Backbone.js vs React - What To Choose For Your Front-End? [2023 update]
Sep 15, 202115 min read

Robert Krajewski
Co-founder and CEO of Ideamotive. Entrepreneur, mentor and startup advisor.

As the ever-changing landscape of web development continues to evolve, developers are constantly presented with new tools, technologies, and frameworks that promise to make their lives easier. While some of these tools might have been around for a few years, it doesn't mean that they've become outdated or irrelevant.
In fact, some of the established JavaScript frameworks, like Backbone.js and React, remain highly relevant in 2023, thanks to their versatility, adaptability, and robustness. These technologies continue to provide valuable options for frontend developers in a world where fast development and ease of building user interfaces are vital.
At Ideamotive, we aim to provide current, meaningful insights into the capabilities of these enduring JavaScript frameworks.
What is Backbone.js?
Backbone is a JavaScript framework based on the MVC architecture. In Backbone.js, the MVC view helps you implement component logic similar to a controller. The Backbone view can use engines such as Mustache and Underscore.js.
Backbone is an easy-to-use JavaScript framework that allows you to develop single-page applications quickly. To make full use of Backbone.js, JavaScript developers need to choose among the next tools:
- Chaplin,
- Marionette,
- Thorax,
- Handlebars,
- Mustache
If you need to develop an application that has different types of users, here you can use Backbone collections (arrays) to separate models. Events can be used with Backbone Models, Collections, Routes, and Views.
The BackboneJS ecosystem contains:
- The Backbone library consists of events, models, collections, views, and a router.
- Underscore.js, a JavaScript library with helper functions that you can use to write cross-browser JavaScript.
- You can use templating engines like Mustache and jQuery-tmpl.
- Online BackPlug repository with many ready-made solutions for Backbone applications.
- Trunk generator command-line interface for creating trunk applications.
- JavaScript libraries Marionette, Thorax, and Chaplin for developing the advanced architecture for Backbone applications.
Backbone.js is an ideal choice for front-end and back-end development because it supports REST APIs that are used to keep the front-end and back-end in sync.
What is React?
Several years ago, React took the JS world by storm and became its undisputed leader. React recommends using a Reactive approach and functional programming paradigm.
React also introduced many of its own concepts to define its unique (at the time of inception) approach to web development with a user interface. To use React, you need to master component architecture, JSX, and unidirectional data flow. Unidirectional data flow is implemented by Flux.
React apps are divided into several components. One component file contains both business logic and HTML markup (which is actually JSX markup converted to JavaScript functions).
For communication between components, you can use Flux or a similar JS library.
React also introduced special objects - state and properties. Using state and props objects, you can simply pass data from component to layout (using state object) or from parent component to child component (using props object).
React has prompted the development of many additional tools to achieve high flexibility. For example, instead of Flux, React developers can choose:
- MobX,
- Redux,
- Fluxy,
- Fluxible,
- RefluxJS.
And this list of state management libraries for React is far from exhaustive. It's the same with the HTTP libraries: React can work with jQuery AJAX, fetch API, Superagent, and Axios, just to name a few.
The React ecosystem consists of:
- The React library itself plus React-DOM for DOM manipulation.
- React router for implementing routes.
- JSX, a special markup language that mixes HTML with JavaScript.
- React Create App, a command-line interface to quickly set up your React project.
- Libraries based on Axios and Redux, JS libraries that allow you to organize the interaction with the server side.
- React Developer Tools for Chrome and Firefox browsers.
- React Native for developing native mobile apps for iOS and Android.
Why should we compare them?
It is becoming increasingly difficult for front-end developers to decide which JavaScript application framework to choose, especially when they need to build a single-page application. Not to mention business people, looking at this choice from a different perspective. (Also, why not see what JS has to offer to businessmen?)
Therefore, we strongly recommend this material for those choosing between the two JS sides: Backbone.js vs React.
