How to develop an Android App with React Native - theory, examples, and key strengths
Mar 16, 202310 min read

Dawid Karczewski
Senior full stack developer and CTO at Ideamotive.

If you have a business and start thinking: “Well, I need to build an app,” you want to choose the proper framework that will meet your business needs and help you hit the market with your product or service. Breathe and reboot. Let’s find out how to develop an Android app with React Native.
The need for cross-platform applications has skyrocketed over the past few years. As competition has grown, demand for a framework that uses one platform to run two different operating systems has increased. Check out our top tech talents if you want to hire a full-cycle, experienced team that creates intuitive and user-friendly products.
RN helped build quite a few user-friendly, successful, and productive apps. For example, take a look at Discord. Because the entire interface is smooth and Drag & Drop is supported, it can be confused with a native program. So, React Native is a good choice for building iOS and Android apps. Have we mentioned that RN has an undeniable advantage? It is built on one of the JavaScript libraries.

Why do we mention Cordova?
Facebook first released React Native as an open-source project in 2015. In just a few years, it has established a solid reputation as the top option for mobile development. React Native creates top apps like Facebook, Instagram, Skype, and Uber Eats.
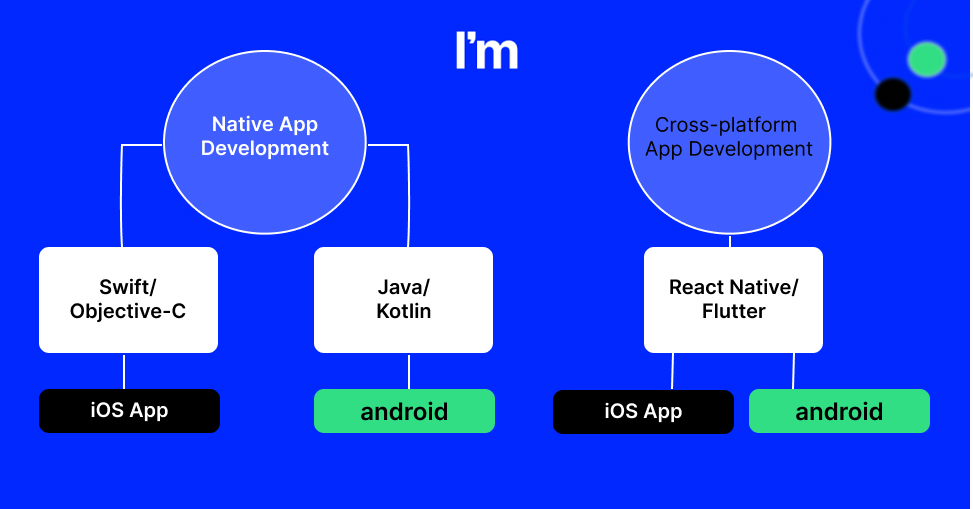
Developing with RN differs from building an HTML5 or mobile web app using Java/Kotlin, or Objective-C/Swift.
As smartphone penetration grew, so did developers' interest in creating JavaScript mobile apps. So, since cross-platform apps are constantly changing, different JavaScript frameworks have made their way into the market for developers. One of the most widely used was Cordova.
Cordova provides a web browser in the application shell. It renders HTML, CSS, and JavaScript but has many limitations. For example, Cordova makes the application use the web browser to render all of its screens instead of using the native UI layer. As a result, it rarely looks or feels native, and the user experience suffers.
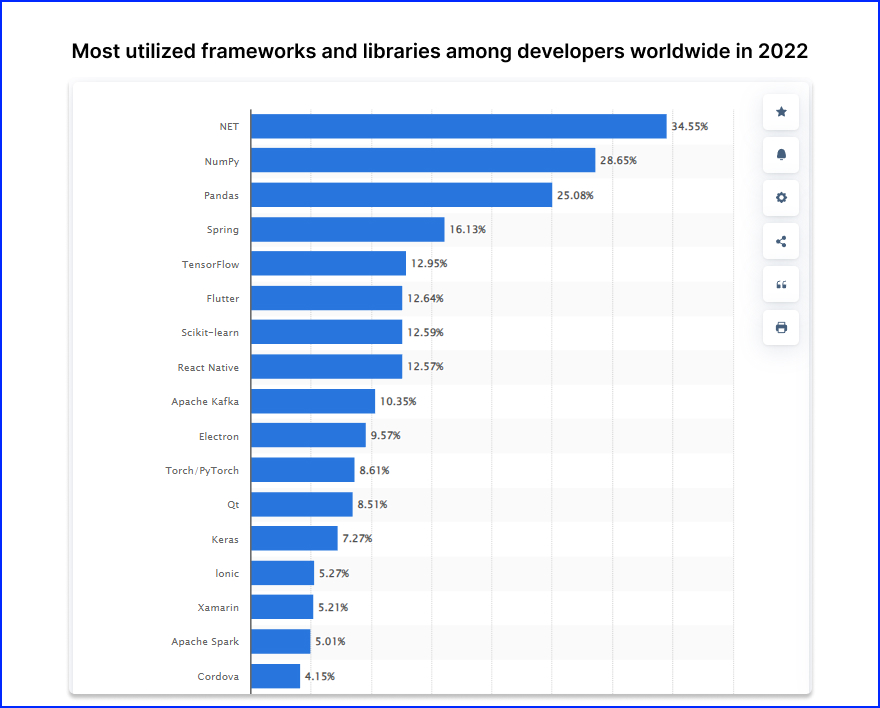
So React Native tries to take the accessibility and cross-platform nature of Cordova and pair it with native rendering. According to famous reports of Statista, only 4,15 percent of app developers used Cordova. Yet, the React Native development state is more promising.

