Best React Native Alternatives For Mobile Development In 2022
Oct 14, 202115 min read

Miłosz Kaczorowski
Co-founder at Ideamotive. Technological advisor and software consultant.

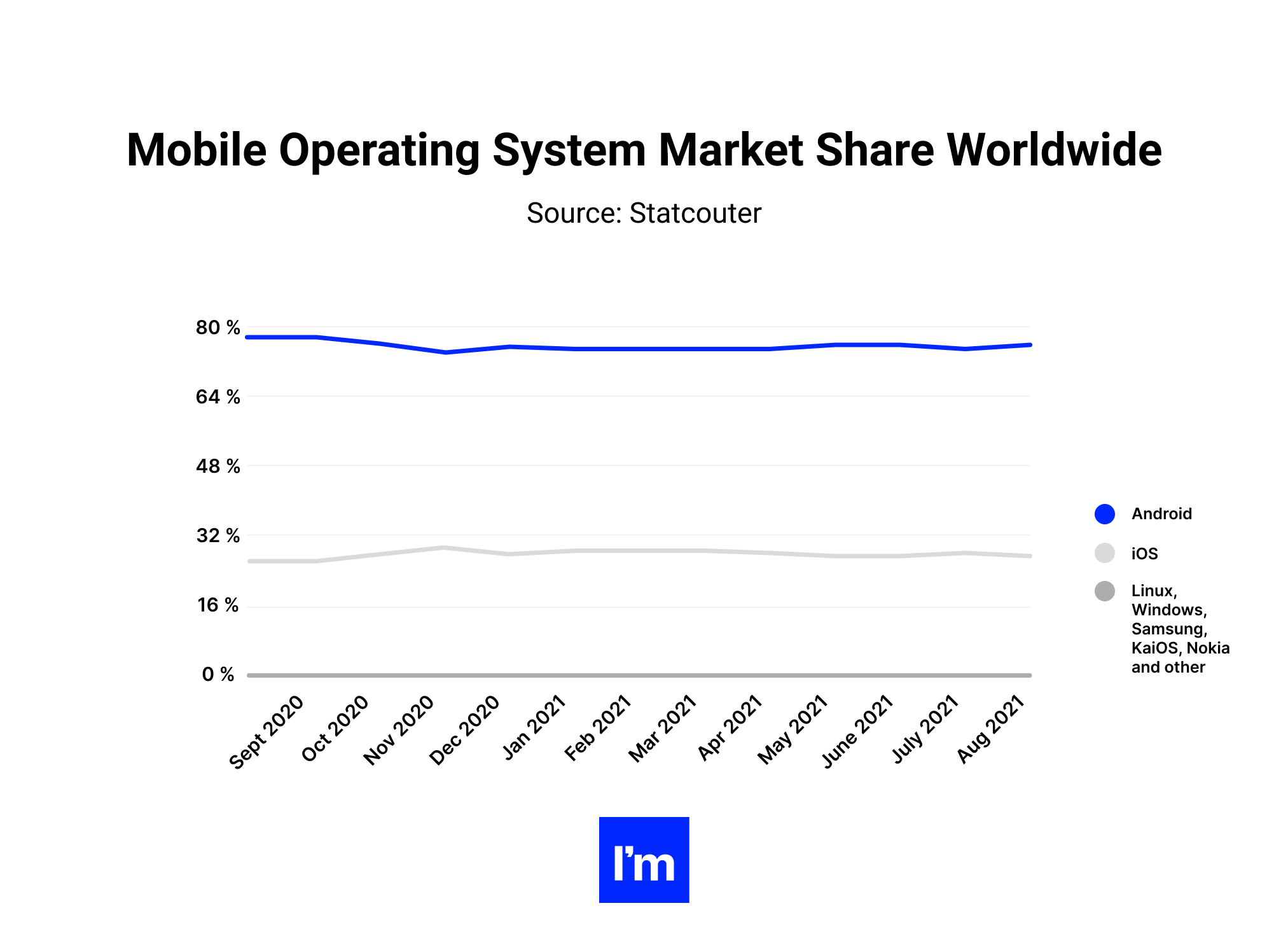
As of August 2021, Android and iOS platforms hold 99.15% of the mobile OS market share. These platforms have dominated the mobile app market over the years. The result is the rise in various mobile dev technologies, including cross-platform frameworks.

