21 Amazing Examples Of React Web Development
Jan 5, 202314 min read

Michał Pruciak
Michał is a highly skilled Business Development Manager with a passion for the intersection of medical technology and cutting-edge technology. When he's not working, Michał can often be found enjoying a good movie or hitting the trails for a hike.

React.js is a brilliant JavaScript library for front-end development. One of the essential factors in promoting a website or application is the interface. Facebook developed the library for convenient web development that optimally builds excellent interfaces. We will show you the advantages of the framework and will give 20 examples of React Web Development we admire.
What's so great about React Web Development?
The main feature is components and states.
A component is a code responsible for the appearance of one of the elements of a site or application.
A state is all the information about the element, including its display. For example, the properties current_temperature, min, and max describe the state of the "thermometer" object.
Why do we need React.js when we have JavaScript, HTML, and CSS?
React.js is just a way to conveniently present JavaScript and HTML code, making it repeatable and visual. JSX is a unique language that looks like a mixture of JavaScript and HTML and helps to write the React.js component.
The library has over 1500 contributors, more than 5.000 ready-to-use components, and millions of weekly downloads.
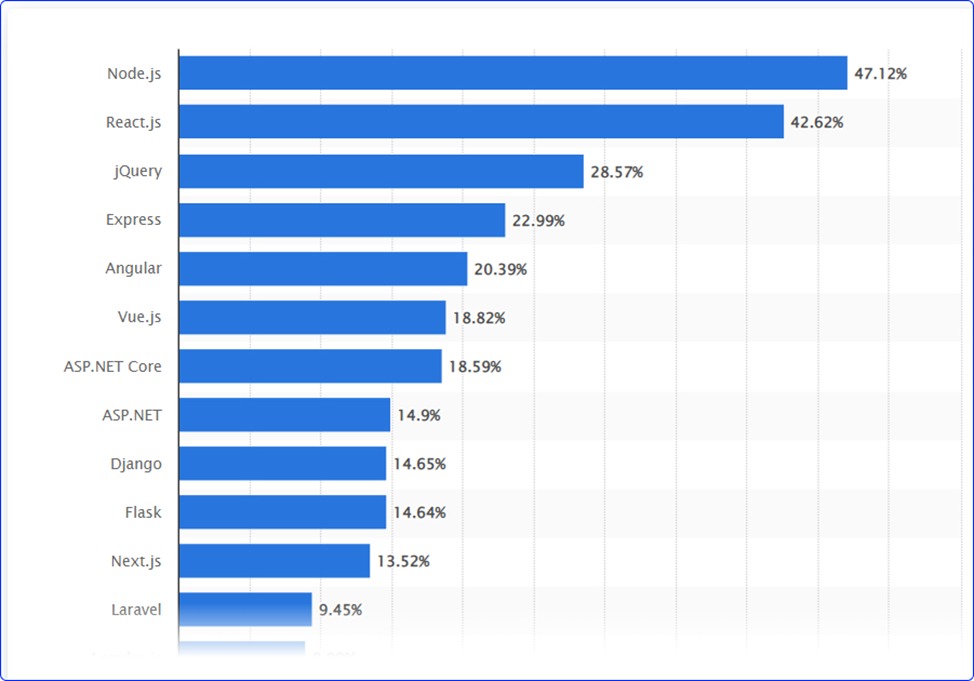
In 2022 according to the Statista report, it gets second place among professional developers' most commonly used frameworks.

We know Jordan Walke as a software engineer who created React in 2011.
To promote a better user experience and make development more accessible, he needed a library to develop interfaces with JavaScript. The first Facebook news feed deployed the new library, and in March 2013, its source code became open-source. Since then, using React.js in web development has become extremely popular for view rendering work in both large-scale and single-page applications. Its enormous and highly active community worldwide numbers more than 1,5 million developers.
What makes React Web Development so unique?
Three powerful benefits:
- JSX is much easier to read and understand than JavaScript, which means that the Developer spends much less time on maintaining and debugging the code;
- The component architecture allows developers to write the code once and then reuse it in all their applications;
- Each component depends only on its state, which means that it is much easier to fix errors in the code if something does not work or does not work as expected. Errors become apparent: a component that works by itself will always work correctly - unless some incorrect state passes.