React Native developers essentially see it as a cleaner, faster way to create responsive, adaptable, cross-platform applications that work and feel native.
Predictably, plenty of businesses and startups use it.

React Native is not React.js
To start working with React Native, you must understand the natural confusion between React.js development and React Native. React.js first appeared in 2011.
React.js is a JavaScript library and the basis for building web applications. It uses JavaScript and a new, fast way to render a web UI that responds to the user’s actions. While the React.js concept is at its core, RN uses the React.js syntax and principles to build installable apps.
What makes React Native for Android apps so popular?
The universal platform requires the least resources when moving from the web to mobile. The RN framework also lets you make apps with simple and complicated designs. It provides more opportunities for the “application” to implement your business ideas.
You should know that experts often recommend using native code or putting Flutter engineers on the app development project instead of RN. Both have unique advantages: since Google created the Flutter framework and Facebook created React, they have large teams working on the SDK, documentation, support, and other parts of their platforms. However, remember that, in many ways, the final result’s quality depends more on your skills than on the technologies you choose.
1. Shortens time-to-market period
Preparing an application prototype is much shorter. It is because React Native development happens in a modular fashion. React Native developers put together the app from "bricks," adapting and integrating different modules. Skilled developers can prepare such applications in the shortest possible time. As mentioned above, you won't have to create apps for various platforms. Instead, you develop one app for both OS. Due to the development of two applications in one, the development cost is almost halved. Isn't that amazing?
2. You can write in React Native for Android apps and iOS ones
Since the technology is cross-platform, we expect the written code to behave similarly on all platforms. But it's important to keep in mind that you can't always create the same component or outline the same logic for various platforms. The reasons are not in the framework. It is because some features on one platform may not be available on another or behave differently.
3. Auto Update
All updates to an app built with React Native are done automatically, eliminating the need for a manual process. BUT! Auto-update only works for the "base" part written in JavaScript.
4. You can create any application on React Native
We've already said that RN lets you write for both operating systems without difficulty. But does this mean that the app can do all of the things that the platform can do?
Well, that depends. There are a large number of packages that allow you to use the capabilities of a smartphone. If they are not enough, you must know the native language and how to connect the native code to the framework properly. Unfortunately, not every React Native developer is prepared to write in a language other than JavaScript, such as Kotlin, Swift, or Objective-C.
So in cases where the library doesn't exist, you will be forced to write all the functionality in a native language. RN framework is perfect for a wide range of applications that do not have unusual features. This technology is excellent for MVPs or applications requiring the shortest time-to-market period.
5. Compatibility with native components
The JS “backbone” of a React Native application is simple to combine with parts of native code in Objective-C, Swift (iOS), or Java (Android).
So, it is as simple as that to add native components to finished products and use RN modules for native applications to save time and give both platforms the same functionality.
At the moment, this framework provides better support for iOS than for Android. It's because iOS has more native components, and Android came out later. But the creators of the environment argue that this is a temporary difference.
6. Live reloading.
The technology supports a handy tool that helps compile and read the file with the changes made.
7. Module Hot Reload (HMR).
With HMR, the developer can keep the application running by making changes such as user interface improvements. Also, the developer can see the changes immediately after clicking the “Save button” without rebuilding the application.
We conclude as follows:
- Components written in the framework adapt to the OS used;
- Most of the logic is similar for all platforms;
- It is possible to edit the functionality for specific OS inquiries.