React Native is one of the most popular of them.
Why?
React Native allows developers to share up to 70% of the codebase across platforms. Faster development, reduced cost, and easy debugging are some benefits of this framework. Support from Facebook also ensures that React Native keeps running at its best. But, just like every other framework, it has its limitations.
React Native engineers often face compatibility issues and a lack of custom modules. Additionally, apps built with this framework suffer less performance from its near-native features. With this in mind, is React Native a good choice? The answer to this question depends on your product requirements. To help you arrive at a decision, we have compiled a list of React Native alternatives that may deliver powerful, convenient features for your app. In the end, you'll be able to know which technology to go with.
Let's get started!
React Native alternatives to consider
Native Platforms:
Native app programming languages are some of the most popular alternatives. They are platform-specific technologies used to develop mobile apps for an OS. Examples of such OS include Android, iOS, or Windows. Native apps built with these languages tend to deliver better performance and user experience. Developers use Swift and Objective-C for Apple apps, and Java and Kotlin for native Android apps.
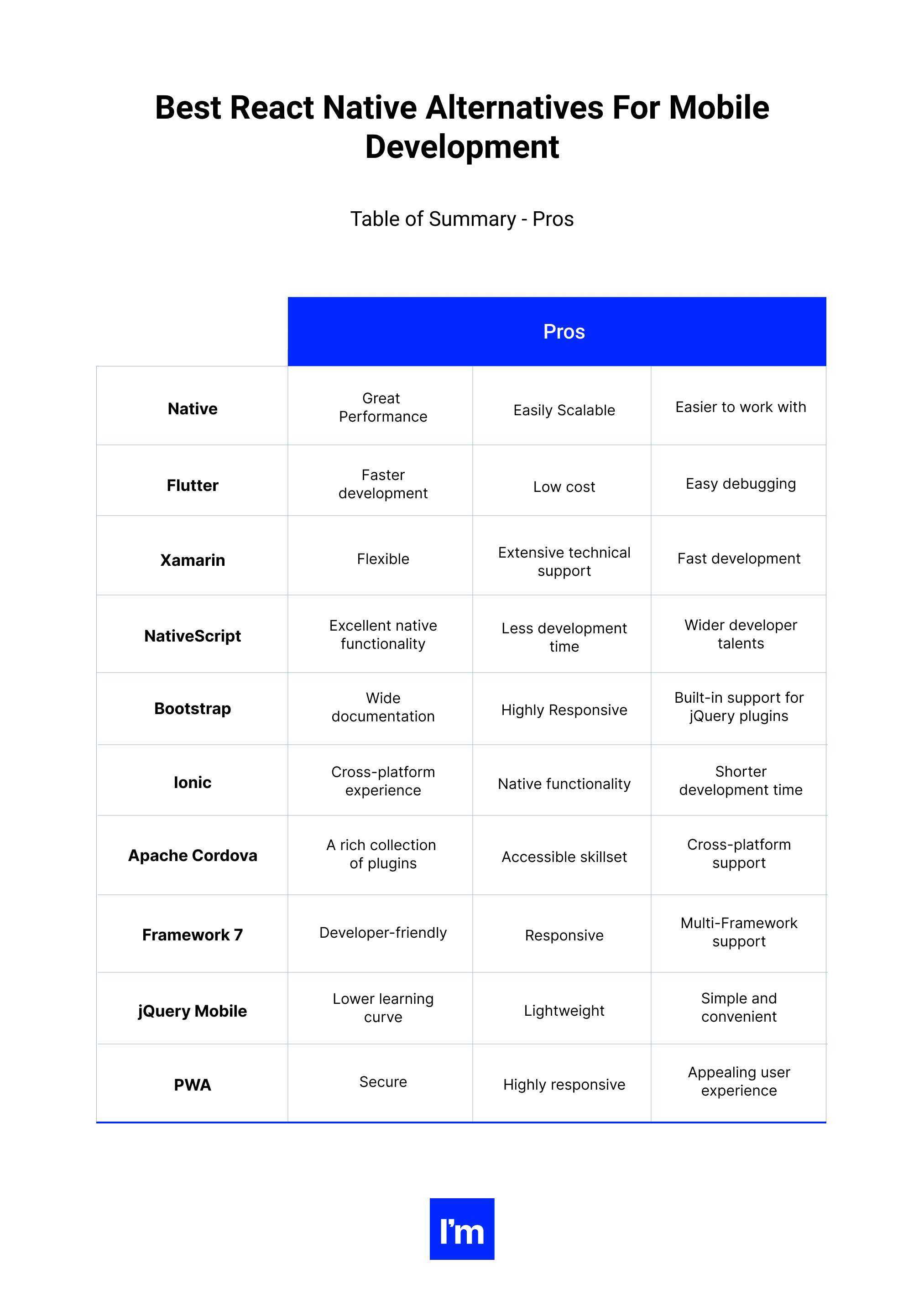
Pros:
-
Great Performance
These programming languages interact directly with a platform’s underlying resources. With this, developers can fully use the system’s graphics elements, computation functions, or other components to build fast-performing apps.
-
Easily Scalable
While expanding the capabilities of an app, there’s always the risk of running into tedious hitches. Native codes reduce the possibility of this problem. They are supported by iOS and Android IDEs and SDK toolkits. Tapping into this benefit, you can implement basic, advanced, or even the latest features for each platform without worrying about compatibility issues.
-
Easier to work with
According to Stack Overflow Developer Survey 2021, Swift is the 8th most loved programming language among 38 others. In a similar list, React Native is the 9th choice out of 13 frameworks. Java ranks the 5th most commonly used language. React Native ranks the 6th most used framework out of 13. This shows that these two native codes are a tad easier to use and learn. Using them to build apps may ease the complexity that both intermediate and experienced developers may encounter.
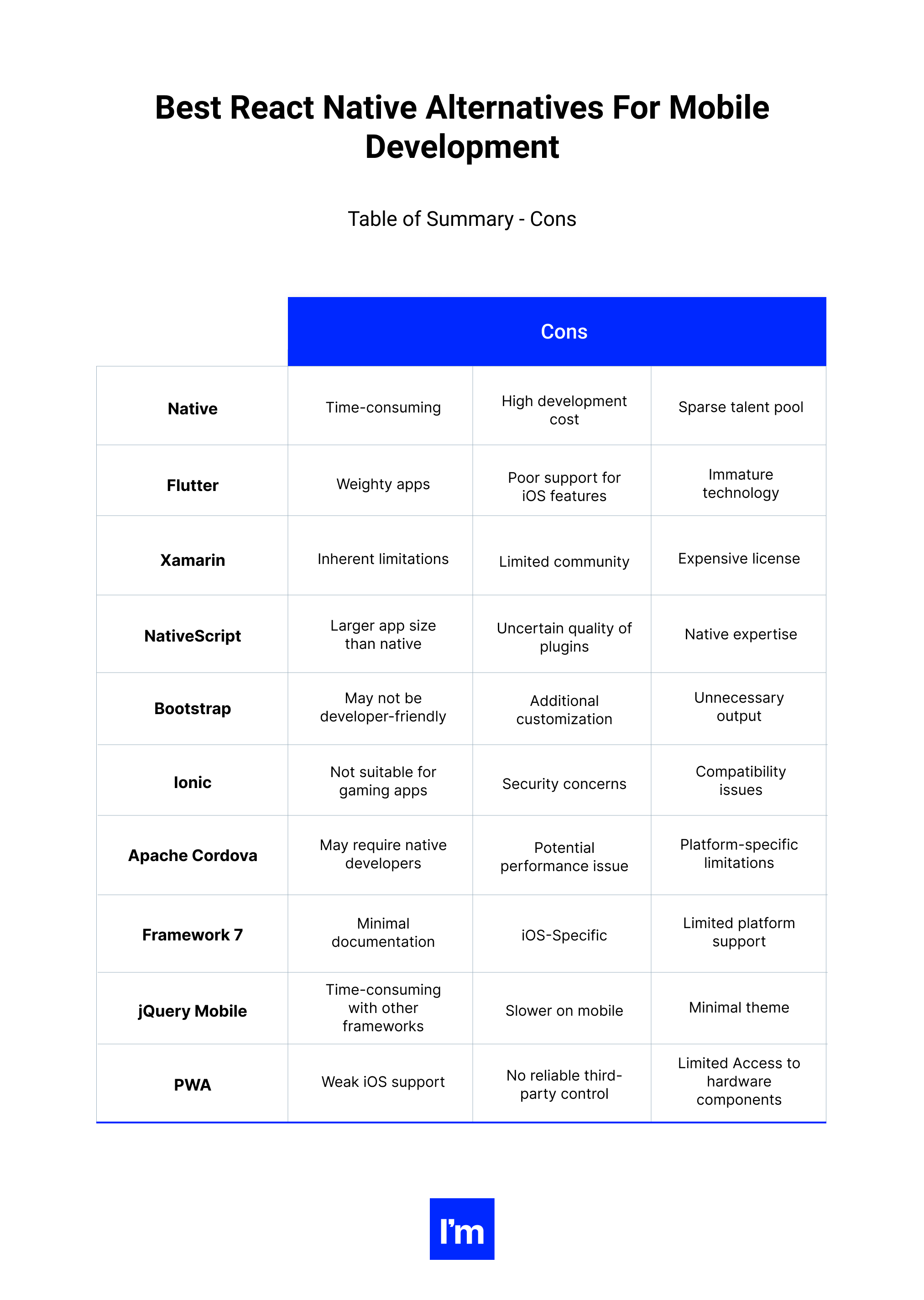
Cons
-
High Development Cost
Native is primarily based on the concept of “one product, two apps”. As a result, it can be costly as you would need two specialized teams of developers with extensive knowledge of iOS and Android native codes.
-
Time-consuming
Android and iOS apps require different codebases, which makes reusing codes across platforms impossible. Instead, each product will need to be built, tested, updated, and managed separately. For time-sensitive projects, this slow development and deployment process is a major drawback.
-
Sparse Talent Pool
Although Java is widely adopted even beyond native app development, the other languages in this category are the opposite. Stack Overflow found that Swift and Kotlin are used by 5.1% and 8.32% of developers, respectively. Perhaps, this may be attributed to the young age of these programming languages. Objective-C sits further down the list at 2.8%. But React Native is far ahead at 14.51%. As a result, it may be daunting to find Swift developers or other coders with extensive knowledge of Kotlin and Objective-C.
Want to read a detailed comparison between React Native and Swift? Read this article.
What Apps/Products Can Be Built With Native Tech Stack?
Native tech is ideal for gaming apps, OS-specific media players, or other apps that require full access to a devices’ functions.
Flutter