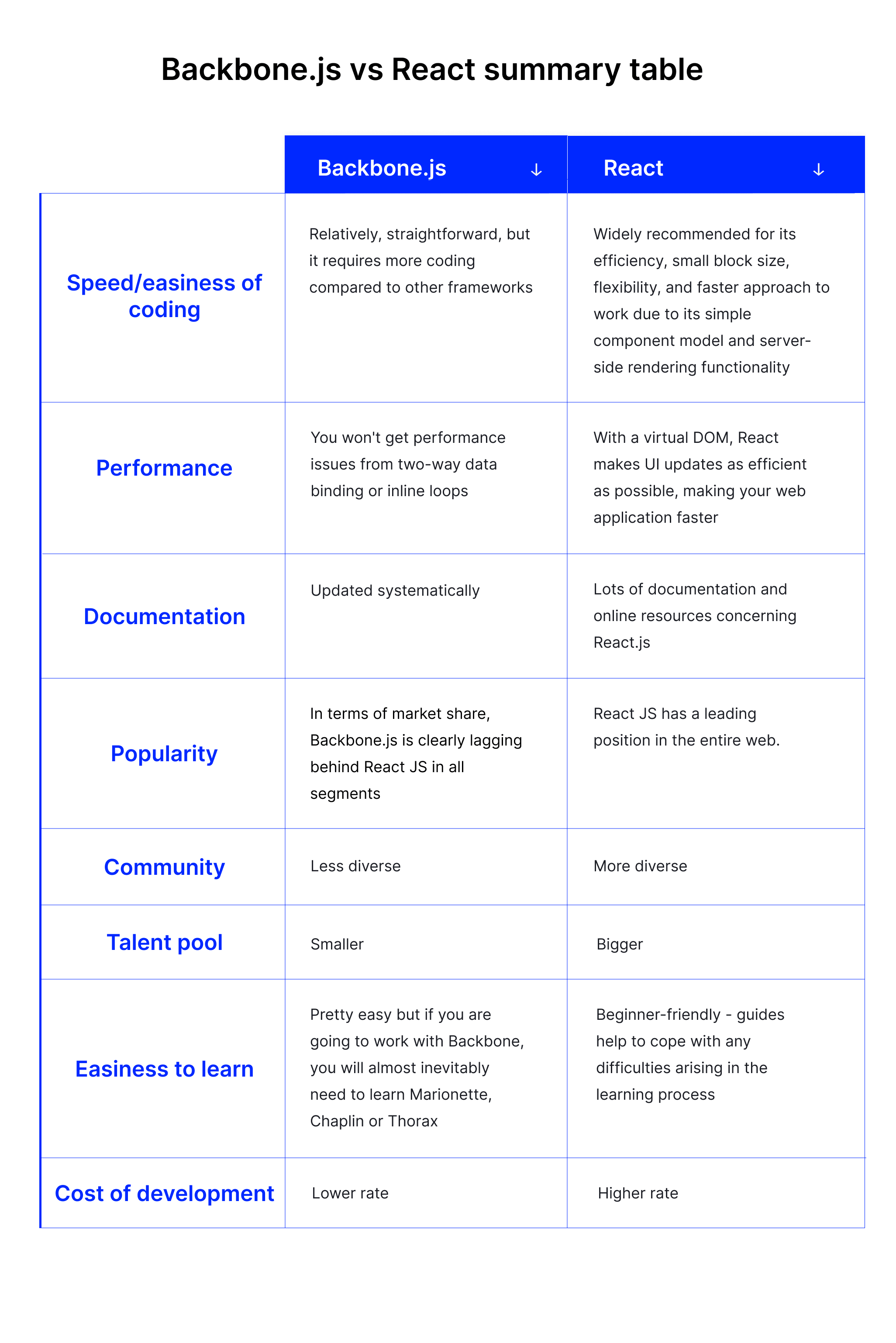
Comparison areas
Since you are the one who decides which JS framework will do the job, you’ll face a major challenge because you have to choose.
To make it easier to pick a JS framework for client-side development, we need to narrow our comparison areas down to a few of the most important ones. For client-side development, our criteria list has the next points:
Speed of coding/easiness of coding
There is no magic going on under the surface: the source code of Backbone.js is clear, readable, and well commented. Backbone is also "lightweight" in the sense that it doesn't cost a lot to use. It can be easily integrated into an existing page and you can only use certain library components (for example, views without models or collections).
While there are many frameworks that you can get started with faster, Backbone's lack of surprises, speed and flexibility make it suitable for all types of applications. On the other hand, since many functions are not provided by default, you either need to write more base class code to get those functions, or find a plugin that provides them however you like.