- React Native is free of unnecessary add-ons and is appropriate for 90% of applications;
- The framework will allow you to write native modules for specific functionality;
Minuses:
- Not all solutions for one OS may function exactly the same on another;
- Sometimes functionality needs to be tweaked for each system to work.
- There are better solutions for an application with many animations.
- It has more weight than the native application.
- It’s not suitable for gaming applications.

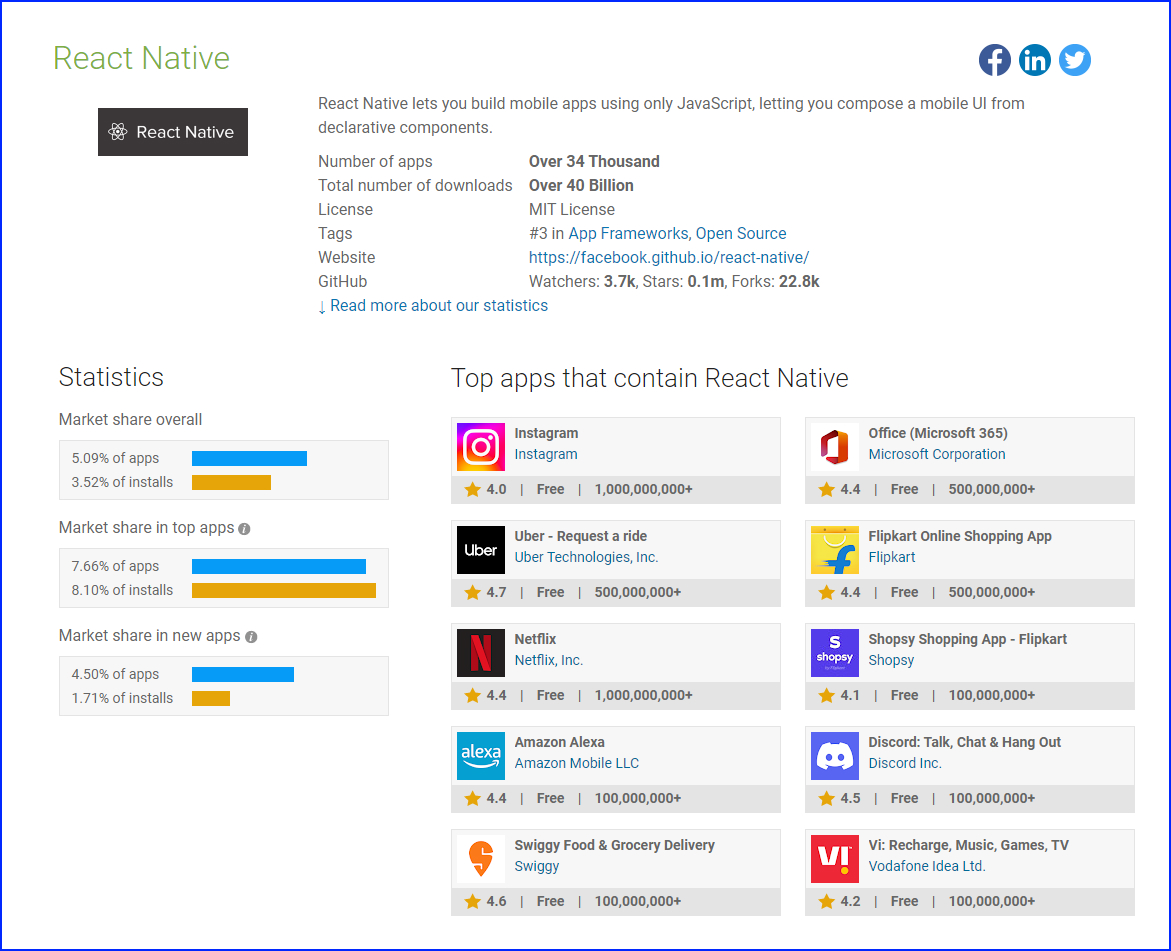
React Native for Android Apps by Appbrain Statistics
10 React Native Android apps
1. WIX
It’s a famous website builder that built a mobile app in React Native. At the top level, its application’s business logic, including UI elements, is written in JS and React. At the mid-level, it has the React Native framework as a bridge to the Native SDKs. If users plan to use any additional functionality, like using a camera API, getting contacts, or using GPS, they add an external library to the project.
2. Tesla
It’s the name of success in the electric vehicle industry. One of the reasons for this is that their cars are both energy efficient and functional for their users.
The most innovative thing about Tesla vehicles is that users can control and check many of their car's functions on their mobile devices. This feature made cars and their owners somewhat dependent on mobile apps. As Tesla's cars become more feature-rich, they require well-functioning apps, which is why they are now using RN for their mobile app.