Flutter is a young open-source technology created and officially launched by Google in 2018. Similar to React Native, Flutter enables the use of one codebase to build a native-like app across platforms. It is developed with Dart, which is an object-oriented language also delivered by Google. Over the years, Flutter has steadily risen in popularity, surpassing its prominent competitor — React Native.
Pros
-
Faster Development
As with React Native, Flutter allows for a faster development and deployment time. You can build two apps (iOS and Android) from one code. Its widgets and interactive assets (e.g., hot reloads) ease tedious tasks such as testing and debugging. Moreover, Dart is Flutter’s programming language. It is fast, concise, and compiles into native code without additional abstractions. This sums up to speedy development and competitive advantage through a shorter time-to-market.
-
Quality Cross-platform Experience
Flutter’s Material and Cupertino widget are compatible with Apple’s and Google’s design guidelines. Developers can leverage these readily available UI elements to build apps with impressive interfaces on both platforms. What’s more, Flutter’s rendering engine called Skia allows for complete management of every pixel. This, in turn, ensures that UI built with Flutter remains consistent when launched on multiple platforms or OS versions.
-
Easy Debugging
With hot reloads, there’s no need to reboot the entire app to view changes. Instead, Flutter developers can make and see real-time changes without having to re-compile the code thereafter. The fact that there’s just one app to build for two platforms ensures any bugs detected and fixed will reflect in both versions.
-
Low Cost
Just like with React Native, the cost of developing apps with Flutter is lower than with native apps. This is because you can build one app for iOS and Android using a small development team and within less time.
Cons
-
Weighty Apps
Apps built with Flutter have a large file size. These apps may load slowly and take up space and battery performance. To scale through this, developers may often resort to using fewer packages and libraries, compromising on certain features. The result is an inferior quality product.
-
Immature Technology
As a young framework, Flutter is yet to have an extensive resource base. It means that you may not find the third-party libraries and packages you need for development. Another downside to Flutter's immaturity is its potential to grow. A less favorable change in the future may introduce some complexities into the framework, making it harder to manage. There’s also the possibility that Flutter may not last given Google's history of killing off projects.
-
Poor Support for iOS Features
Flutter allows for fast, seamless development of Android Apps. But that is not the case for iOS. Accessing the platform's native components can be problematic. This makes it nearly impossible to implement special iOS features like guided access or simple functions like default page transition.
Want to read a detailed comparison between React Native and Flutter? Read this article.
What App/Products Can Be Built with Flutter?
You can use Flutter to develop products that require rapid or real-time access. It includes applications for customer service, financial service providers, e-commerce companies, or any merchant that accepts in-person payment.
Xamarin