It also doesn't provide a specific structure, the developer must be mindful of things like memory management, and the lack of view lifecycle management makes state changes prone to memory leaks. Hence, more code is required compared to React.
At the same time, React has a pretty fast level of coding. The JS system is widely recommended for its efficiency, small block size, flexibility, and faster approach to work due to its simple component model and server-side rendering functionality.
Winner: React
Performance
Since its inception, React has changed the way front-end developers think about building web applications. With a virtual DOM, React makes UI updates as efficient as possible, making your web application faster.
With React, you can get many of the performance improvements it has to offer by measuring and optimizing how and when your components are rendered. And React only provides the tools and features you need to make this task easy.
As for Backbone, unlike many other full-fledged JavaScript frameworks, Backbone tries to reduce complexity to avoid performance issues. In particular, you won't get performance issues from two-way data binding or inline loops like in AngularJS. Talking about Angular, we have a great blogpost comparing it with React.
As with any MVC framework, Backbone.js reduces the load on the server so that the website depends on it only for receiving JSON data, not for display logic. This results in significant performance efficiencies even as the page grows.
However, depending on the level of experience, Backbone.js can be a blessing or a challenge for a developer.
Tools like Backbone can also be problematic when your team misrepresents a junior because Backbone doesn't provide a specific structure. Angular makes this a little trickier - although certainly not impossible! - accumulate a bunch of spaghetti code, says Jason Swett.
When building a Backbone.js application, you will certainly need a lot of libraries and add-ons, and while many people love extensibility, working with the framework can be tedious.
Winner: React
Documentation
Shawn Moore, CTO at Solodev, says:
Backbone, known for its comprehensive technical documentation and clean code organization, broken down into meaningful JavaScripts, makes collaborative development easier. It also eliminates the need to store data in the DOM, instead of storing it in the model.
Although Backbone is not actively updated these days, bugs have been fixed and the documentation is updated systematically.
React users claim about the lack of optimized documentation. ReactJS is a super-fast solution sharing leaves no room for simplified documentation, documents are a bit chaotic as many developers individually enter them into the database without any systematic approach.
However, we can’t deny that there are lots of documentation and online resources concerning React.js. Thanks to the support of Facebook, there are many opportunities to use a ton of documentation and online resources to learn and use the Javascript framework for React.
Winner: React
Popularity
According to similartech.com, there are 781,832 websites that use Backbone in 2023. Talking about React, the portal has counted as many as 1,345,179 domains using this technology. And of course, its trend is only growing.
React JS has a leading position in the top 10k sites, top 100k sites, top 1 million sites, and the entire web. In terms of market share, Backbone.js is clearly lagging behind React JS in all segments.
Referring to Google Trends, Backbone.js vs React relationship doesn’t go to any comparison as the numbers here are too different. Unsurprisingly, backed by Facebook, Instagram, and other well-known organizations, React is one of the most popular JavaScript frameworks of the past five years.
Winner: React
Community
State of JavaScript 2018 results show that React has gradually grown in popularity over the course of 2016-2018.
What's great is that it is supported by a large community of developers from all over the world. React has a very active community, support, and many ready-to-use plugins/libraries.
As of August 2021, it has 173 thousand Github stars.
Backbone.js's 28k-star ecosystem on GitHub used to be huge. You can always find great solutions on the forums as well. But at the moment Backbone.js is considered a legacy framework with many new options available.
Winner: React
Talent pool
The demand for Backbone JS developers is very high in the USA, Canada, UK, Russia, Germany, and other Western European countries. There are thousands of websites in these North American and European countries. At the time of this writing, there are over 600 new Backbone.js -related jobs on the Indeed.com job portal and over 800 Backbone JS developer jobs. All these statistics and numbers show that the demand for Backbone JS developers is very high.
However, just like with the popularity section, React has much bigger numbers. As per the Stack Overflow Developer Survey 2021, the FB supported framework has gained significant points over the last year:
- React is the most popular product that one in four developers wants.
- React.js has surpassed jQuery as the most used web framework this year - 40.14% vs 34.42%.
Backbone wasn’t even mentioned in this report.