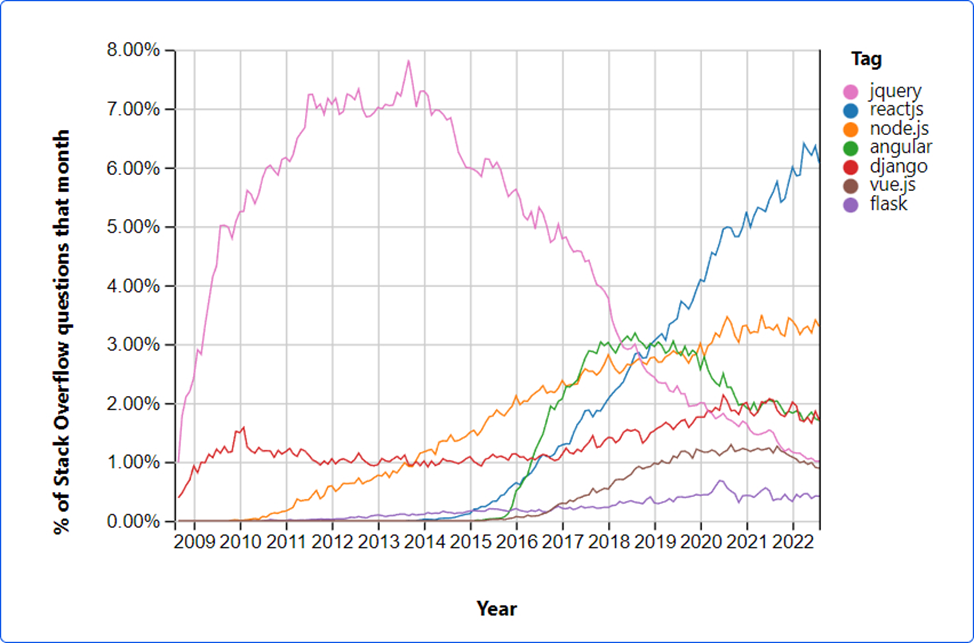
Stack Overflow shows that this library has been leading among popular searches for the last several years.
As a result, it helps save time, makes the code more understandable and structured, and makes it possible to reuse large blocks. All this helps significantly reduce the cost of developing, maintaining, updating, and debugging applications and makes them much faster. In addition, knowing JavaScript and HTML, learning React is pretty simple - a few days is enough for the basics. React developers consider this library is only effective on projects with many dynamic pages. It's no use making a pillar page on it.
Why is React used for web development?
Using this library, the Developer can focus on the user interface and application components while paying less attention to the code. This library helps to create applications faster. The declarative programming style greatly simplifies the debugging of components and the project. Let's look at the main features of React.js that make this library so convenient.
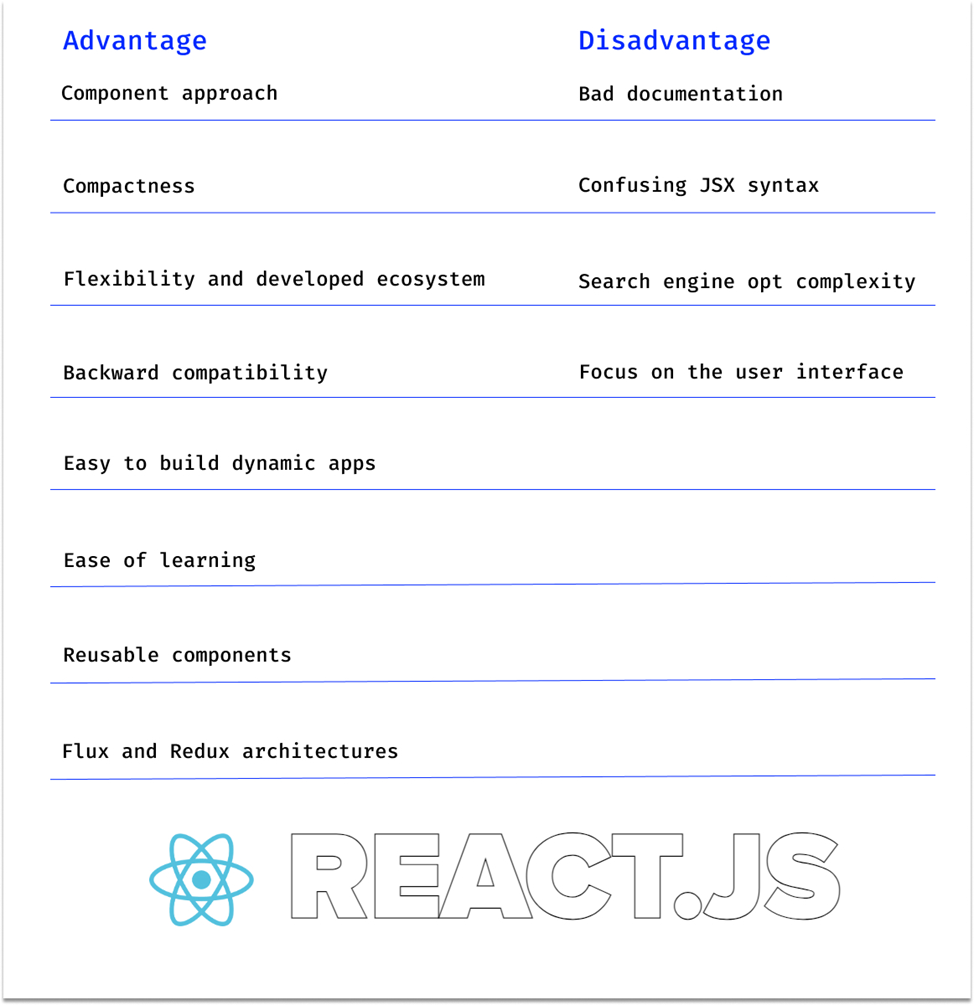
Component approach
The React.js library includes components responsible for social networking, user interface, application state management, and other complex tasks. The modular approach simplifies design and provides developers with different ready-made components.
Compactness
The library is available in the Minimal compact edition. This small package takes no time or effort to set up. It comes with a handy code splitting option that helps reduce the website load time, as this feature prevents all components from rendering simultaneously.
Flexibility and developed ecosystem
React.js comes with many components and integrations with other platforms, allowing developers to create complex web applications for any purpose. It explains the vast popularity of the library.
Backward compatibility
The most significant advantage is that new versions of this library are fully compatible with previous releases. Old libraries do not become useless after updates are released.
Ease of Development and Improved Application Performance
Virtual DOM makes development more accessible, faster, and transparent than any other technology. In addition, this technology helps to avoid a complete reload of data from the server when you make changes to a single component.
Reusable Components
This concept allows you to reuse the same components in different sections, significantly reducing the time required to complete a project.
Unidirectional data flow
React.js helps nest a child component within a parent component, allowing data flow to be unidirectional. It makes it easier for developers to find bugs and fix them.
Ease of learning
Learning the library is easy as the development environment uses HTML, JavaScript, and handy add-ons. Built-in tools and frameworks help the Developer understand the logic.
Use in web development
React.js helps to create mobile applications as well as websites. It allows you to get by with a minimum of code.
Flux and Redux architectures
The Flux architecture works with unidirectional data flow; Redux is used, for example, in exception handling, event logging, and managing operations in asynchronous API requests.
React.js disadvantages
And since everything has its downsides, React web development has downsides too.
Bad Documentation
React.js continues to evolve, with developers contributing to it, expanding its capabilities. But the documentation for the library and related libraries are often lacking. Moreover, developers tend to release library updates without updating the documentation, making it challenging to integrate the libraries into existing projects and learn about new features.
Confusing JSX Syntax
React.js uses JSX — a particular syntax extension for creating JavaScript objects, but through HTML syntax. This extension simplifies DOM modification and improves code readability.
However, the HTML syntax in the middle of the JavaScript code can be confusing for young developers, so it takes time for them to get used to it. Hence, novice developers often consider JSX to be a shortcoming of React.
Search engine optimization complexity
Search engine optimization (SEO) is vital because a web application needs to get traffic and attract new customers. To better understand the complexity of SEO, you need to know how Google indexes web pages.
Google Search bots index and crawl the content of a web page and store the information in the Google index. When a user requests specific information, Google checks the data stored in the index to provide the most relevant sources of information.
Google bots can easily index HTML pages. However, everything is not so smooth with JavaScript.
Thus, the examples of React web development index may not be correct, or indexing may take too long. We advise several approaches to make a website more SEO-friendly, such as pre-rendering or server-side rendering.
Focus on the user interface
React.js — is a JavaScript library containing a set of tools for building the user interface of web applications.
But React.js cannot be called a full-fledged framework for now. React — is not an all-in-one tool for building an entire application. Therefore, if you follow the Model-View-Controller (or MVC) design pattern, React will only be responsible for the view. The other two parts — the model and the controller — are created using additional tools.
If you use React in a project, you will need to integrate different tools for routing, writing application programming interfaces (Application Programming Interface or API), and other parts of a full-fledged web application.
Since many other JavaScript frameworks have been designed as generic solutions and allow you to create all the elements of the MVC pattern, some developers find React's specialization in the user interface a disadvantage.

What is React in web development?
Based on the React.js library, you can create various mobile applications and websites. Here are some exciting ideas.
Social networks
React.js is suitable for creating social platforms: Twitter, Facebook, and Instagram use many of the features of this library. It makes it easy to develop functions for hosting text and media content. Creation of news feeds and broadcasts, implementation of comments, likes, and user authentication system.
Electronic commerce
Online retail giant Amazon uses React.js. This library allows you to develop reliable and multifunctional sales management systems in an online store suitable for websites with massive traffic. React.js features are used in the popular UberEats mobile app for ordering and delivering food.
Entertainment
Entertainment platforms using React.js include Netflix, YouTube, TikTok, and Spotify. The functionality of this library allows you to create interactive entertainment web services and mobile applications with social network options - comments, likes, subscriptions, and ratings.
Messengers
You will find functions of the React.js library in WhatsApp, Viber, and Facebook Messenger. Based on the library, you can create a real-time user support system - on a company website or mobile application.
Task Schedulers
The React.js library is excellent for developing project management and personal time applications, keeping notes, distributing tasks, and collaborating. We outline Todoist, Notion, and Things applications based on React.js, among others.
21 examples of React Web Development
As a team of skilled React engineers, we love great React-based projects. Find 20 examples of React Web Development we admire. Enjoy!
1. Facebook – React Web Development creators
Facebook is a well-known social network in the world, and at the same time, the creator of React is one of Facebook's team software engineers, and since then, it has made its way to Facebook's front end. Mark Zuckerberg and his colleagues founded the company with a vast user base on both iOS and Android platforms. Facebook is among the five largest US companies, along with Microsoft, Amazon, Google, and Apple.
The company's social media service on mobile platforms uses React. Facebook Ads Manager, an ad management application for companies and individuals on the platform, also uses React.
In terms of code, Facebook is massive. Its codebase includes over 20,000 components based on React. Its tech stack is much more complex. Not to list every technology, they also utilize PHP and Python (Tornado framework). React is used not only on the web version of the platform. It is also a base of other FB products, such as WhatsApp and Instagram.
Its component architecture allows it to show notifications, comments, and post reactions in real time without reloading the page. The same goes for the News Feed – new posts can appear live.