Another common React Native alternative is Xamarin. It is a cross-platform technology delivered by Microsoft. It started off with MonoTouch and Mono for Android in 2011 until Microsoft acquired it in 2016. Xamarin uses the C# language and the .NET framework for developing iOS, Android, and Windows mobile apps.
Pros
-
Fast Development
With Xamarin's one product, one tech stack approach, developers can reuse up to 90% of codes across platforms. You do not need to switch between development environments as you can build Xamarin apps within Visual Studio. More so, the framework allows access to common resources on all supported platforms. This sums up to a shorter development time and less cost.
-
Flexible
Xamarin's component store offers developers access to cross-platform standardized UI controls, integrated open-source libraries, and third-party services. With these extensive resources, you can choose several elements or implement the required features in your apps.
-
Great Performance
Xamarin.Essentials library provides access to native components. Programmers can build iOS and Android apps separately with Xamarin.iOS and Xamarin.Android. These result in products that are close in performance to native apps. React Native does not come close in this aspect. You can also convert an app's UI into native elements at runtime to ensure a near-native design and performance.
-
Easy to Scale
Debugging and maintenance are easier, as developers can spot and change across the platforms from one source code. Also, Xamarin integrates with the SDKs and APIs of its supported platform. This makes it easy to update or implement new features in iOS and Android apps once the changes are available.
-
Extensive Technical Support
Microsoft provides learning resources and comprehensive solutions that enable developers to test, monitor, and secure their applications. It includes Azure Cloud, Xamarin Insights, and Xamarin TestCloud.
Cons
-
Not Ideal For Graphics-Heavy Apps
In Xamarin, developers can mostly share the business logic rather than the UI code. This simply means that you would need to build a separate UI for each platform. Considering that, building game apps or other products that require complex animations or heavy interactive UI would be slower and tedious.
-
Limited Community
In the recent Stack Overflow Developer Survey, only 5.8% of respondents use Xamarin. Hence, it may be difficult to hire Xamarin developers with substantial experience and knowledge. However, this disadvantage may not last for long as the framework keeps evolving. If you have immediate needs, contact us to connect you with pre-vetted Xamarin experts.
-
Expensive License
Xamarin speeds up development time, cutting down costs. However, this benefit may be less impressive considering the price of its IDE—Microsoft Visual Studio. For commercial projects, the Enterprise and Professional licenses are ideal. The Enterprise annual pricing is $5,999 per user in the first year, and then $2,569 for renewals. A first-time Professional subscriber would pay $1,999 and $799 in later years.
-
Inherent Limitations
Although Xamarin is closely tailored towards native app development, it is not purely native. As a result, it has several limitations. This includes restrictive access to open-source libraries, delays in updating or integrating new platform-specific APIs, and larger app size.
What Apps/Products Can Be Built with Xamarin?
Xamarin does well on apps with heavy logic or simple UI. It includes apps for Surveys, project management, travels, groceries, or tracking.
NativeScript