Winner: React
Easiness to learn
React is completely beginner-friendly - guides help to cope with any difficulties arising in the learning process. This way, you can learn the basics of React in a few hours and explore its advanced aspects through detailed documentation. However, it is not as easy to learn as the same Vue (see the comparison here - Vue vs. React).
What about Backbone, since version 0.1.0 was released 5 years ago, all this time its development and updating did not stop. However, this can be easily learned for many reasons:
- tons of documentation and tutorials are available for free online.
- Backbone's creator has posted a detailed tutorial for this framework.
- it has been well tested and supported by various Todo apps.
However, if you are going to work with Backbone, you will almost inevitably need to learn Marionette, Chaplin, or Thorax.
Winner: React
Cost of development
Turning back to the Stack Overflow Developer Survey 2021 - Top paying technologies section, we can see that on average React.js devs make $58,128 per year. Again, there is no data about Backbone.
So let's discuss the actual salary in React in different major countries around the world. Given that the skills and experience of React developers are in high demand, the market for these professionals is certainly competitive. Since the core of ReactJS is JavaScript, we included the JavaScript Programmer's Salary, as well as the React JS Junior's Salary, in our search for the average annual ReactJS developer salary around the world.
At the same time, hiring Backbone.js developers has become competitive. Backbone.js developers are in high demand and costly due to their skill set. Below are the average annual salaries for Backbone.js developers from different countries:
- United States: $75,215
- United Kingdom: £33,733 ($44,581)
- Ukraine: $14,400
- Canada: C$70,000 ($54,809)
- Australia: AU$70,638 ($53,437)
Winner: Backbone.js

Main pros and cons of both technologies
Backbone.js advantages
Lightweight. Project weight really matters when we talk about loading speed and responsive mobile web apps. In this case, less is more. So, Backbone is a promising framework in all areas of web development.
- It is about 7.6KB in size, while it is minified and compressed with gzip.
- It can easily get rid of the jQuery dependency.
- Backbone is based on Underscores.js libraries (5.7KB), but can also come in handy in development.
Extensible. Extensibility is at the heart of the entire Backbone framework. Thus, it includes many small libraries suitable for special needs. Moreover, it is always possible to create your own MVC framework.
- LayoutManager - provides more rendering options.
- Backbone.Stickit and Epoxy - provides better model-to-view binding.
- Marionette - allows you to better structure your application code.
- React - can be used as a view engine.
MV structure. Using Backbone makes JavaScript easier to structure. It also includes the basics of object-oriented programming. As a result, it moves from using DOM to RESTful API for getting JSON and saving all data in model format. Finally, the link between the view and the models allows you to see any HTML changes.
Abstract application code. Abstraction is one of three things that are really important in programming. The better it is, the better the code will be. It hides everything except the relevant data about the object. This is necessary to simplify navigation in complex projects and increase efficiency. In simple terms, Backbone allows the developer to keep the application logic separate from the user interface. As a result, both of them can be easily changed, updated, and maintained as needed. This separation makes it clearer where changes are needed and which unit test to write.
Versatility. Unlike other frameworks, Backbone.js gives you the ability to choose the tools that work best for your project. It doesn't have its own templating engine (other than the base one included in Underscore.js). This choice allows developers to use the tools they are already familiar with and speed up the development process.
Synchronization with the server side. Models in Backbone.js can be easily tied to the back end. The framework provides excellent support for RESTful APIs, so models can be mapped to RESTful endpoints. Since nowadays we have not only desktop browsers, but also mobile devices, it is very convenient to provide all data via API. You can create true desktop and mobile browser apps that go far beyond the capabilities of simple websites.
Site speed. As with any MVC framework, Backbone.js reduces the load on the server so that the website depends on it only for receiving JSON data, not for display logic. This results in significant performance efficiencies even as the page grows.
Backbone.js disadvantages
- It also allows for third-party templates, and there is no option for two-way binding, which many consider being a minus.
- The fact that views directly manipulate the DOM is much more complicated from a developer's point of view. This is why BackboneJS is not so popular with developers and they prefer the same Ember over it.
React advantages
Backward compatibility. The fact is that some frameworks require rewriting of the code after updating the framework to the latest version. Well, not the case with React.js. The public API has always remained pretty much the same, making it easier for Facebook and other companies to update the code using the old parts.