3. Artsy
This marketplace is all about artists worldwide. Artsy made it possible for over 100,000 artists to sell their unique works. As the number of users grew, it became increasingly difficult for the team to update and improve two different applications for different platforms. So, the Artsy team switched to React Native for their application.
4. Shine
It's a platform that helps you fight stress with motivational articles, slogans, and audio. The application written in React Native has gained popularity in the US and Canada.
5. Gyroscope
It is based on the collected data that helps build a complete history of your life. With this app, you can track your steps, sleep, workout progress, heart rate, and anything else you care about. This React Native mobile app connects to data sources and uses all the tracked data to make reports.
6. Discord
It's a cross-platform system for text and voice messages with VOIP support and video conferences. It helps create communities: for NFT investors, gamers, and IT online courses. They used React Native to make an app for iOS, and they were happy with the result. It’s a San Francisco startup.
7. Coinbase
The first apps the Coinbase team released for iOS and Android were built in Objective-C and Java, respectively, and you may call them "native." Since January 2021, developers have created the iOS and Android apps for Coinbase using React Native instead of native development. As a result, all their mobile engineers now work on a single codebase. Thanks to the advantages of React Native, developers could completely rewrite the product in 6 months. They started reprogramming the Android app in March 2020, and almost exactly six months later, they released a completely rewritten Android app. Now they have over 56 million users worldwide.
8. Walmart
Today, Walmart is one of the most popular chain stores in the world. So, Walmart's team put a lot of money into React Native. As they know, it will help keep the company at the top of the retail industry.
The team wrote the iOS and Android versions of the app with the help of React Native. It allowed hiring one development team and cut their costs in half. The team was also able to speed up the release of the app, beat competitors, and meet customer needs thanks to the fast development cycle, which is one of the best things about React Native.
9. Shopify
This application helps people create and promote their businesses. It makes it easy to create online stores and promote them online. So the team decided to use React Native to integrate features and make it easier for developers to manage updates. It also helped reduce development costs.
10. Afterpay
Buy-now, pay-later financing allows shoppers to make purchases and pay them off over time. Afterpay is an Australian company that gives interest-free loans to consumers. Block Company owns the payment technology. Afterpay allows eligible shoppers to buy now and pay later with no interest, credit checks, or fees when they pay on time.
Steps of developing Android app with React Native
In the case of Android, you can start a development process on any device. So no matter what operating system you use, you will need almost the same packages as with macOS, and the way you build code will be similar to how it works with iOS. Only the application that launches the mobile device emulator will change.
Downloading dependent packages
In this block, we will consider setting up the environment for Windows. For Linux, it is almost the same. Also, if you use Linux, you know a lot about installing the parts you need for development.
First, download the Chocolatey package manager. It is an analog of Brew for Windows. For this:
- Open the PowerShell utility with administrator rights;
- Enter the command Set-ExecutionPolicy AllSigned or Set-ExecutionPolicy Bypass -Scope Process;
- Then enter the command:
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-ObjectSystem.Net.WebClient). DownloadString('https://community.chocolatey.org/install.ps1'))
The last command will start the process of automatically downloading and installing Chocolatey. After that, we must download the Java application development environment and Node.js. To do this, you can use the command choco install -y nodejs-lts openjdk11.
Download and set up Android Studio
The process gets a little more complicated after that, so follow the instructions carefully to keep potential errors and failures to a minimum during setup.
You need the Android Studio development environment. When installing the project, select several components:
- Android SDK;
- Android SDK Platform;
- Android Virtual Device.
You also need to download and install the Hyper-V virtualization module. By default, when you install Android Studio, the latest version of the Android SDK will be downloaded automatically. But to build applications with React Native code, you need version 10. That's why you:
- Open Android Studio;
- Go to the Appearance & Behaviour settings section;
- Then open the System Settings item;
- Click on the Android SDK menu;
- Open the SDK Platforms tab;
- Find the item Show Package Details and click on it;
- Next, look for the SDK version of Android 10 (Q) and check the boxes next to the items: Android SDK Platform 29, Intel x86 Atom64 System Image and Google APIs Intel x86 Atom System Image;
- A similar procedure must be done by going to the SDK Tools tab;
- Then click on the Apply button to save the changes made to the IDE.