Similar to React Native, this framework uses JavaScript to build cross-platform mobile apps for iOS and Android. It also supports TypeScript, Angular, and related frameworks. Apps built with NativeScript result in fully native apps.
Pros
-
Native Functionality
NativeScript injects iOS and Android APIs into the JS virtual machine for easier integration with native resources. This gives developers quick access to plugins, Android SDK, iOS dependency manager—Cocoapods, and other related technologies to build apps that have a native performance. It also results in an intuitive UI and a better user experience.
-
Wider Developer Talents
NativeScript uses JS and a subset of CSS which are both mature. Developers with fair knowledge of these technologies can build native apps faster. In addition, this NativeScript supports various JS frameworks such as Angular, Vue.js, or TypeScript.
-
Less Development Time
When building with NativeScript, developers can view code changes on the emulator screen in real-time. As such, you don't need to re-compile the app thereafter. Coupled with the single codebase approach in NativeScript, this means that each modification can be applied to other platforms. Thus, this framework improves the speed of development.
Cons
-
Native Expertise
Depending on the scope of your project, you may need to implement advanced native features. This requires software consultants with expertise in platform-specific UI markup and elements.
-
Uncertain Quality of Plugins
Although there are several free plugins on NativeScript, not all are verified. This puts developers at risk of using buggy open-source plugins that may result in severe bottlenecks or worse—a poor end product.
-
Larger App Size than Native
No matter how close NativeScript apps are to the true Native, their size is relatively larger. The default size of a blank android project on NativeScript is 12MB. But this is still lower than the default APK size of React Native which can go as high as 23MB
What Apps/Products Can be Built with NativeScript?
NativeScript is best suited for real-time apps or products that require tapping into the functionality of hardware components. It includes apps for streaming, live feeds, and simple gaming.
Ionic

