Cordova and React Native are both exceptional projects that significantly help to speed up mobile app development. However, they have their differences, and each has aspects where one outshines the other and vice-versa. That means, whichever framework developers pick, it all comes down to their preferred technology and app development process.
From the Statista 2021 data below, you can see that both Cordova and React Native are among the top mobile app development frameworks in 2019-2021. But the age-old question is, which one is better?
-1.png?width=2025&name=image%20(1)-1.png)
In this article, we take a closer look at Cordova vs React Native and share an in-depth analysis of the pros and cons of each. Doing this ensures you make the right choice and find software developers who fit your intended mobile development projects.
Before we get into the intricacies of both frameworks, let's establish some working definitions and briefly familiarize ourselves with these two.
What is Cordova?
Cordova is a framework used to create hybrid apps. Like Swift, it is also an open-source platform. When rendering applications, Cordova uses web technologies such as CSS3, JavaScript, and HTML5. Normally, web applications don’t possess native functionalities like camera, GPS, accelerometer, etc, but with Cordova, software engineers can package web applications according to the device’s format.
Cordova is not new. It has been a preferred solution for developers looking to work on single application development since its initial release in 2009.
Below is a chart showing the Cordova concept:
-1.png?width=2016&name=image%20(3)-1.png)
What is React Native?
React Native is an open-source framework created by Facebook to develop native cross-platform apps. It is founded upon React's design pattern and uses JavaScript to ensure the developer uses the same set of codes across various platforms. It depends on React and JSX components for building applications. Where the hybrid applications render using HTML and CSS, React Native makes use of the native components of the platform for rendering. This means it will offer a user experience similar to platform-specific native apps. Most React Native technology developers love working with it when developing a native cross-platform mobile application.
Comparing Cordova vs React Native
According to Statista, the world anticipates growth in global app revenues, increasing to nearly $34 billion by 2021. So, businesses need to invest in a robust development tool to tap into this lucrative market.
In this case, we will be comparing the performance and functionality of Cordova and React Native to help you decide which tool works best for you.
Let us delve into specifics
Speed of coding
Cross-platform compatibility works as a negative point for hybrid apps in regards to speed. Yes, the working of hybrid apps may be slightly on the slower side because of Cordova’s cross-compilation capability. Cordova takes more time to render when compared to a normal native application. The reason being, JavaScript is an interpreted language. The visual presentation of the application is laid out with HTML and CSS.
On the other hand, UI components of React Native are similar to the native UI views and this offers faster rendering times compared to Cordova which has web-based frameworks. React Native also uses a multi-threading technology even though the logic of the application has been written in JavaScript.
Winner: React Native.
Performance
Cordova creates smaller build packages, and most technology developers say it has a better build performance than React Native, with or without caching. Cordova offers two API layers that can be used to communicate with WebView which is Cordova enabled, so as to render, and the WebView for communicating with the Cordova plugins. You only use plugins you add when compiling Cordova apps.
With React Native, the developer has more time to build the app, and it has a bigger build package. React Native has support for native functionality while Cordova needs plugins.
Winner: Cordova
Stability
While React Native shares many of the same concepts with React, developers can’t simply take the code they used to build a web application and repackage it for mobile. On the other hand, Cordova makes it easy to bundle an existing web application into a Cordova application and reuse the same code.
Winner: Cordova
Documentation
Cordova gives developers a command-line utility to design new project templates, starting the application in the simulator, and building the application in a production model. Developers work on the application on a desktop browser which may also be developed into a mobile application. Here, a developer will find detailed documentation on how to prepare the local environment and get ready for debugging.
React Native has a similar command-line interface, with a development workflow that most web developers can easily recognize. You can get live reloading out of the box. Whenever you change a React component, the application reloads with the changes made. Another great feature is hot module replacement, which partially reloads the changes made in the component without changing the state of the application.