2. Instagram – React for obvious reasons
When Facebook acquired Instagram in 2012, it didn't have a web version of the app. The library chosen was, no surprise there, React.
Since the very beginning of the web version of Instagram, is 100% based on the React library. Thanks to React, several cool features within the web version of Instagram exist. One example is Geo share which allows viewing photos in real-time on a world map. Others are a live hashtag counter or Localgram, which helps find photos people post around every location.

3. Asana – web development using React
Asana is one of the best project management tools out there. It's a web and mobile application - a system of small tools that will help replace almost any application for managing tasks, customer relationships, and projects. The platform allows teams to organize, track, and manage their work. Asana has been experiencing constant growth since its launch in 2008. As for 2022, it has over 119,000 paying customers worldwide and recently raised. Among their customers, you'll find star companies like Spotify, Uber, Autodesk, or Trivago.
Asana web application was initially on Luna, but with the growth of the product, a bunch of problems appeared – mostly with scaling up. That's why they decided to rewrite the front end and chose React.
There were solid reasons behind that: React is similar to Luna Views, and it was reasonably easy to integrate. Moreover, virtual DOM implementation helped solve many UI problems regarding focus and animation.
When developers use React.js, they create user-friendly, fast rendering and efficient scaling options. All this enables functional multitasking across all platforms. Need more React website examples in this niche? Milanote and Outlook also use React.

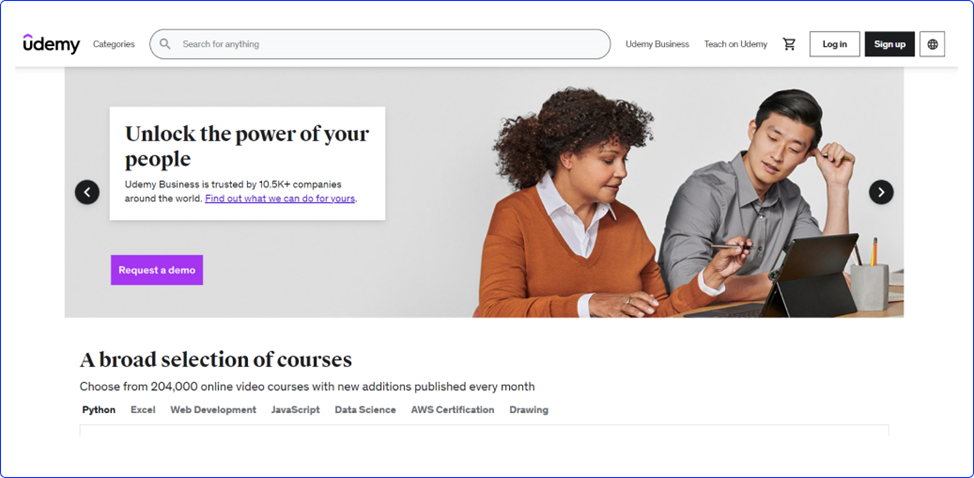
4. Udemy – educating the world with React
It's been an online course provider since 2010. It's like a big marketplace for those with skills they want to share. Udemy allows experts worldwide to sell their courses in different languages. It also helps those who seek new skills to buy any course: IT, economics, math, design, cryptocurrency, accounting, marketing, etc. You may also get the course certificate after passing the course exam.

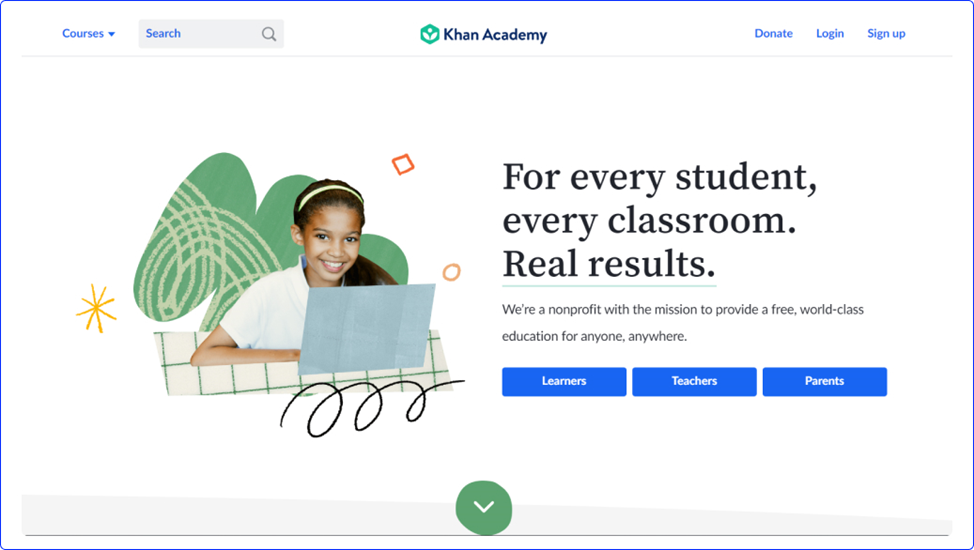
5. Khan Academy – built with React
Khan Academy is another learning project which helps to learn math. After the world faced COVID, online education became a modern trend in 2020th. This platform proves that high-quality learning materials can be free.
The engineers at Khan Academy are using all the great features of React components and React Native, the framework dedicated to mobile app development. The latter allows them to update their mobile apps for iOS and Android efficiently. To learn more about how Khan Academy uses React, it's also worth checking its engineers' regularly updated blog.

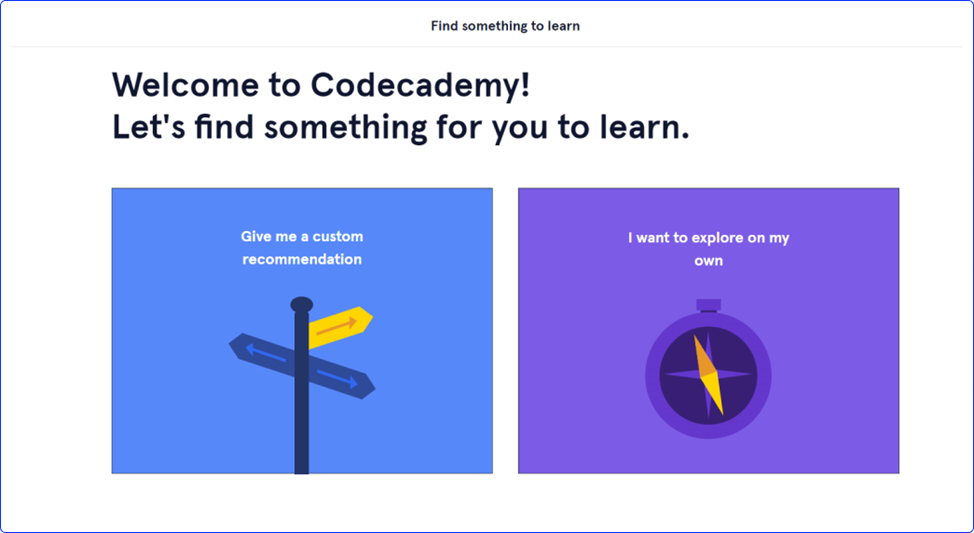
6. Codecademy – benefits of React
Codecademy is an online freemium interactive platform that offers free coding classes. It is one of the most popular educational platforms for future Web and mobile app developers. Over 45 million people trusted Codecademy with their professional growth.
The Codecademy dev team is delighted with its React web development. Because it is component-based, they could test individual UI pieces in isolation without interfering with the rest of the app. The possibility of serving a mostly-complete page to search engines significantly improved their SEO.
Furthermore, React compatibility with the legacy code allowed them to experiment with adding consecutive parts to the existing codebase.