Ionic is a React Native Alternative that allows you to build cross-platform applications. This open-source SDK was originally built on Apache Cordova and AngularJS. But later on, it added support for other JS frameworks like React, Vue.js, and Angular.
Pros
-
Native Functionality
Using Apache Cordova and Capacitor plugins, Ionic gains access to the capabilities like Camera, Bluetooth, Microphone, Fingerprint scanners, GPS, etc of a mobile OS. Also, Ionic's UI components and its built-in adaptive styling ensure the apps retain a native-like feel by making slight design changes.
-
Cross-Platform Experience
Ionic leverages web standards and common APIs to build apps for any platform. With this, developers can build an app and then customize it to all supported platforms using one codebase.
-
Shorter Development Time
With Ionic's pre-built features, there's no need to build UI components for each development. Instead, developers can reuse or customize each element, building a functional app in less time.
Cons
-
Not Suitable for Gaming Apps
As with most cross-platform frameworks, Ionic may not be ideal for apps with advanced graphics. This is because Ionic uses CSS which is limited in developing 3D game apps. In this case, going native might be the best option.
-
Compatibility Issues
Integrated native plugins may conflict with each other, creating issues that slow down the development process considerably.
-
Security Concerns
Developing cross-platform means you would need to consider the security of both the web and native mobile app. Although there are existing solutions to handle this, it may be tedious and expensive for apps that require high-end security.
Want to read a detailed comparison between React Native and Ionic? Read this article
What Apps/Products Can Be Built with Ionic?
Ionic can be used for apps that require instant information or native-like functions. This includes apps for news, lifestyle, streaming, and financial services.
Apache Cordova

Created by Nitobi, Apache Cordova was acquired by Adobe in 2011 and rebranded as PhoneGap. Subsequently, it was released as an open-source version of PhoneGap. Apache Cordova enables developers to build mobile apps with HTML, CSS, and JavaScript. Developing cross-platform apps with this React Native Alternative is possible through the Command-Line Interface (CLI). For near-native applications, you can use the platform-centered workflow of Cordova.
Pros
-
Rich Collection of Plugins
Developers have considerable plugins to choose from when building with Apache Cordova. The plugins provide access to native device APIs, making it easier to implement broad functionality in apps for better performance and user experience.
-
Accessible Skill Set
JS, CSS, and HTML which are the standard technologies Cordova uses are mature. Mobile developers with a programming background in these technologies can quickly adapt to building Apache Cordova apps. Ease of finding developers, mild learning curve, and a fast time-to-market potential are direct benefits.
-
Cross-platform Support
Operating on the principle of "Write Once, Run Anywhere, codes can be reused across multiple platforms. This ensures that apps can adapt to the UI of any platform. Also, there's no need to learn the platform-specific programming languages as a single codebase can do the job.
Cons
-
Platform-specific Limitations
Because Apache Cordova apps are not purely native, they rely on plugins to tap into a device's capability. These third-party custom plugins may not be readily available, up-to-date, or compatible across platforms.
-
May Require Native Developers
As mentioned earlier, apps built with Cordova may experience compatibility issues for some plugins. You may need specialized native developers that can write the custom plugin from scratch. This translates to an extended development time and cost.
-
Potential Performance Issues
Building high-performance apps using Cordova's default functionality may be hard. This is because limitations present in its technologies can slow down the app. Such drawbacks are in its WebView and mobile browser components and also in the lack of multi-threading functionality in JavaScript.
What App/Products Can Be Built with Apache Cordova?
You can use Cordova to develop apps that combine native components and a WebView to access a device's API. It includes apps for fitness, sports, tracking, and marketplaces.
Framework 7