Parallel Mode. This Mode is a collection of features designed to make React apps even faster and more user-friendly. This forces them to adapt to the capabilities of the user's device and the speed of the network.
Building dynamic web apps gets easier. Before ReactJS got into building dynamic web apps required complex coding. ReactJS changed this by simplifying the process with a JavaScript extension. Thanks to JSX, HTML quotes and tag syntax can display specific subcomponents. In addition, the JavaScript extension makes it easier to create machine-readable codes.
Custom React Renderers. Extending React.js with the release of React Native forced developers to start implementing a different render. And that was the origin of the Custom React Renderers concept. This allows you to create your own implementations.
Development time. React is all about speed and that means not only page load speed, but development speed as well. Many things speed up the development process:
- Ready-made solutions
- Created components can be reused
- The ability to customize a web application using "Create React App" which is a starter kit provided by Facebook.
Easy to learn and use. If you have JavaScript developers, it shouldn't take them long to learn React. However, you will need someone experienced to guide them through the learning process.
It's easy to take it over. The component-based approach makes React apps readable, understandable, and easier to maintain. If the code is clean, an external developer can easily understand it and take over from there.
Scalable. With the help of modularity, React applications scale easily. You can start small and grow from there. For example, you can start by creating a simple MVP and then make it a single-page application as comprehensive as Facebook.
Reusable components, also known as modularity. The component approach helps a lot here because React applications are made up of discrete components that can be broken down into subcomponents. Each component and subcomponent is responsible for one small part of the entire application and can be reused anytime, anywhere. This allows you to create a complex application from simple blocks.
Ease of testing and debugging. ReactJS uses its own tools to test and debug components before actually using them.
React disadvantages
- It's not quite a complete framework. It looks more like a library. Using the Flux architecture is not the wisest decision, as not many developers are used to it in the current scenario.
- On top of that, it uses JSX to render components, which developers hate.
- For some, the learning curve may seem steep.
- Integration with popular MVC frameworks requires a lot of customization.
When to use & examples
In case you need to develop a Java Single Page Application, Backbone will be fine for you. The Model View framework will do much more than just structuring your Javascript architecture to avoid the spaghetti code model. Consequently, Backbone will solve a lot of annoying problems that you may encounter at the end of large application development.
So when should you use Backbone.js?
Need to reduce the number of HTTP requests to the server
Typically, most of the data in web applications contains the back end. As a result, the HTML is pushed for a full-page reload while it performs whatever UI action that has occurred. Client-side JavaScript, meanwhile, has limited solutions to solve this problem. But with Backbone.js, everything has changed. It downloads raw data from the back end of the web application and displays it in the browser as required.
Simplify complex user interface designs
Backbone uses a single view to manage multiple nested views that use the required models. This helps to save time, improve code readability, and simplify any future re-coding. As a result, it plays into the hands when developers try to create complex projects with a large interactive and rich user interface.
Examples:
Avoid spaghetti code
Traditionally, Backbone has not pushed developers to separate the data and view layers into separate objects. In the meantime, most developers strongly recommend doing this in all cases, except for models that are not created with links to their views. So, all models and collections, all data layers should ultimately be clearly divided into the views to which they belong. Strict separation of concepts will help avoid turning all developer work into spaghetti code. Therefore, it will help you navigate your code and save time if you need to write or fix bugs in the future.
Summary. To sum up, the developed application will only load one payload, which includes all the necessary scripts, styles, and labels. Everything the user needs to perform simple actions will be in one place. As a result, there is no requirement for any additional background activity. For example, Gmail can easily switch between reading income emails and replying to them because there are no additional requests to the server.
The decision to include React in your technology stack can become easier if you know what you can potentially build with it and if that's what you're interested in. So, without further ado, let's move on to the list of possible projects:
Single Page Application (SPA)
This is the most common use case for React JS. As a reminder, a Single Page Application is an application that does not require a page reload on the user side. In other words, the visitor will continue to interact with the same page without having to load new pages. Gmail and Facebook are great examples of single-page apps.
Cross-Platform Mobile Apps (with React Native)
If you want to create a cross-platform native app, you can do it with React and with React Native. It is cross-platform because you only need to build one app instead of two native apps, and it is similar to the native one because apps built with React Native work like native apps.