7. Discord – LiveChat web development using React
Discord is a popular free messenger that supports IP telephony and video conferencing. LiveChat Discord is a place for people who create a community of interest: cryptocurrency, development, design, education, games, etc. React, with its reusable code, helped to simplify and introduce new options. It also enabled developers to shorten the time for the creation of Discord. Other Live Chat platforms that use React.js are WhatsApp, Skype, and Slack.

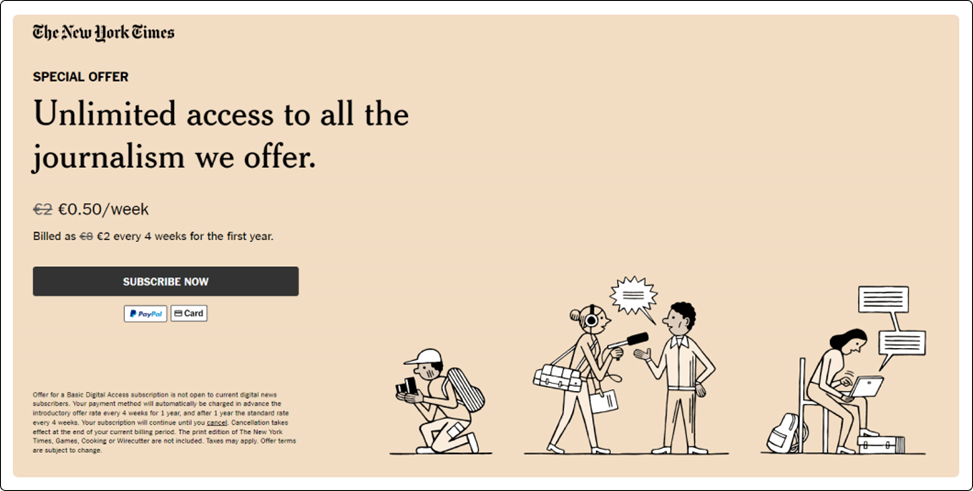
8. The news portal - New York Times
The NYT’s former CTO, Nick Rockwell, insisted on the React presence in the New York Times technology stack. When he joined the NYT, he faced the very diversified stack he had put in order.
Rockwell and his team simplified the stack. Now they use a combination of React, Node, and GraphQL, which provides the New York Times with a more stable front end. It is quite a change from PHP loading HTML and JavaScript libraries.

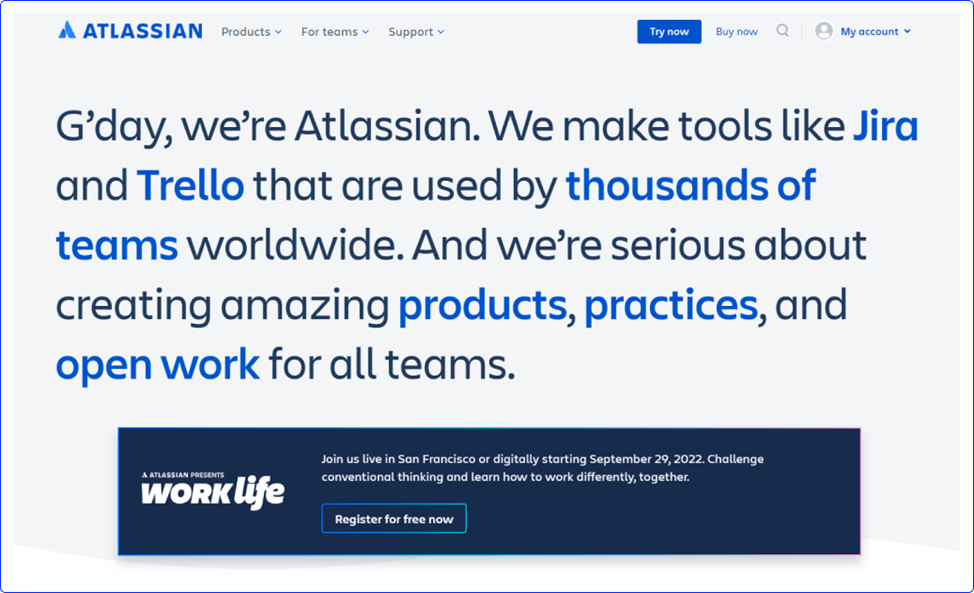
9. Atlassian – Software Development tools
Atlassian is an Australian enterprise software company that creates products for software developers and project management. JIRA and Confluence, Trello, Bitbucket, and Stash are also in their portfolio tools.
Atlassian indeed uses React internally and externally. They benefit from
many features, such as Web, mobile, and desktop adaptation.

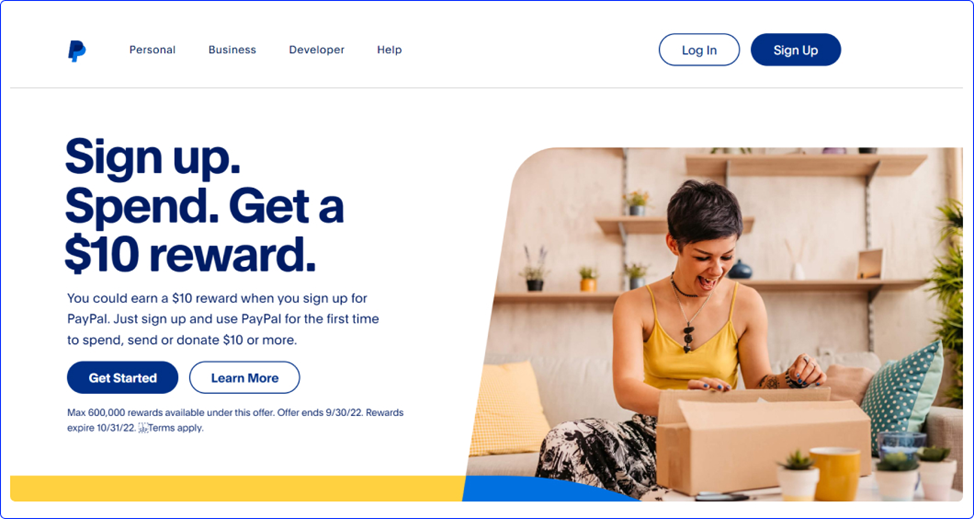
10. PayPal – React-powered online payments
PayPal is a well-known worldwide electronic payment system. By the end of 2022, there were more than 400 million active user accounts. PayPal helps to pay bills and make purchases. Using the library has a great-customized interface, comprehensive functionality, and a high-security level.
We also can mention Bloomberg and Revolut, which use React to build the current UI.