Framework 7 is another React Native alternative you should consider. It is an open-source HTML framework used to build hybrid web and mobile apps that have near-native functionality. Framework 7 is compatible with Android and iOS platforms.
Pros
-
Responsive
From basic to advanced elements, Framework 7 has extensive UI components. Developers can access controls like lazy loading, infinite scroll, checkbox lists, and more. With these resources building dynamic applications with clean, native interfaces.
-
Multi-Framework Support
Framework 7 can be used with JS frameworks like Angular, React, and Vue.js. These structures contribute their power and simplicity to the development process
-
Developer-Friendly
Developers are not restricted to custom tags. They can easily use plain HTML codes complemented with JS and CSS when working with Framework 7. This means that programmers with at least intermediate knowledge of these languages or even jQuery can scale through.
Cons
-
Limited Platform Support
Currently, Framework 7 only supports iOS and Android platforms. Developers who wish to develop apps for other platforms may assess other frameworks.
-
iOS-specific
Framework 7 was originally developed for the Apple environment. This opens up the possibility of experiencing rendering issues while developing for Android.
-
Minimal Documentation
Users can easily find resources on how to implement any set of elements in this framework. However, most advanced needs may not have readily available answers as the documentation is not as extensive as other frameworks.
What Apps/Products Can Be Built with Framework 7?
Framework 7 can be used to build Progressive web apps or iOS and Android apps that rely on device hardware.
jQuery Mobile

jQuery Mobile is an open-source JavaScript library for developing cross-platform mobile applications and websites. It leverages the features of jQuery which is best known for its ease and quickness for implementing animations, AJAX, and Document Object Model (DOM) Manipulation.
Pros
-
Lower Learning Curve
This technology is built on jQuery Core which most programmers may have worked within the past. This makes it easier to learn and use.
-
Cross-platform and Cross-browser Compatibility
Using the jQuery Mobile framework, you can build highly responsive apps and websites that are compatible with popular desktop browsers and platforms. Its supported platforms include iOS, Android, Windows, WebOS, and Blackberry.
-
Excellent Animated Page Transitions
Based on a progressive enhancement principle, jQuery Mobile navigation system allows pages to load into DOM through Ajax. This ensures that pages are improved and then displayed with high-quality transitions.
-
Simple and Convenient
Developers can handle HTML events, AJAX requests, and DOM manipulation with a few lines of code. This would take even longer lines in JavaScript.
-
Lightweight
Owing to its limited image dependencies, jQuery Mobile has a minified size of 40 KB. This contributes to its speed.
Cons
-
Minimal Themes
Available CSS themes in jQuery mobile make it easy to customize applications. However, they are limited. Developers may build apps that are less unique from other products built with this technology.
-
Time-consuming with Other Frameworks
jQuery Mobile is combined with other mobile app frameworks like PhoneGap for better performance. But this can slow down the development process.
-
Slower on Mobile
This technology is noticeably slower even on the latest iOS and Android platforms. If you're looking to develop a fast mobile application, you might need to consider other alternatives.
What Apps/Products Can Be Built with jQuery Mobile?
jQuery Mobile is ideal for apps that target both old browsers, content management systems, or other products that require some animations and fewer user interactions.
PhoneGap

Progressive Web Applications (PWAs)
Progressive Web Apps are application software that loads and executes on a web browser just like a regular website. It combines web capabilities and the functionality of native apps (for example push notifications and access to hardware features) to deliver an awesome user experience. Unlike traditional apps, PWAs cannot be installed into a device from an app store. Instead, it can be added as a users' home screen. Progressive Web Apps are built with standard web technologies like HTML, JavaScript, and CSS.
Pros:
-
Highly Responsive
PWAs easily adapt to the screen sizes of several devices whether it's a tablet, desktop, Android and iOS mobile devices, or other immediate dimensions.
-
Secure
Leveraging on HTTPS, information broadcasted on PWAs is encrypted. In most cases, users cannot access certain features such as geolocation without a secure connection. This delivers high-end security and more protection against on-path attacks or other cyber threats.
-
Appealing User Experience
PWAs are built using the progressive improvement principle. The apps deliver a better user experience on standards-compliant browsers and at least an acceptable interface on less compliant ones. Also, these apps deliver a native app functionality and feel through modern web standards. These capabilities further enrich the mobile experience.
-
Less dependent on Network
One of the biggest advantages of building progressive web apps is their ability to function in spite of slow connection. If a user has visited a site, they can access the content even without a network. This is possible through the Service Workers, Cache APIs, and the client-side storage technology that stores site assets offline. That said, PWAs leverage this to enjoy a faster loading speed.
-
Easy Access and Maintenance
As a web-based app, PWA enjoys more visibility because it can be discovered and ranked by search engines, giving them more visibility. Also, testing and upgrades are easily carried out without additional installations by users as these apps can be accessed online.
Cons
-
Limited Access to Hardware Components
Although it has access to considerable functions, PWAs cannot fully use the extensive hardware components of a device. Support for advanced camera controls, call features, Bluetooth, and some functions are still underdeveloped in some devices.
-
Weak iOS Support
A common drawback for PWAs in iOS devices is the lack of push notifications support. This makes it impossible to re-engage iOS users with new content or updates, giving way to fewer conversions.
-
No Reliable Third-party Control
Because PWAs are not downloadable from app stores, there are no regulatory standards. As such, the UI quality of most of its native-like apps may not be consistent.
What Apps/Products Can Be Built as Progressive Web Apps?
PWAs are best for software prone to failed procedures due to slow network, apps that require higher traffic, or rarely used apps. It includes products for e-commerce companies, ride-hailing services, marketplace agencies, etc.
Bootstrap