Winner: React Native
Popularity
Many developers are familiar with React as a JavaScript framework, making it easy for them to learn React Native. Thus, a larger population of web developers code using React Native as compared to Cordova.
A quick look at the share of respondents in 2021 shows React Native at 38%, while Cordova is at 16% for the same year.
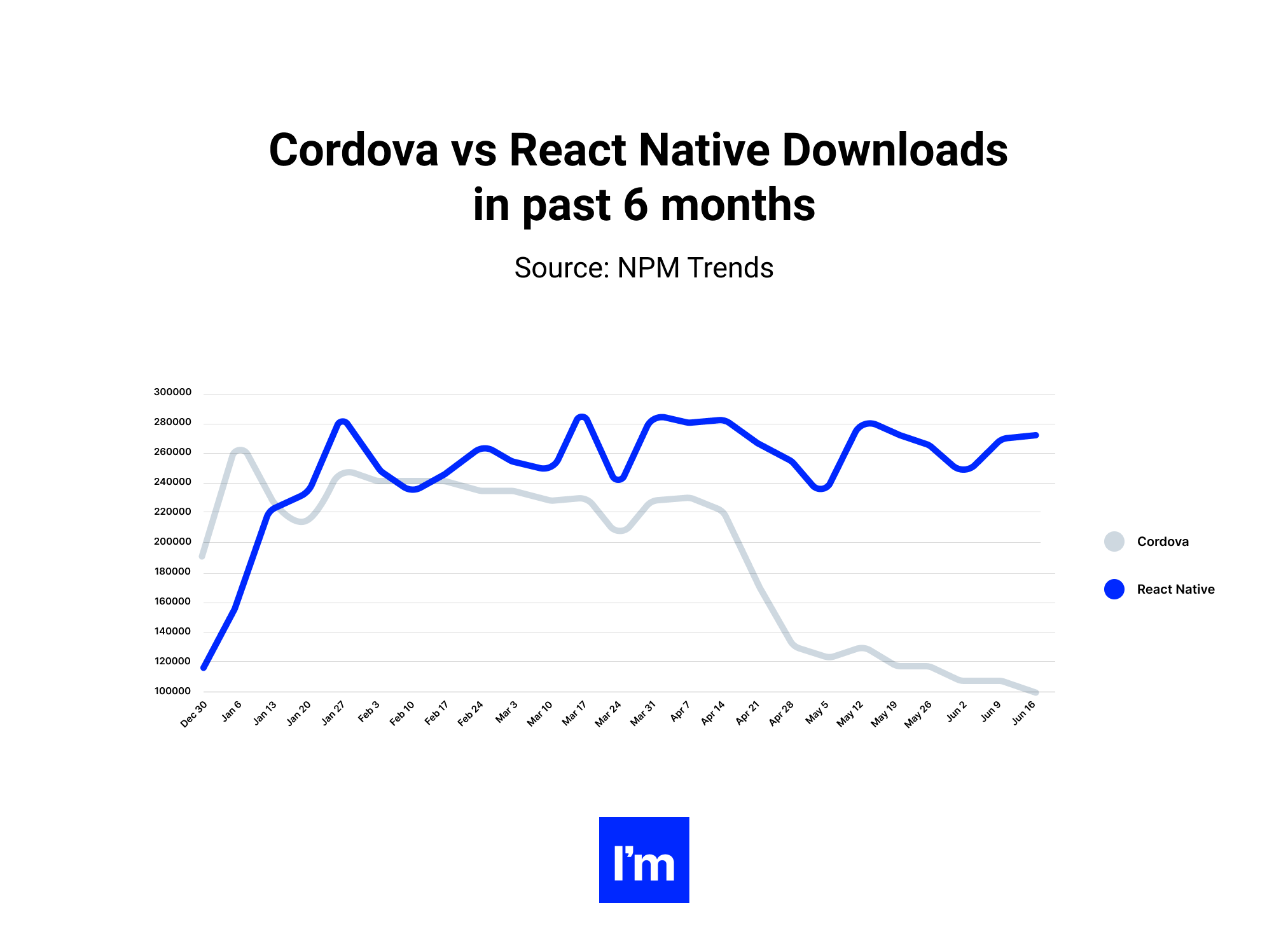
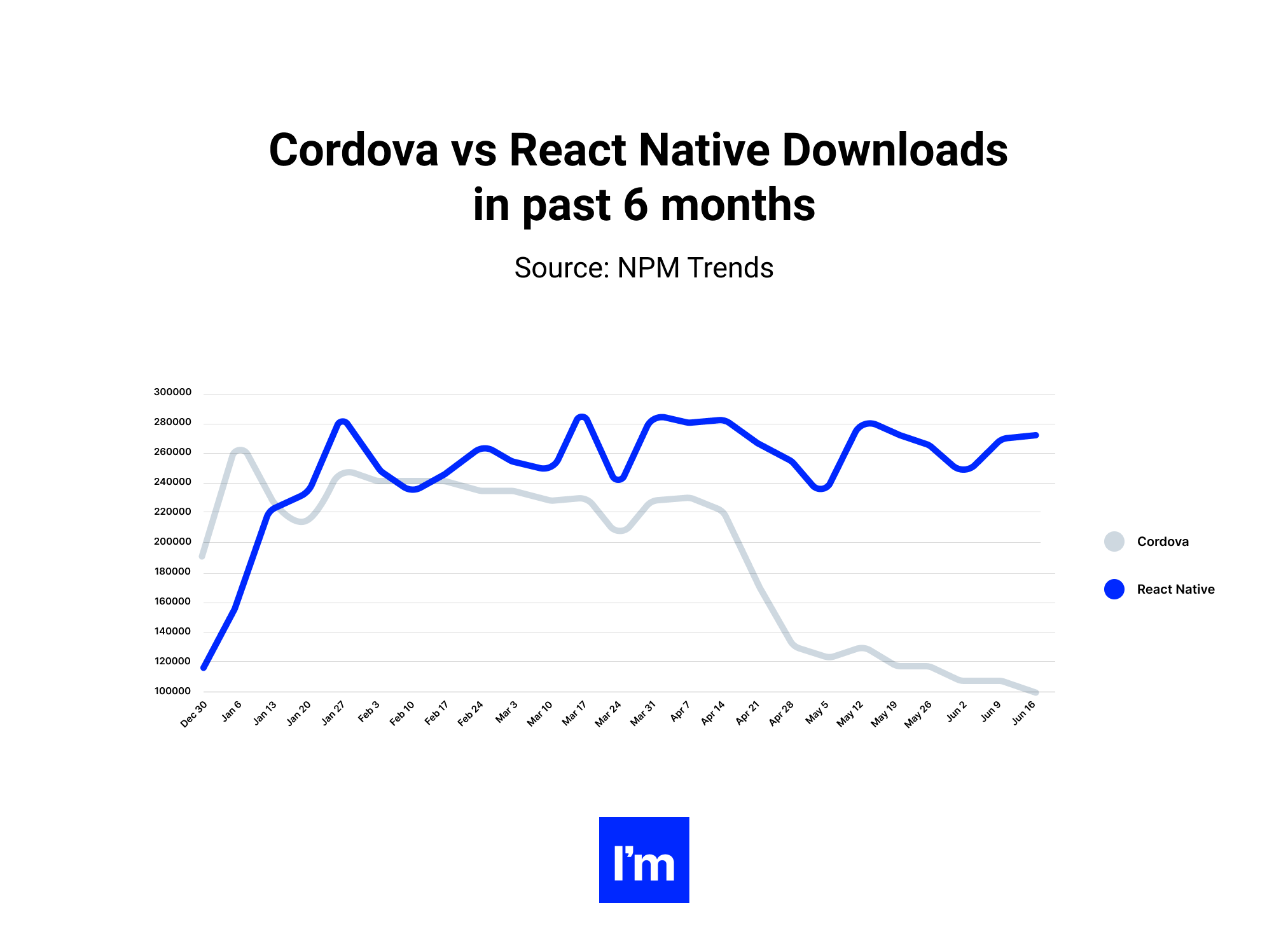
As you can see in the chart below comparing Cordova vs React Native download statistics, developers download React Native significantly more indicating its popularity.