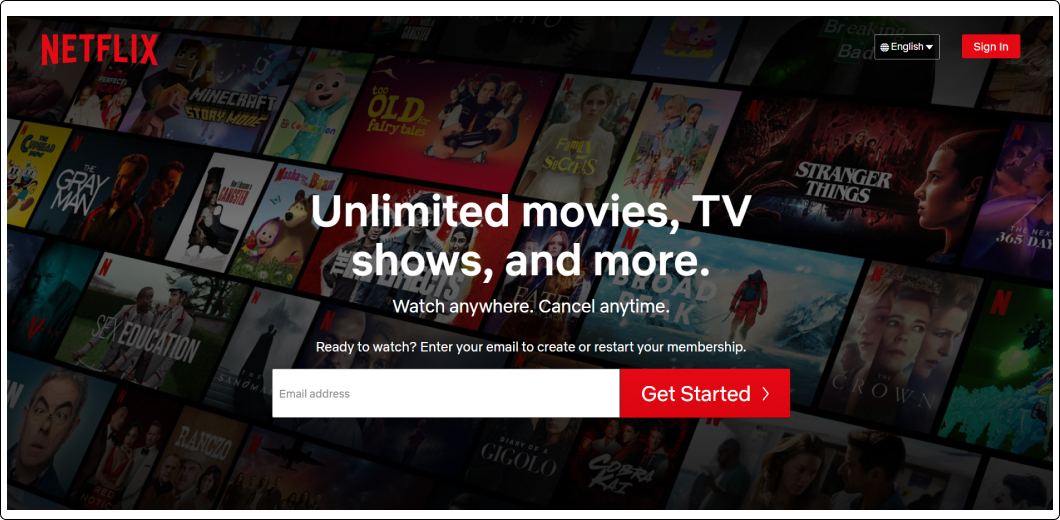
11. Netflix - film industry website
React.js also works with Netflix, a media-content provider of TV shows, movies, and series. It helps to provide a beautiful interface and speed for streaming in high definition. Netflix has worked on React since 2015. They share the results of this choice in an official blog post explaining how the library can help improve startup speed, performance, modularity, and other benefits.
Netflix's UI engineers admit benefits of the library:
Yes, we use it, because we want to launch speed, runtime performance, and modularity.
We may also give an example of React web development entertaining video streaming platform Vimeo built with React.js.

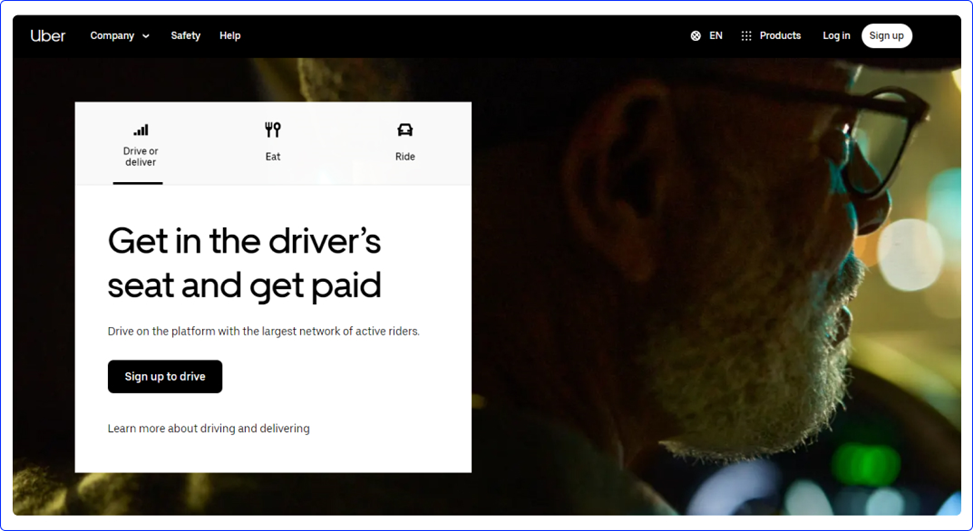
12. Uber & Uber Eats- React driving force
Uber devs are React fans. Just look at the Uber website, with a total of 122 million visitors ranking. It helps to provide the Uber website with the highest quality user experience.
We all remember at the very beginning, it was just Uber, and now they have +1 Uber Eats. A new option, a new website developed with React.js. It helped to create the restaurant's dashboard that looks good on smartphones and desktops.
Its functionality helps to place, confirm, accept an order and get it to the delivery partner.
Thanks to React, Uber Eats have smooth UX, elegant UI, and non-standard solutions implementation.
BlaBlaCar also uses React in some app functionality and website development.

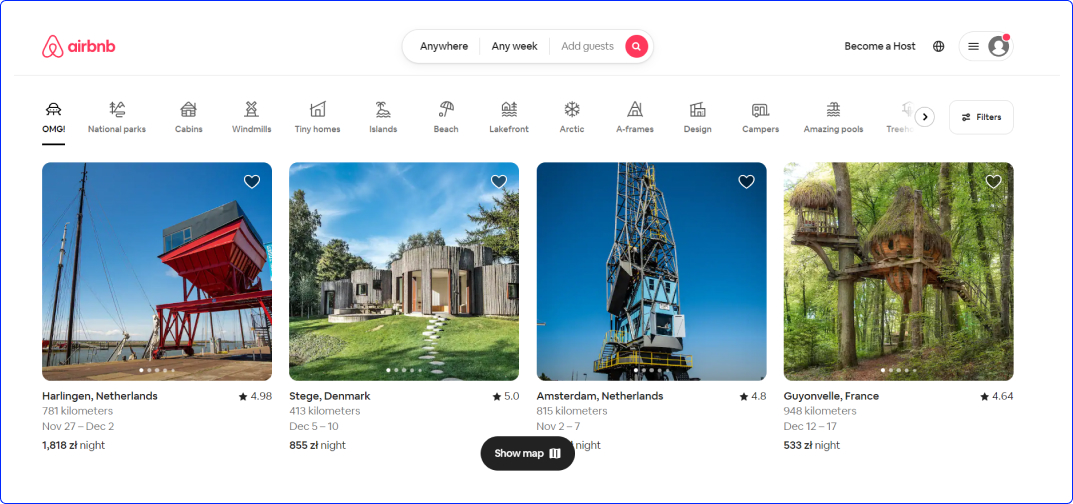
13. Airbnb - React-powered rentals platform
This world-famous vacation rental platform also uses React in its front end. Have you ever noticed how quickly and how well web page elements load onto the screen? They load, splitting into several blocks. The content is updated organically, without delays or flaws.
Airbnb had tried several options before choosing React.js. The essential task was building a stable UI-friendly website that managed enormous data flow.
Airbnb developers created an individual React style that includes a mix of React.js and other technologies. They are contributing to the React ecosystem: React Sketch. app library for the needs of developers and designers.