Setting up an environment variable
To work with React Native on Windows, you need to create a global environment variable. To make it:
- Open the "Control Panel";
- Go to the user management section;
- Find there an item responsible for setting environment variables;
- Create a new variable called ANDROID_HOME;
- The default value should be replaced with the actual location of the Android SDK. You can see it in Android Studio settings;
- After that, open the PowerShell command line;
- Write the command Get-ChildItem -Path Env:\;
- Then open the control panel again, go to the same user management section, and add another environment variable, this time a variable called Path. Its default value is %LOCALAPPDATA%AndroidSdkplatform-tools.
Setting up React Native and running the application in a virtual environment
Further, the setup process does not differ from that for iPhones and iPads. You need to install the React Native console utility and then run it. Each installation step can be explored in the React Native for iOS installation section.
The main difference between the two systems is the run command. In the case of Android, you will need to enter npx react-native run-android.
After using the npx react-native run-ios command, it will bring up the simulator interface. On macOS, it works with Xcode, and on Windows, macOS, and Linux, it works with Android Studio when developing for Android.
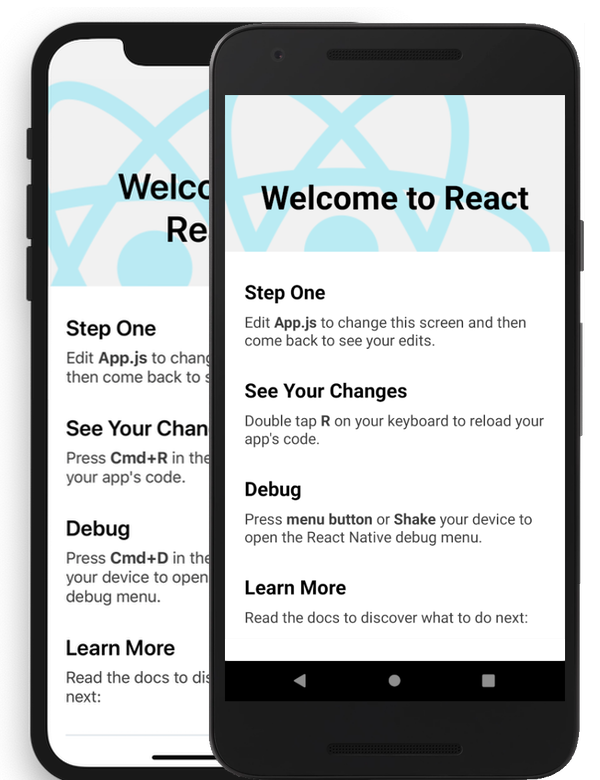
Your program will appear in the simulator. It all looks as if you downloaded the application on your phone. Now you can proceed directly to changing the code.
- Open a text editor of your choice (for example, VSCode);
- Inside, go to the directory with the reactNativeWeather project;
- Then open the App.js file and edit the code as you need.
With whom to create React Native for Android apps?
Once you have chosen React Native, you have two options.
- Hire a freelancer. But then you will have to control all the processes yourself: check him constantly so he can meet the deadlines, and somehow check the quality of the work yourself. Then you also need a UI/UX designer to design the interview screens.
- Hire a full-cycle development team that will do everything for you. Usually, development companies have everything you need: developers, UI / UX designers, QA engineers, and Project Managers.
A skilled full-cycle development team that can solve the unique React Native challenges will save you incredible amounts of money and a lot of development time.
6 steps to develop an Android mobile app with React Native
- Interview. The first goal is to dive into the project's idea and understand the business goals.
- UI/UX design. To create a detailed mindmap, you should analyze competitors. The professional designers will develop wireframes following Android guidelines and present all ideas to you.
- Determine must-have functions that will end up in the MVP.
- React Native Android app process of development.
- QA testing. You should do automatic and manual testing to catch and close all possible bugs before the release.
- Release. We talk here about the app’s release in the App Store and Google Play - you will understand what it takes to get approval from Apple and Google testers.
If React Native is right for your app-building strategy, it depends on your internal goals and expectations.
Most companies, when they choose React Native, choose a balance between accessibility and user experience. It's almost as if you could build native apps without the high development and maintenance costs of separate Android and iOS codebases.

Dawid is a full stack developer experienced in creating Ruby on Rails and React Native apps from naught to implementation. Technological superhero, delivering amazing solutions for our clients and helping them grow.
View all author posts
Choosing React Native For Your Mobile Tech Stack In 2022
The All-In-One Guide for CEOs and Product Owners
Read nowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read
21 Amazing Examples Of React Web Development
Michał Pruciak 14 min read

Read more featured React Native publications and articles
Looking for a specific type of software development service?
Looking for React Native development experts to join your team?
There are dozens of vetted React Native professionals in our talent network.
Rated 4.8 / 5.0 by clients from various industries and locations.