Winner: React Native
Community
Cordova’s community is active and consists of 16% of the entire dev community. It has a virtual store that sells all the plugins, helping developers resolve issues and include new features with ease.
React Native community is currently at 38%. It is also strongly backed by Facebook and has a large number of plugins in NPM. React Native also has a plugin that can be used with the Cordova plugins.
Winner: React Native
Talent pool
React Native is based on the most popular programming language, JavaScript. This means a wide talent pool for many businesses to make their selection from.
Winner: React Native
Easiness to learn
When it comes to which platform can be easily learned or adopted by developers, Cordova wins. It generally takes a developer 1 – 2 weeks to understand how to use it. Any new or junior developer can easily understand the concepts behind this platform. However, for React Native, a developer should first have some basic knowledge of how React works before mastering React Native.
Winner: Cordova
Cost of development
Cordova is free to use. The only cost to bear is the individual mobile platform developer program enrolment cost to deploy your apps to those platforms. The price of React Native differs according to design, maintenance, app complexity etc.
Winner: Cordova
Pros and cons of React Native and Cordova
As stated earlier each of these platforms has areas where it shines and aspects that are potential drawbacks.
Pros of React Native
- Written in a popular language
- JavaScript-based
- Uses a robust framework
- Cross-platform development
- Native iOS components
- Built by Facebook
- Has a big community
Cons of React Native
- Less smooth navigation
- Cannot use CSS
- Several custom modules missing
- Still needs native developers
Pros of Cordova
- Easy to learn and maintain
- Time-saving
- Based on JavaScript
- Multiple plugins
- Great community
- Cost-effective
Cons of Cordova
- Hybrid apps tend to be slower
- Plugins may not function properly
- Not appropriate for hardware intensive apps
What is Cordova good for?
Cordova is great for developing apps for multiple platforms. The setup is quite simple especially when it comes to adding platforms, creating a project, building and deploying apps. It is perfect for hybrid applications. Cordova is the best option if you already have an existing web application code and you want to reuse it.
Table of Summary
-2.png?width=2025&name=image%20(2)-2.png)
What is React Native good for?
This framework is great for mobile apps. It is much faster and cheaper. It’s a great choice if you need top-notch performance with multi-threading and native UI rendering. Because it is based on JavaScript, your developers won't need so much time to get the hang of it. It can be used in an existing Android or iOS project, or you can use it to develop a totally new app from the very beginning. React Native allows developers to share the logic layer of the application between Android and iOS. This means that if your project involves making use of both platforms, you don't need two different development teams.
React Native can pick up and show the differences between Android and iOS- something that other cross-platform frameworks cannot achieve.
Over to you
Each framework has its pros and cons. When choosing the ideal JavaScript framework, it all comes down to what you’re comfortable with, and your application needs. Those who choose to work with Cordova mainly do so because it reduces development costs and time. Developers who choose to work with React Native, on the other hand, do so mainly if they want to develop a native-looking app, or if they want to get to a certain level of expert performance. In the end, both are great options for creating and debugging cross-platform apps.
Not sure what mobile development technology to choose? Consult with us today. We provide technical consultancy and advise on the best option with the help of our Cordova and React Native experts. We can also assist you when you need to hire software developers.
Ps: You can read more comparisons such as Xamarin vs React Native, React Native vs. Flutter, and React Native vs Ionic on our blog.


-1.png?width=2025&name=image%20(1)-1.png)
-1.png?width=2016&name=image%20(3)-1.png)

-2.png?width=2025&name=image%20(2)-2.png)