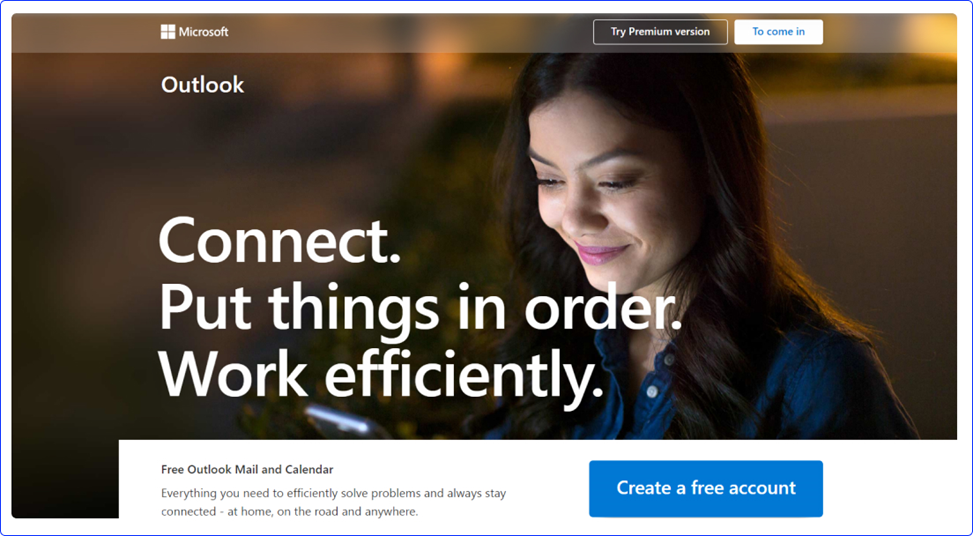
14. Outlook.com - mail service utilized React potential
And here's another market leader who leveraged the potential of React in their web software product. In 2017, Microsoft introduced Microsoft Outlook, a personal information management tool. It includes email, calendar, contacts, and task components. The product is available in web and mobile versions. Here we pay special attention to the site.
In a blog post, Microsoft informs us about
"… introducing a more flexible web development environment that provides a refreshed search experience, a fresher look with a modern communication style, and a new design that lets you view, read, and attach files and photos faster."
Guess what framework they are talking about? Yes, this is React.

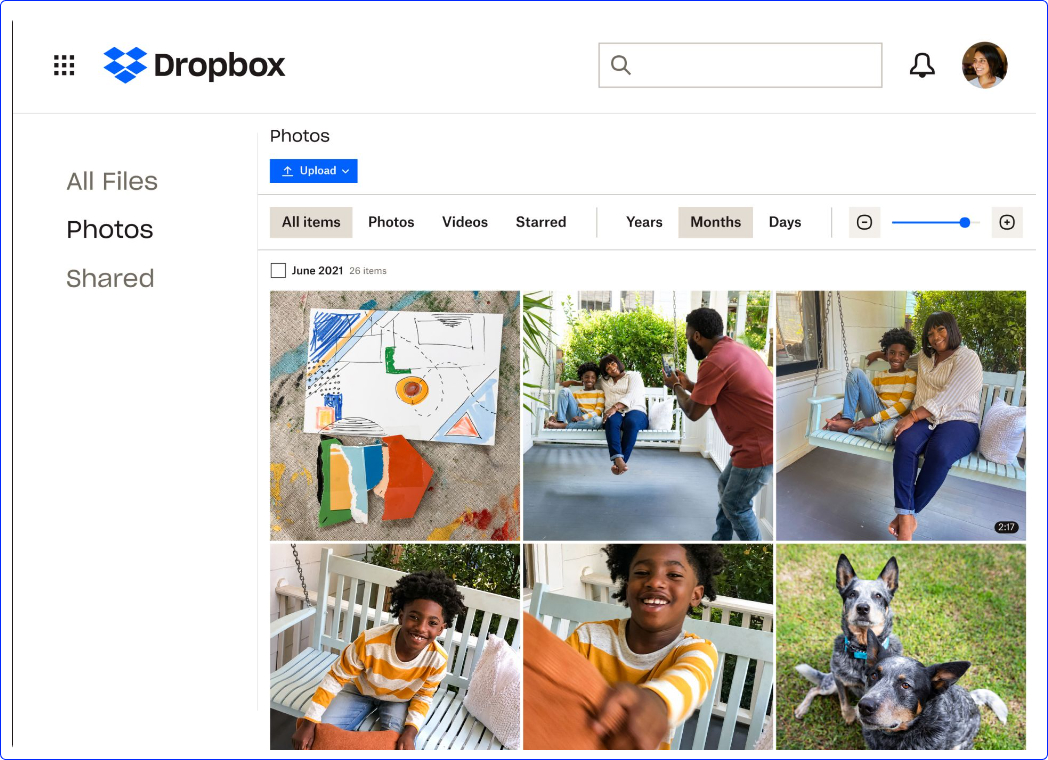
15. Dropbox - from CoffeeScript to React
Dropbox, a file hosting service, tells a different story. Their case is about a successful but challenging transition from CoffeeScript to a winning combination of Typescript and React.
Back in 2012, the decision was a mess. Numerous software engineers have contributed to the codebase. However, only a few of them were aware of what was happening on the site. The team chose the Typescript language and later, in 2016, started a redesign with the React library. Built with React and Typescript, the website has achieved remarkable results. And helped to provide a stable and scalable front-end solution and reduce errors in the code.
Another famous platform Cloudflare is also one more successful example of a website built with React.js.

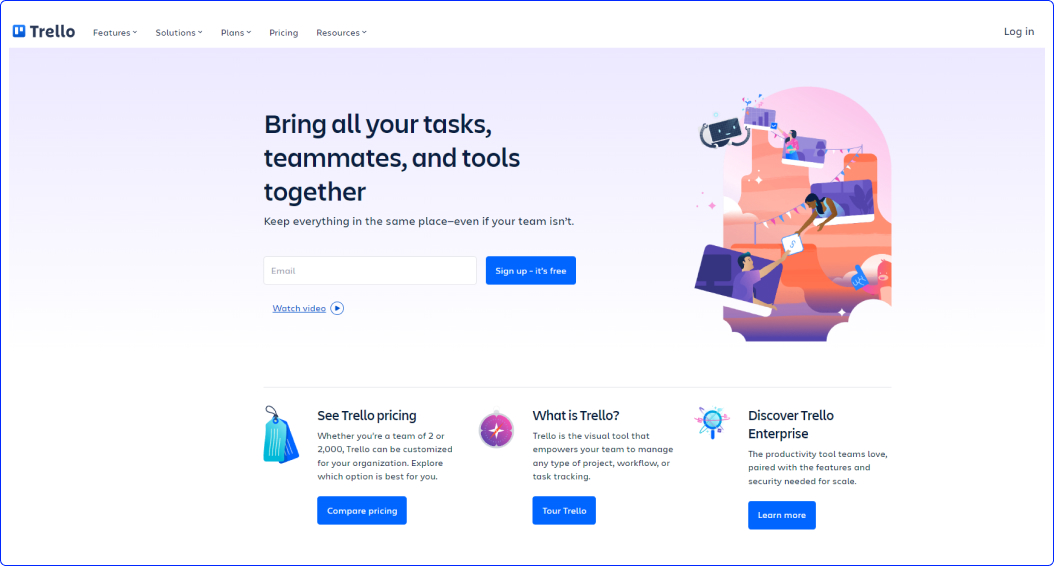
16. Trello - migration from Backbone JS framework and Coffeescript to React
For nearly ten years, the web-based task management system has been powered by Backbone JS and Coffeescript. Back in 2009, it was a relatively powerful technology stack. But time flies, and so does the JavaScript library. Therefore, the team decided to move to a more dynamic stack.
The development team faced two major challenges.
- The Backbone JS architecture was difficult to maintain + limited Trello's capabilities;
- The caching procedure was incomprehensible and difficult to follow.
The team chose React and Typescript as the primary tools for dealing with rebellion-related problems. Later, GraphQL joined this team.
As a result, we can enjoy the ease of use of the Trello website, its well-designed components, and its fantastic responsiveness.