Bootstrap is a toolkit that combines Javascript, CSS, and HTML. It is widely used for developing responsive, mobile-first web pages and progressive web applications (PWA) that are fully browser embedded.
What are PWAs?
Progressive Web Apps are application software that loads and executes on a web browser just like a regular website. It combines web capabilities and the functionality of native apps (for example push notifications and access to hardware features) to deliver an awesome user experience. Unlike traditional apps, PWAs cannot be installed into a device from an app store. Instead, it can be added as a users' home screen.
Pros
-
Highly Responsive
Bootstrap's fluid grid system is one of its primary advantages. It has well-defined classes with various easy layouts. Once implemented, it delivers a consistent appearance across all platforms. These components can also be customized to match the design of each project.
-
Wide Documentation
Dubbed "the most popular HTML, CSS, and JS library in the world", Bootstrap has extensive documentation. Considering this, mobile developers are likely to find solutions to basic and advanced problems for this framework.
-
Built-in Support for jQuery Plugins
Through these in-built plugins, Bootstrap accesses more UI components from JS APIs. Interfaces like tooltips and dialogue boxes can also improve the performance of pre-existing interfaces.
-
Secure
Bootstrap's PWAs broadcast information over the HTTPS. In most cases, users cannot access certain features such as geolocation without a secure connection. This delivers high-end security and more protection against most cyber threats.
Cons
-
Unnecessary Output
Using Bootstrap in default mode opens up the possibility of several unused elements and code loading into your project. This translates to large app sizes and slow loading time.
-
Limited Device Functionality
Using this framework to build web apps that require a smartphone's extensive capabilities is not a good choice. The reason is that web apps written in JS and Bootstrap don't have full access to the device's sensors and functions.
-
Additional Customization
Web Apps developed with Bootstrap default components look similar. To customize apps, you would need to overwrite your style sheets manually. This extra step often defeats the purpose of using this framework.
-
May Not Be Developer-friendly
Certain tasks such as accessing pre-defined classes or customization may take a longer time to learn.
What Apps/Products Can Be Built with Bootstrap?
Bootstrap is essentially used for designing responsive web pages and web apps.


Wrapping Up
In the highly competitive mobile app development world, missing out on building your app across several platforms is a big risk to take. Choosing the right alternative can help you maintain a presence on platforms that matter, while cutting down development costs.
Still wondering which technology will be the best fit for your new mobile app? Or decided to stick with React Native after all? No matter which technology you will go for, there are hundreds of vetted developers in our talent network, ready to work on your project. We can provide you with technical consultancy and with experts skilled in any technology, matched with your product and industry. Drop us a line to consult your idea with us.

Co-Founder of Ideamotive. Highly skilled in Ruby on Rails, JavaScript and Linux System Administration. Experienced in implementing effective web apps.
View all author posts
Choosing React Native For Your Mobile Tech Stack In 2022
The All-In-One Guide for CEOs and Product Owners
Read nowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
Best React Native Boilerplates to Use In 2023
Michał Pruciak 6 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read

Read more featured React Native publications and articles
Looking for a specific type of software development service?
Looking for React Native development experts to join your team?
There are dozens of vetted React Native professionals in our talent network.
Rated 4.8 / 5.0 by clients from various industries and locations.