Dashboard or data visualization tools
If you rely on data in some way, it is very important to display it in a clear and visually appealing way for the end-user. While you can find many ready-made dashboard templates, maintaining them, in the long run, is difficult and the price you have to pay is quite high. Therefore, it is better to build from scratch. And in fact, React has some features to help you with this task: reusable components and virtual DOM.
E-commerce or retail websites
Unlike standard business websites, e-commerce and retail sites contain many more complex elements such as APIs, filters, internal search engine, and so on. Thanks to React, developers can implement all of these things by creating separate and easily scalable components.
Enterprise web applications
The component architecture is the reason why businesses like Walmart or AirBnB have chosen to incorporate React into their tech stacks. This approach allows you to divide the development process of an enterprise application into smaller parts, using separate components of the user interface.
Messaging apps
Since Facebook created and released React, it's a little surprising that its development team doesn't use it to build Messenger. However, it is possible to build an instant messaging application using React since it acts as a WebSocket client. It is responsible for two-way communication between the server and the client.
Personal or professional blogs (with Gatsby)
While it is possible to create a website using React.js itself, it is even better to use Gatsby for such a task. It is a modern front-end framework that is gaining popularity among front-end developers and JavaScript lovers. You can use it to build ultra-fast business and personal websites in no time, which will pull data from many different sources like WordPress or Contentful.
Social network
This point is closely related to the previous one because it is recommended to create social networks as single-page applications (SPA). Since the SPA user does not need to reload the page, i.e. check for new messages, this greatly improves the user experience.
Popular React JS Websites List
React was created by a software engineer at Facebook. Since then, Facebook has maintained the framework, although it remains open source. As such, it would be unusual if Facebook weren't doing it while others do. There is a lot of interactivity on the Facebook site.
Usually, if you like the post or add a comment, you will need to reload the entire page to reflect this change. However, developers can work around this by enabling partial reloads. That is, if the message is liked, the Like icon changes color to reflect the change, while the rest of the page remains the same.
Netflix
Another good example of a React website is Netflix. Many newbies have trained at some point in their development by creating clones of Netflix. This is how much the video streaming website has come to be associated with the library. Netflix uses it to render the back end of their web pages by preloading React, especially for the registration process. This has improved productivity.
Salesforce
Salesforce is another example of React sites that were early adopters. According to the Salesforce blog, this experience is more like a library than a framework, which drew them to the platform. In particular, because it is presentational and declarative, it can be conveniently integrated into existing projects.
Salesforce's use of this library helped them create the Lightning Design System, an open source CSS framework. There is now the Lightning Design System for React, which implements the LDS component variants for React.
Summary
In an era marked by rapidly evolving technology, the relevance of established tools cannot be understated, especially in the world of web development.
Despite the emergence of numerous JavaScript frameworks, Backbone.js and React continue to be two of the most versatile and robust options in 2023. Backbone.js, with its simple yet effective framework, offers a strong basis for fast single-page application (SPA) development. Granted, it does require the use of additional tools such as Marionette, Thorax, or Chaplin, as well as Handlebars or Mustache, to leverage its capabilities fully, but it remains an option worthy of consideration for those well-versed in MVC architecture.
React, on the other hand, enjoys significant popularity and wide usage. There's an undeniable trend favoring React, particularly when it comes to crafting advanced user interfaces. However, we at Ideamotive believe that there isn't a definitive 'best' JavaScript framework. The selection often boils down to individual preferences, budgets, project goals, and future plans.
For developers and businesses grappling with technology choices, Ideamotive offers technical consultancy and expertise in both Backbone.js and React. We understand that selecting the right technology can profoundly influence the success of a project, and we're here to help you make the right decision.

Robert is a co-founder of Ideamotive. Entrepreneur, who with passion spreads digital revolution all around the internet. Mentor and advisor at startup accelerators. Loves to learn and discover new business models.
View all author posts
The Definitive Guide For Entrepreneurs and Product Owners
Everything You Need To Know About JS Business Implementation In 2021
Read nowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read
21 Amazing Examples Of React Web Development
Michał Pruciak 14 min read

Read more featured front-end publications and articles
Looking for a specific type of software development service?
Looking for JavaScript development experts to join your team?
There are dozens of vetted JavaScript professionals in our talent network.
Rated 4.8 / 5.0 by clients from various industries and locations.