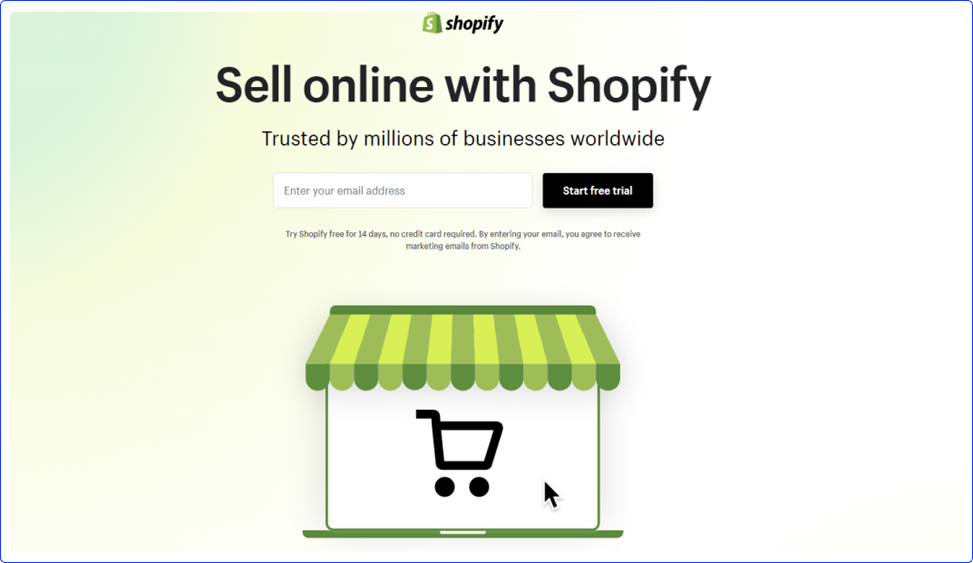
17. Shopify – React-built e-commerce platform
Shopify belongs to one of the website examples. The Shopify platform offers templates and features to create a usable e-commerce website to develop one's business and sell goods. React has a leading position in the tech stack and makes perfect UI for Web and mobile versions.

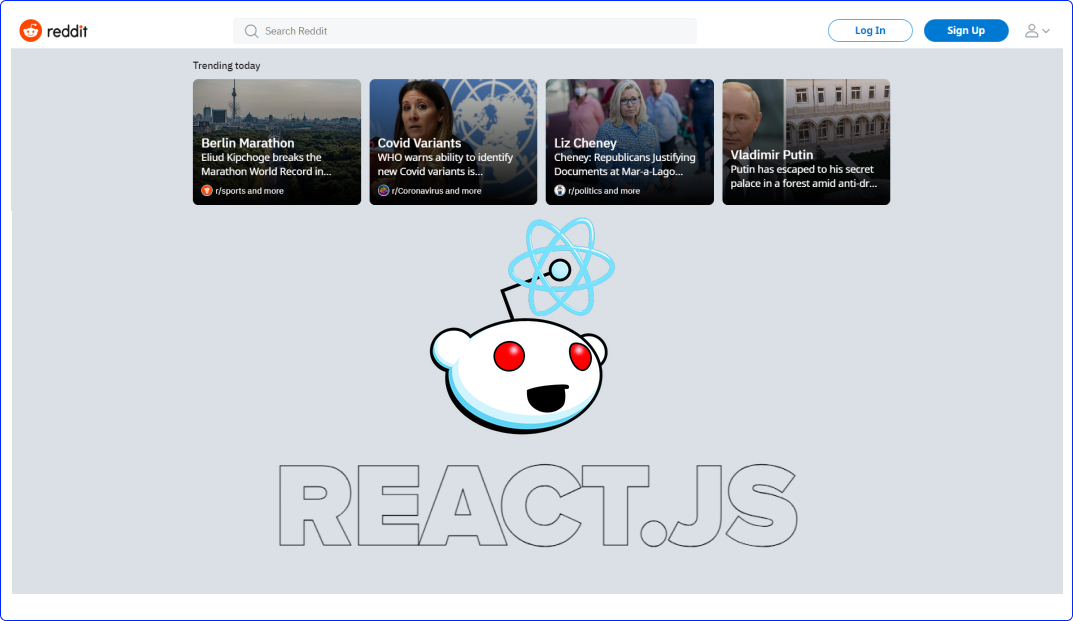
18. Reddit - built in React from the ground up
Reddit is a worldwide online platform top-rated in the US. It offers a unified forum gathering environment where users can discuss, comment, and share their own content/opinions. 430 million users use the portal.
Reddit has used various ReactJS components in their framework build, and their team has evaluated multiple features that have proven fruitful for them.

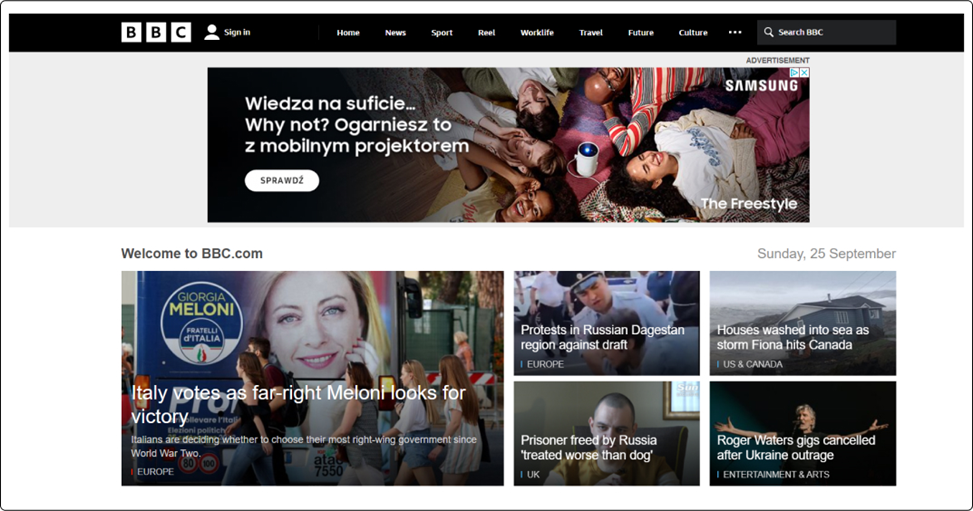
19. BBC and CNN - delivering news at a new level
We can add here two more news portals: BBC and CNN. Both are the oldest media services. So, to not disappoint their followers, they chose React.js as a base for development. News portals are always about large amounts of information and constant data update.
React helps to develop new modules, increase performance and implement new options. Yes, it works in conjunction with other technologies. It remains in the first place and helps to create React-based websites.

20. GitHub - unleashed potential of the service with React
GitHub is the world's leading software development platform that brings together a vast developer community to develop and build better software. It ranges from open-source capabilities to business functions; GitHub is competent enough to manage projects on its periphery.
Being an essential and valuable portal, GitHub has aimed to use React.js in its development environment. The GitHub developers have fully trusted in the merits of React.js and unleashed its potential.
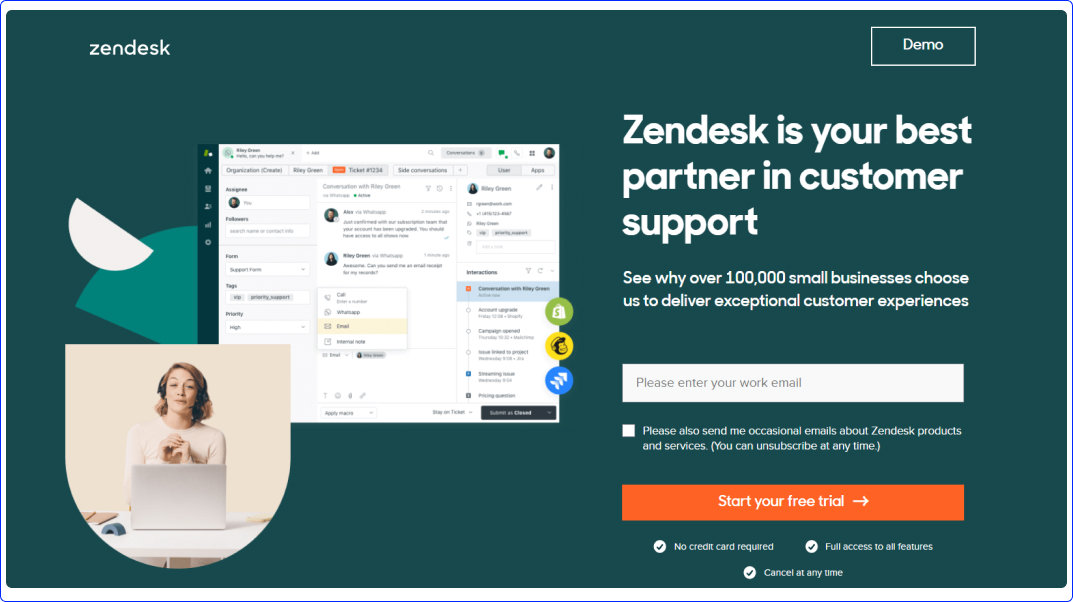
21. Zendesk - React-backed success in keeping customers interactions effective
Zendesk is the right company to keep your customer interactions happy, simple, and effective.
Zendesk is a software organization offering a SaaS-based package with issues like issue tracking and monitoring, helpdesk management, and customer support.
It has a Garden design system that uses React components and utilities to render, localize, and navigate using the keyboard.

What websites are best for React?
Of course, we can't cover all cases in one article. The list is endless, but here are some examples of React web development environments where you can use React.js:
- Dashboards or data visualization tools;
- Social Networks,
- E-commerce;
- Blogs;
- Business or corporate websites;
- Portfolio;
- Forums;
- Websites rating;
- Membership websites;
- E-learning modules;
- Galleries;
- Websites for personal brand promotion;
- Job boards;
- Business directories;
- Q&A websites like Quora or Medium;
- Non-profit donation websites;
- Wikis and knowledge bases;
- Video and entertainment websites like YouTube;
- Auction and coupon websites.
Why hire a professional React developer team?
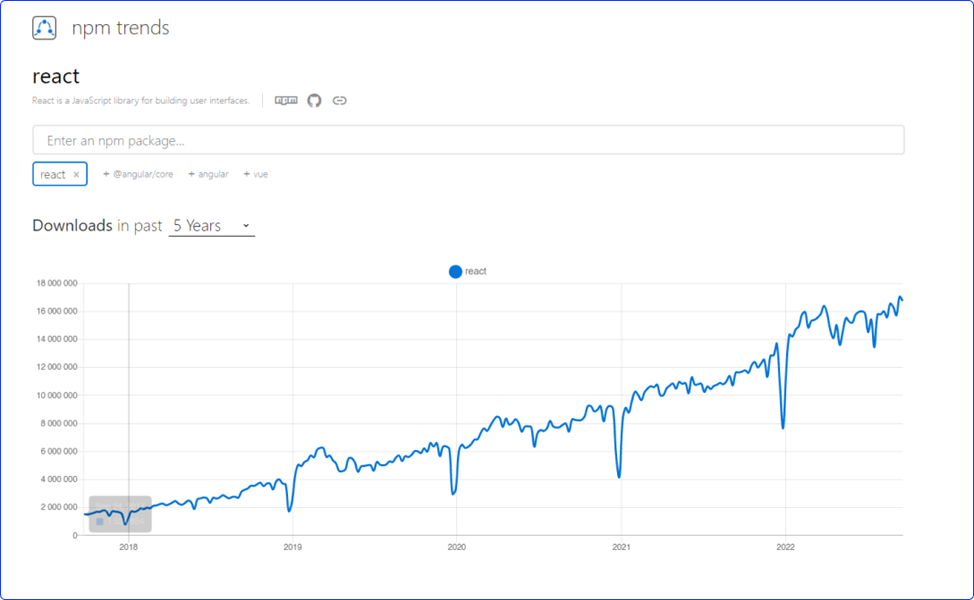
React has more than 17,000,000 downloads in 2022 due to NPM Trends. Its popularity is growing from year to year.

We hope you are not surprised that the value of developers is not low. The React Developer is a person who must have the skillset that allows you to make your project effective and successful. It includes in-depth knowledge of key aspects:
- State management (Redux);
- System architecture;
- Design principles;
- UX.
You may check React Developers' salaries depending on the country on Glassdoor, Indeed, and PayScale, or check salary guide 2022. If you also look for React web development tutorials, please check Hackr.io.
The professional team will help you to make your project a success as you will get:
- High execution speed. It's the main reason why customers resort to outsourcing. Professional outsourcing coders will not be distracted from the project to perform a secondary. They will spend their time solely on creating your product.
- The ability to quickly replace an employee depending on the specific goal. At any time, you can hire another specialist and not waste time waiting.
- Reduced risk of downtime. Even though React is famous for its ease of use, the procedure is still time-consuming. It's a pain for the hired team to meet the deadline and create the project on time.
If you are ready to hire a dedicated React team, let's choose the right one!
Need to run any project using React.js? Ideamotive runs a network of vetted web developers skilled in various technologies, including React. Our web development talents build custom web apps for startups, scale-ups, and enterprises all around the globe.
Are you looking for a skilled React developer? Drop us a line!

Michał Pruciak is a seasoned consultant for tech leaders, known for his exceptional skills in business development and his passion for blending medical technology with cutting-edge advancements. He excels in strategic thinking and critical problem-solving, making him a valuable asset in his field. When he is not working, Michał enjoys watching movies and going for hikes, valuing a balance in his personal life through staying active.
View all author posts
JavaScript: The Definitive Guide For Entrepreneurs and Product Owners
Everything You Need To Know About JS Business Implementation In 2023
Read NowTrending articles
21 Dazzling Examples of Mobile App UI Design to Inspire You in 2023
Michał Pruciak 7 min read
MedTech vs HealthTech vs BioTech: What Are The Differences?
Michał Pruciak 7 min read
10 Business Applications of Neural Network (With Examples!)
Michał Pruciak 4 min read
10 Irresistible Examples of Web Design Best Practices for 2023
Adam Kozłowski 7 min read
21 Amazing Examples Of React Web Development
Michał Pruciak 14 min read

Looking for a specific type of software development service?
Looking for React development experts to join your team?
There are dozens of vetted React professionals in our talent network.
Rated 4.8 / 5.0 by clients from various industries and locations.